Hola,
En mi página (www.easytraveling.es) he puesto un buscador a través del plugin "Ivory Search", que aparece arriba de la página a la izquierda, pero no se puede ver todo el texto. ¿Saben como se puede hacer más grande el buscador para que se vea completo? Y por otra parte, me gustaría cambiarlo de sitio y ponerlo en la cabecera de las imágenes donde pone "Read more". ¿Cómo podría modificar "Read more" por el buscador?
Muchas gracias. Saludos.
Contenido solo visible a usuarios registrados
Hola Carlos,
Para aumenta el ancho de la caja de búsqueda que tienes en la parte superior puedes probar con el siguiente código CSS, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
.mkdf-top-bar .widget.widget_search input {
width: 200px !important;
}
Con respecto moverlo de posición supongo de refieres a ubicarlo en esta sección
Si es así, veo que esta sección tienes la tienes añadida como un slider de revolutions slider, en este caso debes ingresar al apartado slider revolutions -> tu slider y luego dentro de el añadir un texto, dentro de este texto debes incorporar el shortocode de tu buscador
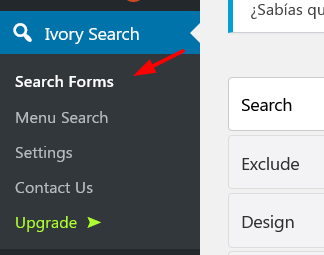
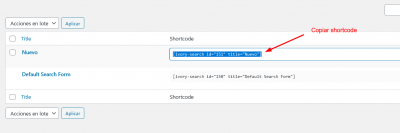
El shortcode puedes localizarlo en el apartado Ivory Search -> Search forms
Luego ese shortocode lo pegas en el texto de tu slider justo debajo del botón (puedes eliminar el botón si no deseas conservarlo), luego añade el siguiente condigo CSS para aumentar el ancho del shortcode y comprueba si con ello logras mostrar la caja de búsqueda donde deseas
.is-form-style input.is-search-input {
width: 300px !important;
}
Un Saludo
Solucionado!
Muchas gracias 🙂
Hola Carlos,
Enhorabuena ha funcionado, siempre encantados de poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊