Hola Beatriz,
Esto puede deberse a un problema de compatibilidad con el complemento de la barra, verifica si con este te sucede lo mismo, https://es.wordpress.org/plugins/wp-notification-bars/ , parece que tiene mas compatibilidad entre plugins, si no entonces nos comentas para verificar por css i podemos colaborarte.
Un saludo 🖐️
Hola,
He descargado y configurado el plugin que me has dicho pero parece que tampoco es compatible. Me aparece una franja blanca debajo del menú, y en escritorio igual:
Hola
Desactiva este último plugin, quédate con el que te muestra correctamente en escritorio y envianos la url de tu sitio para verificar en móvil.
Saludos.
Hola
Prueba agregando el siguiente código CSS:
@media(max-width:766px){
.mysticky-welcomebar-apper.et_fixed_nav #main-header{
top:60px!important;
}
}
Para agregar código CSS puedes revisar:
https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
Ya está solucionado, gracias! Habría alguna manera de poder ocultar esta barra en el carrito y en la página de compra?
Hola,
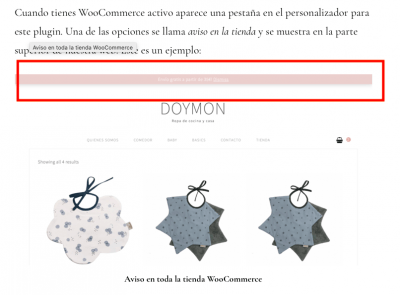
Al final he optado pon poner el aviso en tienda de Woocommerce, y según he visto debería aparecer encima del menu principal:
Lo he visto así en varios ejemplos, sin embargo a mi me aparece abajo:
También en escritorio.
Quería saber si podría ponerlo arriba y si podría ocultarlo en la página de finalizar compra. Y por último, si podría ocultar el texto que aparece al lado que poner "descartar".
Muchas gracias de antemano!
Saludos.
Hola Beatriz,
Para ubicarlo el top de tu tienda puedes probar el siguiente código CSS, ya que lo añades en la parte superior debes aumentar el alto de tu header principal para que se visualice de forma correcta
p.demo_store {
bottom: 95% !important;
}
Para eliminar el botón de descartar puedes usar el siguiente código
.woocommerce-store-notice__dismiss-link {
display: none !important;
}
Si no quieres que aparezca ni en las pagina de finalizar compra puedes añadir el siguiente código CSS
.page-id-1786 p.demo_store {
display: none !important;
}
Comprueba si con esto logras añadir lo que necesitas
Un Saludo
Muchas gracias! Me ha funcionado todo, pero aunque aumente el tamaño de mi header, en el móvil no cambia y se queda así:
Cómo lo podría ajustar?
Hola
Prueba agregar el siguiente código CSS:
header#main-header{
top:22px!important;
}
Saludos.
muchas gracias Jhon! y por último, me podrías dar un código para quitar la sombra de la barra?
Hola
Prueba con el siguiente código CSS:
.woocommerce-store-notice.demo_store{
box-shadow: none;
}
Saludos.