En esta url https://es.wordpress.org/plugins/wp-video-lightbox/ estan los shortcode y video y abajo unas instrucciones para afinarlo pero creo no son imprescindibles
pense esto estaba solucionado al cerrar tema pero a parte de lo que me han dicho llevo yo 4 dia dandole y no consigo ponerlo bien en la pagina
[video_lightbox_youtube video_id="G7z74BvLWUg" width="640" height="480" anchor="click here to open YouTube video"]
[video_lightbox_youtube video_id="G7z74BvLWUg" width="640" height="480" anchor="http://www.example.com/images/youtube-thumb.jpg"]
En esta otra estan los shocode y los dos videos lo más que he conseguido es que se abra el video pero haciendo clic en un enlace que sale y es automatico se debe de abrir pues eso dice.
La captura de arriba es donde los pongo en esta paginade entrada en mi web, las letras que tapa quedan destapadas me refiro a las dos o tres iniciales de dias de la semana de detrás.
Ya te digo he conseguido se abra la caja de lus es muy bonita y un video dura muy poco ahora es que ya no consigo volver hacerlo
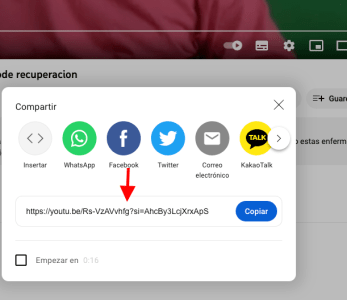
El valor id="13562192" son lo que viene al final de la url del video despues del signo = en la siguiente url
https://www.youtube.com/watch?v=Rs-VzAVvhfg es este Rs-VzAVvhfg
Despues dependiendo en algunos pide url del video y en otros no esto se sustituye por la utl del video que desee poner
No se si elijo el shorcodhe adecuado o lo que pone despues del video de instrucciones y los shorcode bajo del todo
No elijo bien que shorcodhe es
la otra cosa es que no haga los valores de abajo bien puestos aunque por lo que he leído que no son imprescindibles.
Pedi ayuda aqui y cuqando salio pense estaba solucionado pero no lo esta
¿me puedes decir que shrkode es el adecuado? y si tengo que poner algun valor de los ultimos que ponen
Yo por mas veces que veo el video el primer valor no consigo saber cual es y el de la imagen que es la segunda captura no lo hago tampoco es la miniatura. Te envio las capturas pequeñas para que utilice s la lupa recortar con la pantalla en grande con la pantalla en grande no se puede y si se puede no he mirado como pues en este pc estoy con windows 11 pro y en el otro winsows10 pro pero este es el primero y todavia estoy un poco pez en este.
Ya te comento lo mismo elijo el shorcode que no es y los valores de abajo del todo que pone para poner el video mas fino no los ponga bien
Lo que quiero hacer es que al abrir al url salte esta caja de luz se vea un video entero ponerlo mas ancho y alto que tambien pone se puede, con un video que tenga o como privado o como publico en you tube, aunque he leido algo de que se pueden traer los videos a la biblioteca de wordpress pero esto creo que no es imprescindible. si sabes otro que haga lo mismo pero sea es que mas sencillo que creo es esto no puede haber, pero no doy con ello. si puedes decirme como te lo agradezco.
Creo no me he dejado ningún dato que te pueda valer para ayudarme sin enviar si falta dimelo. ( no se donde se acentúa el dimelo)
Contenido solo visible a usuarios registrados
Hola Jesús.
Lo que buscas es que se reproduzca cada vez que se acceda a la página ?
Para incrustar el video puedes utilizar lo siguiente.
[video_lightbox_youtube video_id="Rs-VzAVvhfg" width="850" height="auto" auto_thumb="1"]
Si lo que quieres es que se autoreproduzca cada vez que se acceda a la pagina puedes utilizar el siguient eplugin:
-> https://wordpress.org/plugins/responsive-youtube-vimeo-popup/
En su version pro tienes la opción de reproducción automática cada vez que se cargue la página:
-> https://wp-video-popup.com/pricing/
Un Saludo
@pepesolerDime si es este
y cual es la diferencia entre autoreproduzca y reproducción automática es que no lo se
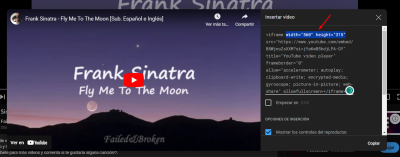
me das esto [video_lightbox_youtube video_id="Rs-VzAVvhfg" width="850" height="auto" auto_thumb="1"] la pregunta era de donde saco estos valores/ video_lightbox_youtube video_/ Y ESTE OTRO width="850" height="/auto" auto_thumb="1/ el del medio ya lo se // es principio y fin del valor que nos e que poner
Hola Jesus.
Con el shortCode que te indique antes el usuario verá una imagen del video y al seleccionar esa imagen el video se reproducirá en una ventana modal.
El Shortcode que tienes que utilizar es el siguiente:
[video_lightbox_youtube video_id="Rs-VzAVvhfg" width="850" height="auto" auto_thumb="1"]
video_lightbox_youtube es el que indica que tiene que cargar un video de Youtube y auto_thumb="1" es para que cargue una imagen del video
A ver si lo hacemos más fácil y es lo que buscas:
.- Instala el siguiente plugin:
-> https://wordpress.org/plugins/video-popup/
Una vez instalado:
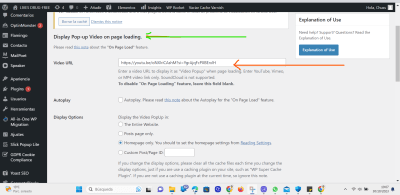
.- Accede a Video PopUp -> On Page Load:
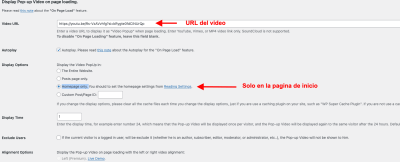
.- En la opción
.- En la Opción Display Options selecciona Homepage only para que se muestre solo en la página de inicio
Guarda los cambios y lo revisas.
Un Saludo
Hola veras este que me dices en todos los navegadores funciona menos en google crome, la primera vez si pero las demas no te dice que necesitas premium que google blablqa que compres, vas al sitio y te envia a otro donde dice en estos momentos no te puedo atender tardaremos uno o algo asi en estar listos
en el de wordpress que te dije primero se puede hacer la ventana queda muy bien sin embargo ves el principio del video y poco mas o una miñiatura que le das se pone en caja de luz ves el principio del video he buscado y hay uno pro tieneal menos el mismo nombre
he mirado este
| Popup Builder |
y vosotros aqui teneis un post https://www.webempresa.com/blog/tutorial-de-popup-builder.html es para la version gratuita no lo he leido del todo( siempre explicais la gratuita)
Sin embargo existe este Popup Builder Video que es de pago
he pensado que configuro con vuestro tutorial el gratuito dudas te pregunto y luego si sabes algun tutorial explique el de video
esta es la url https://popup-builder.com/product/video-popup/ cuando puedas no tiene que ser hoy le miras por encima y me dices si este puede valer para poner los videos en la pantalla de inicio automaticos vamos que salgan cuando se abra la pagina
Hola Jesús.
la primera vez si pero las demas no
El plugin genera una Cookie en el equipo del equipo y solo es visible una vez cada Hora por defecto, esto se hace para que no sea muy invasivo, imagina que cada vez que accedas se mostrará el video, seria un poco pesado para el usuario y lo mas seguro que no vuelva a la web.
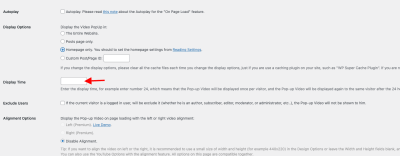
Este tiempo se configura en la opción " Display Time ", si dejas ese valor vacío se mostrará cada vez que el usuario acceda a la página de inicio:
Un Saludo
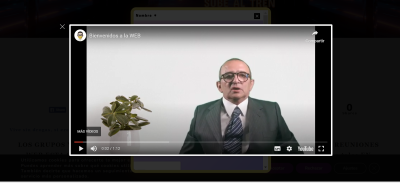
@pepesolerAhora lo que ocurre es que me quedan dos barras negras a los lados del video adjunto una captura de pantalla. Por si podeís decirme como hacer lqa imagen completa pues queda mal, a la vista.
Donde esta la imagen con una planta del vídeo hasta el final a los laterales. Gracias
Hola Jesus,
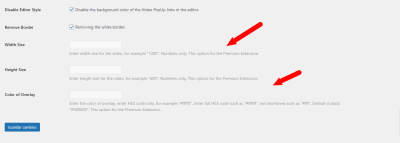
En este caso si estás utilizando el shortcode para añadirlo puedes bajar el ancho del video justo donde está el width="850", por ejemplo
[video_lightbox_youtube video_id="Rs-VzAVvhfg" width="650" height="auto" auto_thumb="1"]
Verifícalo y nos comentas como va todo
Un Saludo
No yo utilizo url https://youtu.be/oNXlriCAshM?si=YgrAjqFcPXBErxlH tamaño alto y ancho es en la version `premium y no la hay. según me a parecido leer
Hola Jesus,
No comprendo del todo tu consulta, el alto y ancho de cualquier video incrustado como de Youtube puede ser modificado en sus atributos
Fijate en el shortcode compartido por mi compañera donde es posible ajustar el ancho (width) y el alto (height)
Por otro lado si piensas usar es un codigo de insercion tambien es posible ajustar los parametros de alto y ancho al utilizarlo
Saludos!
Hola Jesus,
En este caso ya que utilizas el plugin como nos comentas para cambiar el ancho y alto necesitas tener la versión de pago del complemento
Otras alternativas son añadirlo directamente con un iframe utilizando el plugin que comentamos en el articulo → https://www.webempresa.com/blog/tutorial-de-popup-builder.html
Un Saludo