Estoy intentando añadir el icono al header, al lado del menu, pero por alguna razón en lugar del corazón se me muestran textos
Contenido solo visible a usuarios registrados
Hola Lourdes,
Puedes indicarnos como estas añadiendo estas opciones en tu header actualmente, de acuerdo a la documentación de tu tema debes añadir iconos en los wisgets indicados para ello Contenido solo visible a usuarios registrados
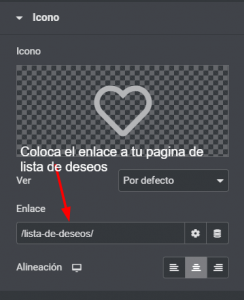
Una opción es si usas Elementor es solo añadir el widgets de icono y colocar en enlace de tú listas de deseos
Un Saludo
@karen Gracias, lo añado desde el icono. Tampoco veo que en el producto se vea la opcion de darle al corazón, ni desde tienda ni desde dentro de cada producto
Hola Lourdes,
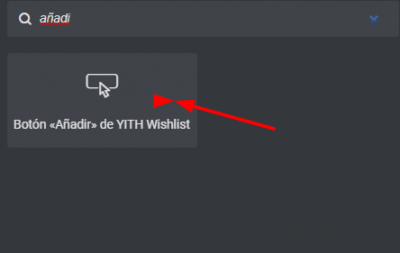
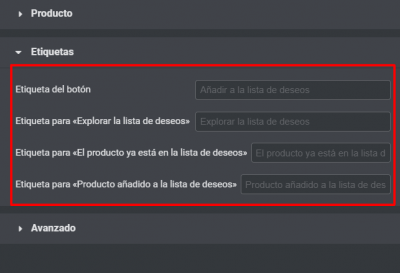
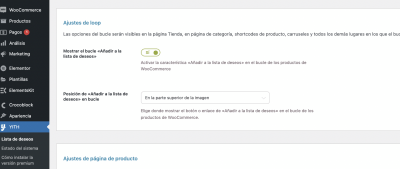
En este caso entiendo que estás creando tus productos con Elementor, si es así para añadir el botón debes incorporar el widget de añadir a la lista de deseos y configurar las etiquetas que se mostraran según corresponda
Revisa esto y nos comentas como ha ido todo
Un Saludo
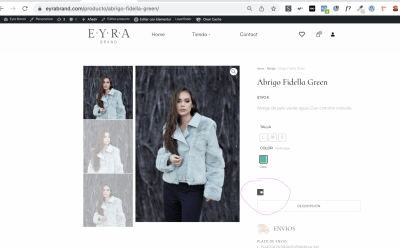
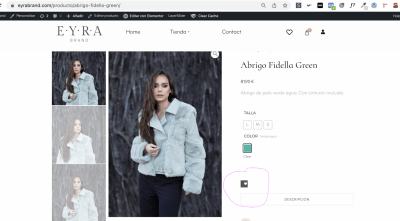
@karen Podria decirme porque no se visualiza como debería? No encuentro un tutorial para el plugin en su version gratuita. Adjunto imagenes:
Hola Lourdes,
Lo mas probable es que esto se deba a algún estilo que se este aplicando en el tema, igualmente verifica agregar en Apariencia > Personalizar > Css adicional:
i.yith-wcwl-icon.fa.fa-heart {
margin: 0px !important;
}
Con respecto a la segunda captura no logro ver como debería de visualizarse, prueba cambiando momentáneamente el tema y verifica si se visualiza correctamente en el apartado de tienda.
Verifica y nos comentas
Un saludo 🖐️
@argenis Estoy siguiendo el tutorial que tienen para la version gratuita: https://docs.yithemes.com/yith-woocommerce-wishlist/category/free-settings/
Probe a cambiar de tema y no se soluciono. Gracias de antemano por la ayuda.
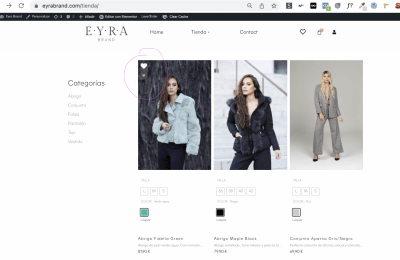
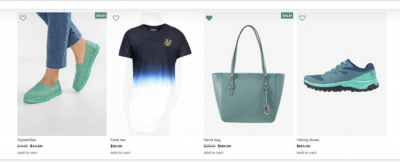
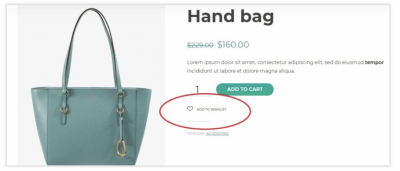
Me refiero a que en el listado de productos deberia verse asi:
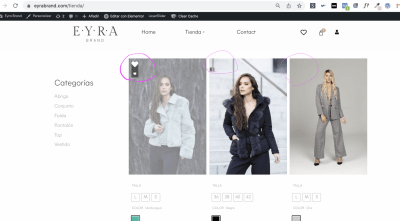
Y se ve así:
Y que dentro del producto deberia verse asi:
Y se ve así:
Hola Lourdes,
En este caso verifica si algún plugin genera un conflicto con el plugin de lista de deseos, para ello desactiva todos los plugins y deja solo los requeridos por tu tienda, luego comprueba si se muestra de forma correcta, si así aso, ve activando uno por uno mientras pruebas cuál genera el conflicto
Ten en cuenta que puede ser que algún plugin que use el tema bridge pueda ser el causante del error, si es así en este caso tu tema tiene un problema de compatibilidad con este plugin por lo que debes evaluar usar algún otro que funcione de forma correcta con el
Revisa esto y nos comentas como ha ido todo
Un Saludo
Hola Lourdes.
Prueba con lo siguiente:
.yith-wcwl-add-button a:after {
display:none!important;
}
.yith-wcwl-add-to-wishlist {
background:transparent!important;
}
.fa-heart:before {
color:aqua;
}
En este enlace tienes una tabla de colores por si necesitas modificar el color del icono:
-> https://htmlcolorcodes.com/es/
Un saludo