Buen artículo el de Johnny Heredia sobre el plugin Popup maker. He conseguido hacer un popup que lleva un botón que redirige a una determinada página.
He configurado el popup para que aparezca a los 45 segundos y, si la persona lo cierra, éste no vuelve a abrirse hasta pasada una semana. Hasta ahí todo bien.
Pero si la persona da clic en el botón, le lleva a una página y, mientras está en ella, a los 45 segundos vuelve a abrirse el popup, lo cual no tiene sentido. No he visto la opción de cómo configurar una cookie para que cuando se haga clic en el botón el popup no vuelva a abrirse (tengo la opción gratuita del plugin)
¿hay algo que pueda hacerse?
Saludos
Contenido solo visible a usuarios registrados
Hola Jose.
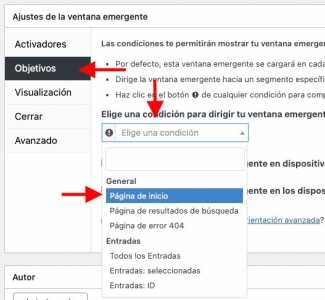
Puedes crear una condición paar que solo cargue por ejemplo en la página de inicio.
.- Editas el PopUp y en la opción " Objetivos " añades una condición paar que solo se muestre en la pagina de Inicio:
Revisa esta documentación del plugin:
-> https://docs.wppopupmaker.com/article/140-conditions
Un saludo
Gracias. He añadido una condición negativa para que el popup no aparezca en la página de suscripción a la que redirige.
Lo malo es que si la persona se suscribe en la página y cambia de página, le aparece de nuevo el popup.
Saludos
Hola Jose,
Puedes ver nuestra, guia de popup maker en ella índica las funciones, entre ellas la de crear una cookie para que no suceda esto:
https://soporteforo.webempresa.eu/guia/guia-de-popup-maker/
Un saludo 🖐️
Buen día,
con la intención de que cuando alguien haga clic en el botón del popup y sea redirigido a una página, el popup no vuelva a abrirse
, he ido siguiendo ésta guía: https://docs.wppopupmaker.com/article/230-create-cookie-on-the-click-of-an-element-within-your-popup
he creado una cookie manual en popup maker
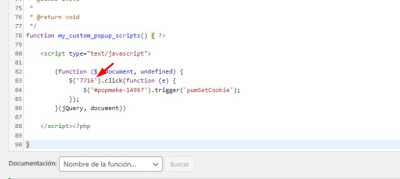
y he insertado el código en Funciones del tema/ functions.php
En ese código he puesto el ID de la página a la que redirige el botón: 7716 (creo que se refiere a ésto)
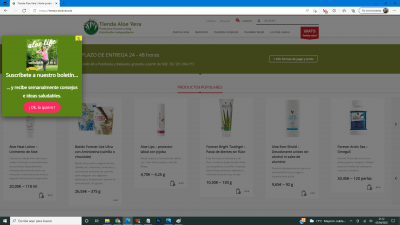
es ésta página a la que redirige: https://tienda-aloevera.es/gratis-la-revista-aloe-life/
la misma en modo edición: https://tienda-aloevera.es/wp-admin/post.php?post=7716&action=edit
y he añadido la clase css del popup: popmake-14997
pero el popup sigue apareciendo después de redirigir a la página.
Tal vez no he puesto bien los dos datos en el código? adjunto captura
Saludos
Hola Jose.
No hace falta que crees una Cookie manual.
Revisaste el articulo que te indico mi compañero Argenis ?
-> https://soporteforo.webempresa.eu/guia/guia-de-popup-maker/
Un saludo
Hola Jose,
Puedes comprobar si el selector CSS que estás añadiendo es el correcto e igual al que tengas configurado en tu popup
De igual forma verífica las opciones de objetivo de tu popup -> https://docs.wppopupmaker.com/article/351-popup-settings-box-targeting-option-settings y comprueba si con ellas puedes indicar no se muestre en la página de destino que tienes configurada.
Un Saludo
Hola Karen,
De toda la información que he visto sobre Popup Maker, la que me coincide con lo que quiero hacaer ha sido ésta:
https://docs.wppopupmaker.com/article/230-create-cookie-on-the-click-of-an-element-within-your-popup
y he seguido ésos pasos.
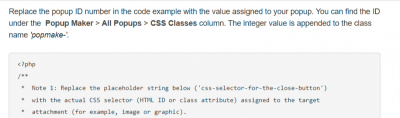
lo que me indicas con la flechita roja es el número ID de la página de destino, que es dónde irá el visitante cuando haga clic en el botón del popup (Aunque no estoy muy seguro de si el ID al que se refiere es el número que aparece en la página en modo edición.).
Y en la línea siguiente del código va el selector css de dicho popup (#popmake-14997).
Hola jose,
Disculpa si no es lo que comentas pero donde has leído que debe ser la pagina? en el link que nos compartes:
https://docs.wppopupmaker.com/article/230-create-cookie-on-the-click-of-an-element-within-your-popup
No indica que tiene que ser la pagina, indica que tiene que ser el id del popup que has creado:
Replace the popup ID number in the code example with the value assigned to your popup. You can find the ID under the Popup Maker > All Popups > CSS Classes column. The integer value is appended to the class name 'popmake-'.
Reemplace el número de identificación de la ventana emergente en el ejemplo de código con el valor asignado a su ventana emergente. Puede encontrar el ID en la columna Popup Maker> All Popups> CSS Classes. El valor entero se agrega al nombre de la clase 'popmake-'.
Verifica y nos comentas.
Un saludo 🖐️
Hola Jose,
Si estás haciendo todo correcto según la guía entonces tendrías que consultar a soporte del complemento, ya que si la forma automática (guía que te compartimos) y la forma manual (guía que nos compartes) no solventan el problema tendrías que solicitar soporte del plugin.
También puedes probar con otro complemento, por ejemplo:
https://es.wordpress.org/plugins/popup-builder/
Un saludo 🖐️
Que tal Jose,
Dejaremos la consulta abierta a espera de tus comentarios
Saludos!