Hola estoy buscando un pluguin donde tenga el boton de whatsapp en el produco, actualmente estoy usando uno pero me deja colocar solo un numero de telefono de consulta.
Me gustaría colocar en el botón del Whatsapp diferentes numero de telefono en cada producto. ya que mi pagina web en vez de productos son terapeutas.
Espero que me hayan entendido
Saludos
Hola Ruben,
En este caso lo que buscas es algo personalizado por lo que añadirlo debe ser a través de programación a medida para tu sitio web, actualmente los plugin disponibles te permiten configurar solo un nuevo de teléfono para que aparezca en tus productos.
Por ejemplo con este plugin -> https://wordpress.org/plugins/woo-order-on-whatsapp/
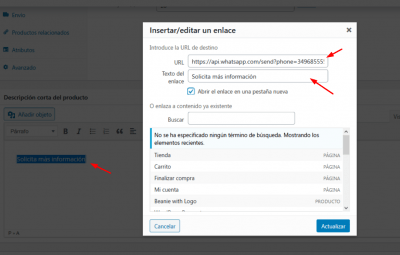
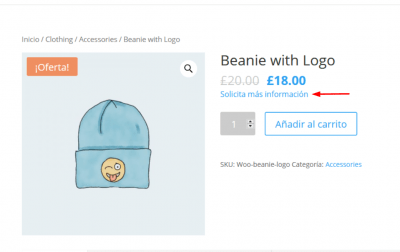
Una solución que puedes implementar es añadir en la descripción corta de tu producto un enlace personalizado de whatsapp o una imagen de whatsapp que te permita configurar un nuevo de teléfono diferente, puedes ver como general en enlace en esta pagina Contenido solo visible a usuarios registrados
Un saludo
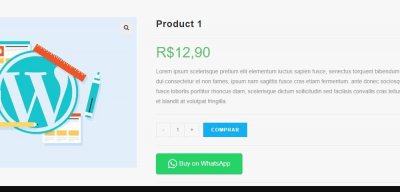
Buenísimo entendi, se puede armar un código de css para crear el diseño de un boton de Whatsapp como lo que vemos en la imagen?
saludos
Hola Rubén,
Una opción que puedes intentar es añadir una clase al enlace que tienes para la url, por ejemplo
<a class="boton" href="https://api.whatsapp.com/send?phone=3496855555&text=Hola,%20puedes%20enviarme%20informacion%20" target="_blank" rel="noopener noreferrer"> Solicita más información </a>
Luego en Apariencia -> personalizar -> CSS Adicional tendrías que añadir los estilos
.boton {
padding: 12px 30px;
background: #25d366;
border-radius: 5px;
color: #fff;
font-size: 16px;
position: relative;
display: inline-flex;
width: auto;
transition: all .3s !important;
align-items: center;
box-shadow: 0 2px 2px 0px rgba(45,62,79,.3) !important;
}
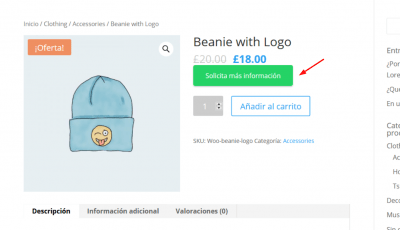
De esta forma quedaría el botón de la siguiente forma
Un Saludo