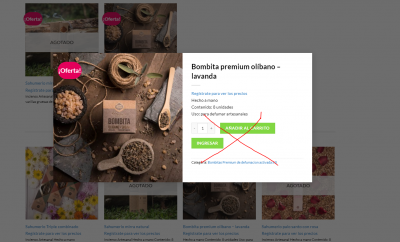
hola que tal estoy averiguando si existe un pluguin donde haga clic en la foto y me salga un poppus y le pueda agregar dos botones con enlaces dentro como por ejemplo la vista rapida de woocomerce?
solo que en vez de añadir carrito me gustataria agregar una descripcion y dos botones diferentes...
Salduos
Contenido solo visible a usuarios registrados
Hola Ruben.
No sé si esta consulta hace referencia a las que vimos anteriormente,
Puedes seguir los mismos pasos que vimos anteriormente.
Un saludo
No la consulta es totalmente diferente, estoy buscando un pluguin donde pueda hacer clic en un logo o imagen y se abra un poppus (como la de la vista rapida de woocomerce) y dentro de ese poppups haya una foto y le pueda agregar una descripción y botones de enlaces, espero poderme explicado correctamente saludos
Que tal Ruben,
Este Logo o imagen que deseas que sea quien ejecute la invocación de la ventana emergente debes tener presente que no puede ser cualquiera ya que a dicha imagen o boton debes estipularle una clase para que el popup pueda funcionar
Échale un vistazo a la siguiente guía que trata al respecto https://soporteforo.webempresa.eu/guia/guia-de-popup-maker/
Saludos!
Este Logo o imagen que deseas que sea quien ejecute la invocación de la ventana emergente debes tener presente que no puede ser cualquiera ya que a dicha imagen o boton debes estipularle una clase para que el popup pueda funcionar
hay una posibilidad de Crearlo? existe una manera?
Échale un vistazo a la siguiente guía que trata al respecto https://soporteforo.webempresa.eu/guia/guia-de-popup-maker/
Gracias pero no es lo que estoy buscando....
Hola Ruben,
Puedes enviarnos un ejemplo de lo que estas buscando? directamente con ese complemento y guia que te compartió Bruno me parece que puedes hacerlo sin embargo si ya la has leído y nos indicas que no es asi, es posible que no estemos entendiendo lo que buscas.
Si nos compartes un ejemplo quizás podamos verlo mejor.
Un saludo 🖐️
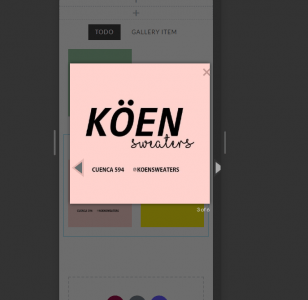
por ejemplo vieron que aca hice clic en la imagen y se agrando
ahi dentro agregarle dos botones con enlances., quería saber si eso se tiene que hacer con código o existe plugin para eso?
lo que quiero hacer es poner los logos de cada locales al hacer click en la imagen, la imagen se agrande y haya dos botones uno para conectarlo con whatsaap y otro para llevarlo a la web !
Saludos
Hola Ruben.
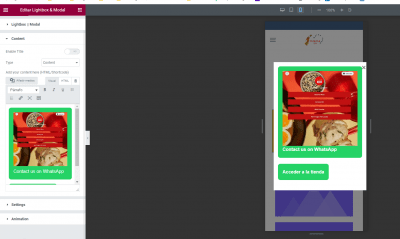
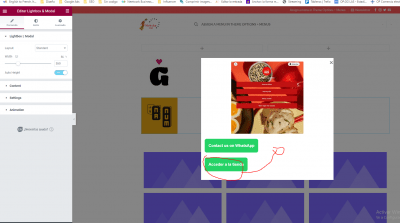
Puedes utilizar el modulo " Lightbox & Modal "
.- En la opción " settings " selecciona como tipo " Imagen " y cargas la imagen que quieres mostrar:
.- En al Opción content puedes añadir el texto y los botones que se mostrara al activar el PopUp:
Para los botones puedes utilizar html, por ejemplo para el de WhatsApp :
<p><a style="display: inline-block; padding: 16px; border-radius: 8px; background-color: #25d366; color: #fff; text-decoration: none; font-family: sans-serif; font-size: 16px;" href="https://api.whatsapp.com/send?phone=3197010240285">Contact us on WhatsApp</a></p>
Para el de la URL de la tienda:
<p><a style="display: inline-block; padding: 16px; border-radius: 8px; background-color: #25d366; color: #fff; text-decoration: none; font-family: sans-serif; font-size: 16px;" href="https://URL_Tienda.com">Acceder a la tienda</a></p>
Un saludo
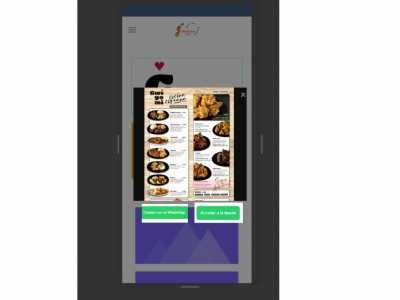
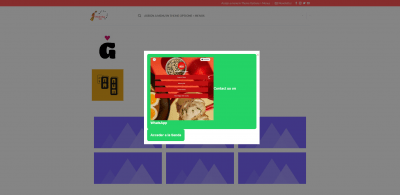
Buenísimo me funciono, pero me gustaría poder hacerlo un poco mas prolijo... quisiera colocarle una foto arriba de los botones
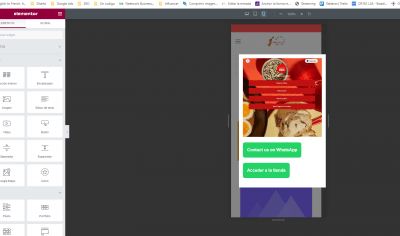
pero me pasa esto y lo que quiero es hacer colocar los botones por debajo de la imagen....
Hola Ruben.
Ok por favor adjunta la URL donde tienes añadido el PopUp paar que podamos revisarlo.
Un saludo
Hola Ruben.
Revisando el código veo que la imagen esta incrustada en el boton de WhatsApp.
Modifica el código por el siguiente:
<p><img class="alignnone size-medium wp-image-521" src="http://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62-300x300.jpg" alt="" width="300" height="300" /></p>
<p><a style="display: inline-block; padding: 16px; border-radius: 8px; background-color: #25d366; color: #fff; text-decoration: none; font-family: sans-serif; font-size: 16px;" href="https://api.whatsapp.com/send?phone=3197010240285">Contact us on WhatsApp</a></p>
<p><a style="display: inline-block; padding: 16px; border-radius: 8px; background-color: #25d366; color: #fff; text-decoration: none; font-family: sans-serif; font-size: 16px;" href="https://distribuidoramelisa.com">Acceder a la tienda</a></p>
Si te das cuenta hemos separado la imagen y los botones por lineas añadiendo la etiqueta <p>.....</p> para cada elemento.
Un saludo
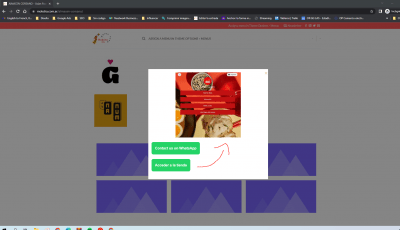
Genial creo que esta funcionando, un detalle mas, podrias colocar el boton de acceder a la tienda al costado y no abajo?
Coloque este código
<p><img class="size-medium wp-image-521 alignnone" src="http://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62-300x300.jpg" alt="" width="300" height="300" /></p>
<p><a style="display: inline-block; padding: 16px; border-radius: 8px; background-color: #25d366; color: #fff; text-decoration: none; font-family: sans-serif; font-size: 16px;" href="https://api.whatsapp.com/send?phone=3197010240285">Contact us on WhatsApp</a></p>
<p><a style="display: inline-block; padding: 16px; border-radius: 8px; background-color: #25d366; color: #fff; text-decoration: none; font-family: sans-serif; font-size: 16px;" href="https://distribuidoramelisa.com">Acceder a la tienda</a></p>
Me gustaria que este al costado el boton