Conocéis algún plugin que sirva para ocultar ciertos elementos en ciertas urls? Por ejemplo, que en una url no me muestre la cabecera o un título?
Muchas gracias
Un saludo.
Contenido solo visible a usuarios registrados
Hola Francisco.
Se puede ocultar por CSS, si nos indicas una URL y con una captura nos dices que quieres ocultar podríamos verlo e indicate cual sería la solución.
Un saludo
Te agradezco un monton la ayuda, pero necesitaría hacerlo con un plugin, porque con css no logró aislarlo, no logró sacar un id que defina esas urls en cuestión. Se te ocurre a ti como aislarlo??
Muchas gracias!
Hola Francisco.
No hay plugins para lo que comentas.
En CSS puedes indicarle que elementos quieres ocultar en esa página por el id de la página.
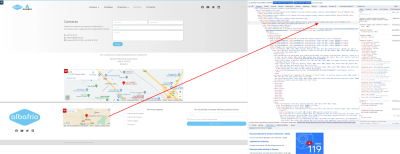
Por ejemplo, supongamos que quieres ocultar el mapa de esta página:
-> https://albafrio.es/contacto/
Si reviso el codigo con el inspector de la pagina puedo ver el ID de esa pagina que es el dato que nos hace falta:
Ahora nos hace falta la clase de ese mapa, si lo selecciono podemos ver la clase que lo muestra:
Vale ya sabemos que el ID de la página es page-id-1452 y que la clase que lo muestra es .elementor-widget-google_maps, con esos datos ya podemos nuestro código de CSS:
.page-id-1452 .elementor-widget-google_maps {
display:none;
}
Con eso ya tendríamos oculto ese elemento en esa página, las demás páginas se mostrará:
Un Saludo