Buenos días,
Tengo instalado el plugin Polylang y la web en portugués. Ahora estoy intentando traducirla a español y dejar el español como idioma principal. me podéis explicar cómo asociar la traducción una vez traducido un producto al español?, también como traducir los atributos y asociarlos. Ando un poco perdido.
La web es www.isoladorescamper.com
Gracias
Contenido solo visible a usuarios registrados
Hola Antonio.
cómo asociar la traducción una vez traducido un producto al español?
Para asignar un idioma como principal accede a Idiomas -> Idiomas y estableces el idioma por defecto:
Solo tienes que pulsar en la estrella para asignarlo como idioma principal.
como traducir los atributos y asociarlos
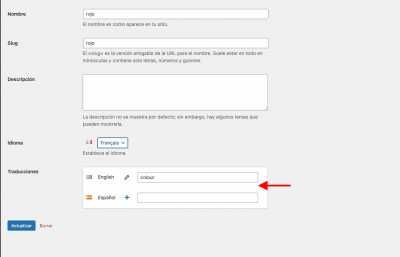
Una vez tengas los atributos creados, pulsa en configura termino
Edita el atributo y añade la traducción como en las paginas o entradas:
Un Saludo
Buenos días Pepe,
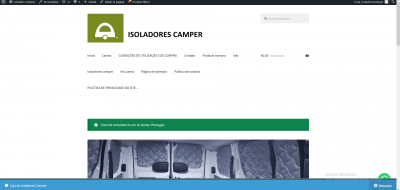
Por un lado, cuando cambio el idioma, se desconfigura el menú principal y se mezcla el español con el portugués. Aparece todo mezclado como puedes ver en la imagen "Cap 1".
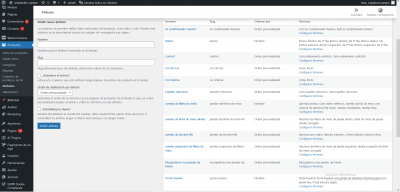
Por otro lado, ¿quieres decir que tengo que crear todos los atributos de nuevo, pero en español?, tengo los atributos y términos creados en portugués. ¿Tengo que hacer lo mismo en español? Puedes ver como lo tengo actualmente en la imagen “Cap 2”
Un saludo
Hola Antonio.
se desconfigura el menú principal y se mezcla el español con el portugués.
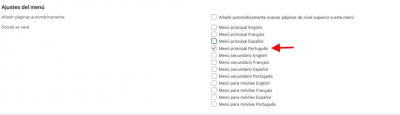
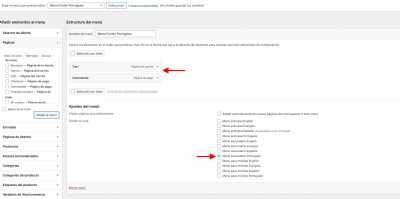
Tienes que crear un Menu para cada idioma y asignarlo
Una vez lo tengas creado tienes que asignarlo como menu principal para ese idioma:
Piensa que las traducciones no son automáticas y lo tienes que duplicar todo para cada idioma, entradas/paginas/menus.....
Sobre el elemento del menu " CONDIÇÕES DE UTILIZAÇÃO E DE COMPRA " accede a Paginas -> Todas las paginas y comprueba que este tambien la version en Español
¿Tengo que hacer lo mismo en español?
Exacto, hay que duplicarlo todo para cada idioma que tengas.
Un saludo
Hola Pepe,
Gracias por tu respuesta. Voy a trabajar en ello, si tengo algún atasco, os vuelvo a escribir.
Un saludo
Hola Antonio.
Genial !!! dejo el hilo abierto
Un saludo
Hola de nuevo Pepe,
He traducido las páginas y ahora el menú principal aparece bien, pero el menú de pié de página aparece en la cabeza de página. No sé cómo cambiar la ubicación para que se visualice en el pie de página.
Tampoco sé cómo hacer para que aparezca las dos banderas con sus respectivas opciones de idioma en la cabeza de página, para poder cambiar el idioma.
Gracias por vuestra ayuda.
Un saludo
Que tal Antonio,
Voy con tus consultas
pero el menú de pié de página aparece en la cabeza de página. No sé cómo cambiar la ubicación para que se visualice en el pie de página.
Te refieres a la ubicacion? podrias enviarnos la URL del sitio que corresponde al que estas trabajando? actualmente la consulta hace referencia a https://www.freesleep.es/ pero en las capturas anteriores muestras otro sitio
Recuerda que acorde al tema tendras distintas posiciones donde asignar determinado menu creado tal como ya mi compañero te mostro en comentarios anteriores
Tampoco sé cómo hacer para que aparezca las dos banderas con sus respectivas opciones de idioma en la cabeza de página, para poder cambiar el idioma.
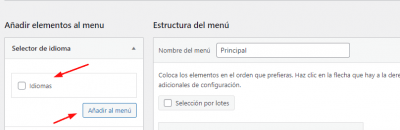
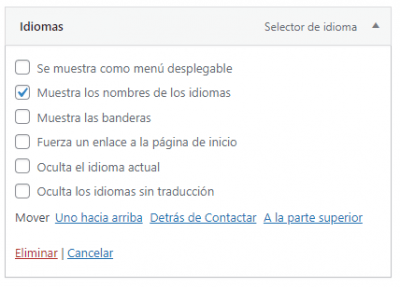
Las banderas se agregan al menu por medio de las propias opciones añadidas de polylang,
Una vez agregada la opcion al menu puedes definir que aspecto quieres que tenga y como va a funcionar
Dicha opcion debes usarla en todos los menus que lo requieran
Saludos!
Hola Bruno,
He seguido tus indicaciones y ahora ya se visualizan las dos banderas, aunque su ubicación no es la más idónea. Lo ideal es que aparecieran más arriba a la izquierda.
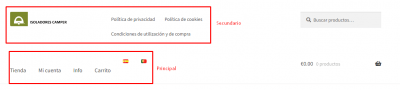
Respecto al menú de pie de página que aparece en la parte superior, no sé qué hacer para que aparezca en el footer de la página. Sin embargo el portugués sí que está bien.
Adjunto captura de como se ve cuando selecciono la página en español.
Un saludo
Que tal Antonio,
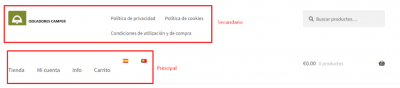
Revisando el sitio https://isoladorescamper.com/ he podido ver lo siguiente
Debes considerar las posiciones que tienes estipuladas en tu theme de storefront de los cuales tienes la posición principal y secundario
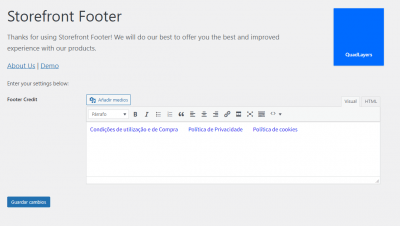
Respecto al footer lamentablemente no hay una posicion asignada en esta seccion para que asignes un menu, los enlaces actuales que estas utilizando son gracias al plugin Change Storefront Footer Copyright Text el cual te permite agregar texto personalizado y es alli donde has agregado las opciones del footer
Deberias es hacer uso de las posiciones disponibles en tus widgets para agregar menus en el footer
Echale un vistazo a las opciones de tu theme, Saludos!
Hola Bruno,
¿Entonces con el plugin storefront, se puede poner el Footer en dos idiomas? En caso de que no se pueda poner en dos idiomas, ¿cómo podría poner el Footer en dos idiomas?
Respecto a las banderas para cambiar el idioma, ¿cómo las puedo colocar más arriba a la izquierda?, la posición actual no es la idónea.
Gracias
Hola Antonio.
¿Entonces con el plugin storefront, se puede poner el Footer en dos idiomas?
Supongo que lo que quieres es modificar los enlaces que tienes en el Footer:
Solo tienes que añadir Dos Widgets con el menu de cada idioma.
.- Accede a menu y crea un nuevo menu en portugués para el Footer.
.- Añades los elemento y lo asignas al menu Portugués para él Footer
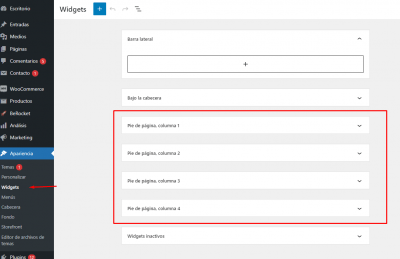
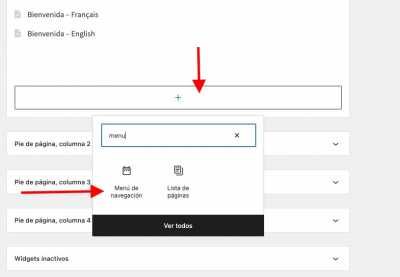
Accede Apariencia -> Widgets
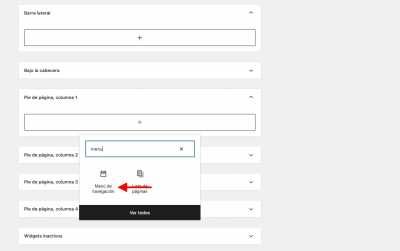
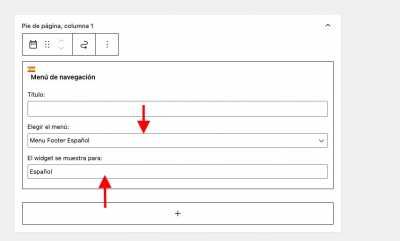
.- En el pie de pagina añade un bloque menu
.- Selecciona el menu en español y lo asignas al idiomaEspañol:
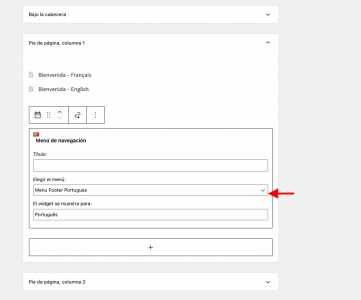
.- Añade de nuevo otro bloque con un modulo Menu
.- En este caso seleccionas el menu Footer para el idioma portugués y selecciona el idioma portugues:
Con estos pasos se mostrara el menu del Footer en el idioma que se seleccione.
Por cierto, tienes que eliminar el plugin Change Storefront Footer Copyright Text
Un Saludo
Hola Pepe,
He seguido tus indicaciones y ya aparece el menú Footer en cada idioma, pero sigue el problema de que también aparece en la cabecera de la página. Es como si el mismo menú se está visualizando tanto en la cabecera de la página, como en el Footer.
por otro lado, me gustaría que las banderas de los dos idiomas, estuvieran ubicadas más arriba y a la derecha, eso es posible?, o al menos alineadas el menú actual.
Gracias
Hola Antonio,
Paso a responder tus consultas,
pero sigue el problema de que también aparece en la cabecera de la página
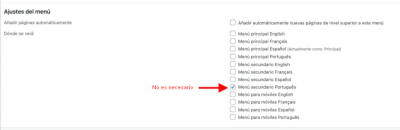
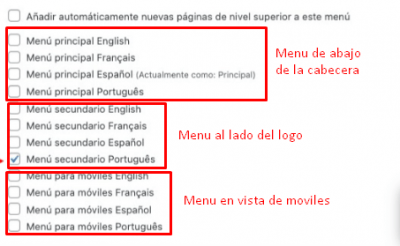
Recuerda lo que te he comentado anteriormente, tienes dos posiciones donde puedes asignar el menu, si lo asignas en la posición secundaria va a aparecer alli siempre
Tambien el procedimiento explicado por mi compañero es totalmente valido pero no es necesario que un menu creado tenga que ser asignado a una posición para que puedas utilizarlo en el area de widgets del footer
me gustaría que las banderas de los dos idiomas, estuvieran ubicadas más arriba y a la derecha, eso es posible?
Es posible pero recuerda tener presente las posiciones de los menus, por ello te he dejado la captura anterior, si quieres las opciones en el menu mas arriba debes asignarlo al menu secundario
o al menos alineadas el menú actual.
Para alinear las opciones podria ser necesario el uso de estilos CSS por ejemplo
.lang-item a{
margin-bottom: -25px;
}
Teniendo un resultado similar al siguiente
Estos estilos puedes agregarlos desde la opción de Apariencia-> Personalizar-> CSS agregado
Por favor toma especial atención a los comentarios que ya te hemos hecho ya que veo que aun hay duda con respecto a el menu de arriba y al de abajo en la cabecera y ya hemos definido cual es la posición de cada uno de ellos
Quedamos atentos, Saludos!