Hola Lourdes,
En este caso es posible que este plugin no funcione de forma adecuada con tu sitio web, ya que veo tienes personalizada opción con Elementor. Verifica si algún plugin adicional si te muestras las opciones como necesitas, por ejemplo puedes probar
-> https://es.wordpress.org/plugins/yith-woocommerce-wishlist/
-> https://es.wordpress.org/plugins/woo-smart-wishlist/
Revisa esto y nos comentas como ha ido todo
Un Saludo
@karen Finalmente descargue la opcion https://es.wordpress.org/plugins/woo-smart-wishlist/
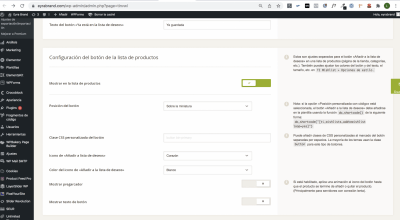
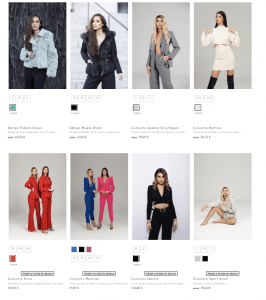
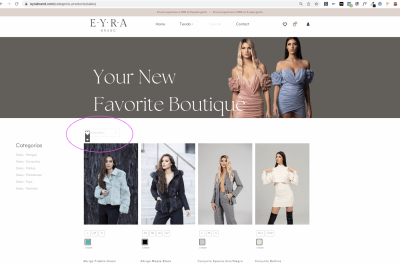
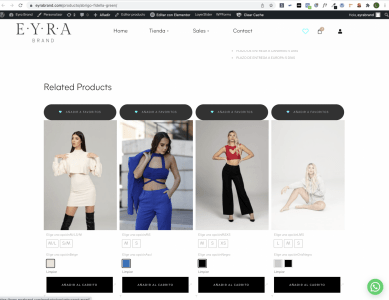
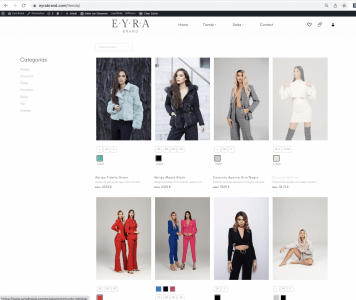
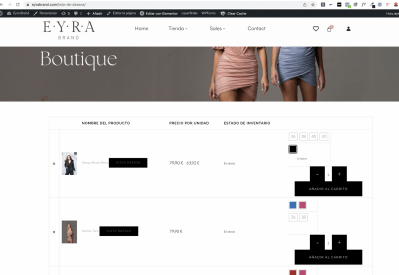
Nunca lo he utilizado y teno varias dudas sobre su configuración. En lista de productos me gustaria que se visualizase sobre el listado de productos, en la imagen del producto el corazon. Ahora mismo aparece la ocion de añadir a la wishlist pero no con el icono del corazon sino en un boton de añadir a la lista de deseos, ademas no aparece en todos los productos, solo en algunos. Adjunto imagenes:
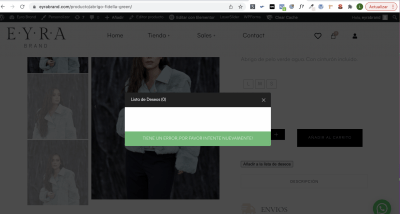
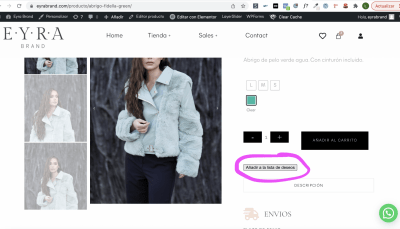
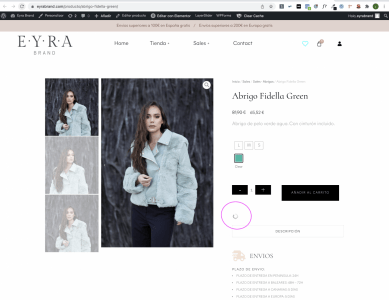
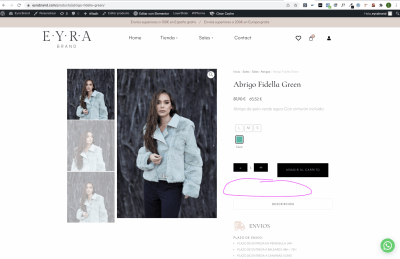
Por otro lado, dentro de cada producto, esta añadida con shortcode la opcion de añadir a la lista. Tambien me gustaria que se viese con el icono del corazón. Ademas veo que al intentar añadirlo da error. Adjunto captura:
Hola Lourdes,
Este complemento no indica tener una opción para realizar este cambio que mencionas, adicional lo que nos comentas es posible que indique que no sea compatible del todo con tu tema, has verificado este complemento?
https://es.wordpress.org/plugins/yith-woocommerce-wishlist/
De hecho directamente el desarrollador tiene un blog sobre su integración > https://yithemes.com/es/blog/yit-news/plugins-yith-compatibles-con-elementor/
Un saludo 🖐️
Hola Lourdes,
En este caso todo parece indicar que es algún problema de compatibilidad con el tema que usas, para este último puedes probar usarlo modificando algunos estilos CSS como los que te menciono Pepe anteriormente en este hilo -> https://www.webempresa.com/foro/plugins-wordpress/plugin-yith-woocommerce-wishlist-2
.yith-wcwl-add-button a:after {
display:none!important;
}
.yith-wcwl-add-to-wishlist {
background:transparent!important;
}
.fa-heart:before {
color:aqua;
}
.add-to-wishlist-before_image .yith-wcwl-add-to-wishlist i {
margin-top: 80px;
}
Revisa si con ello logras modificar la opción del wishlist
Un Saludo
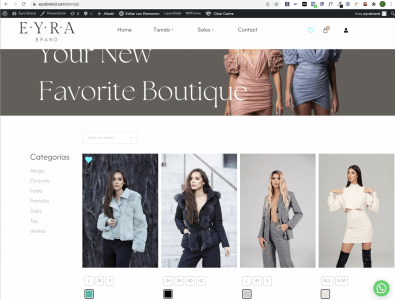
@karen Acabo de probar, veo que el corazon cambia de color pero no aparece en el resto de productos:
En la plantilla del producto no se visualiza:
Se visualiza pero con texto, no con el icono en la foto, el apartado que hay mas abajo dentro de cada producto de productos relacionados:
Hola Lourdes.
Revisa esta documentación de Bridge donde se explica como añadirlo:
-> https://qodeinteractive.com/magazine/woocommerce-wishlist-and-quick-view/
Un saludo
@pepesoler Hola Pepe, ya conocia ese link y estuve revisando de nuevo todo. Por alguna razon hay algo que sale mal y veo que no es el tema porque esta preparado para este plugin.
1/ En productos no se lee (aunque si esta) el apartado para añadir a la lista de deseos. Esta añadida desde el boton de elementor.
Si este boton lo intento agregar con ajuste personalizado se me visualiza asi:
2/ En el listado de productos ahora no se visualiza el corazon en las imagenes:
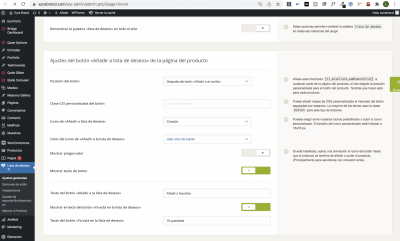
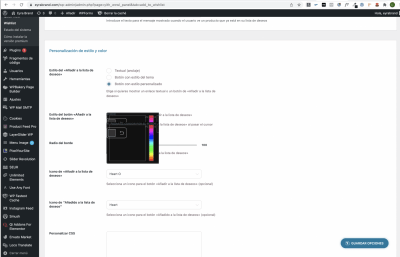
3/ En la pagina de lista de deseos intento quitar la opcion que muestra colores y tallas desde el panel de control del plugin pero siguen apareciendo:
Hola Lourdes,
En este caso ya que ambas guías indican que es posible pero en tu instalación no se esta aplicando de forma correcta y con errores, te recomendamos que consultes con soporte del tema Bridge ya que al ser un tema de pago no podemos verificar en una instalación propia y si has realizado las guías que te compartimos y no logras agregar dicho botón sin que tenga errores ya seria el propio tema quien tendría que visualizarlo mas a detalle.
Verifica esto y nos comentas.
Un saludo 🖐️
@argenis Gracias por toda la ayuda. Voy a buscar el soporte de Bridge y a ver si no tardan en contestar y le doy una solución. Si se soluciona cerrare esta consulta =)
Hola Lourdes,
Estupendo, estaremos al tanto.
Un saludo 🖐️