Hola
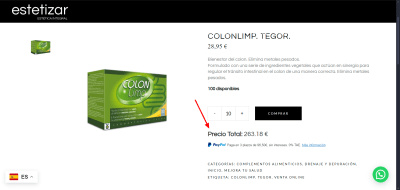
Perdonar, es que me doy cuenta que no sale el precio con iva
Gracias
Contenido solo visible a usuarios registrados
También, si no hay algún plugin gratuito para esto, para que quede más chulo
Gracias
Hola Marta,
El sitio que nos compartes es un prestashop, es sobre esta página tu consulta o sobre la página que tienes en shop. Si es el caso de esta que tiene un shop al inicio compártenos el código como lo agregaste que te compartió Pepe.
https://soporteforo.webempresa.eu/guia/subir-imagenes-a-consultas-en-foro/
Un saludo 🖐️
Perdón
shop.estetizar.es
Gracias
Pero está sin iva
Decía si había algun plugin para que fuera más visual
Hola Marta,
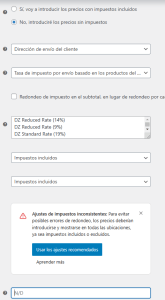
No veo que se aplique al carrito los impuestos, los haz configurado? por que si no lo indicas que tienen el iva el sistema no lo podrá mostrar en ningún lado.
Ve a WooCommerce > ajustes > impuestos, verifica si tienes en precios con impuestos, incluidos que los precios de tus productos ya tienen el impuesto aplicado, puedes ver también nuestra guía para ello:
https://www.webempresa.com/blog/configurar-impuestos-woocommerce.html
Un saludo 🖐️
Hola Marta,
Verifica cambiar el código que te compartió Pepe por este:
add_action('woocommerce_single_product_summary', 'mostrar_precio_total_producto', 35);
function mostrar_precio_total_producto() {
global $product;
// Solo aplica a productos simples o variables
if ($product->is_type('simple') || $product->is_type('variable')) {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
var precioUnitario = 0;
var cantidadInput = $('form.cart .quantity input.qty');
var contenedorPrecioTotal = $('<p id="precio-total"><strong>Precio Total: </strong><span>0.00 €</span></p>');
// Añadir el precio total después del botón "Añadir al carrito"
$('form.cart').append(contenedorPrecioTotal);
// Función para actualizar el precio total
function actualizarPrecioTotal() {
var cantidad = parseFloat(cantidadInput.val());
if (!isNaN(cantidad) && cantidad > 0 && precioUnitario > 0) {
var precioTotal = (precioUnitario * cantidad).toFixed(2);
$('#precio-total span').text(precioTotal + ' €');
} else {
$('#precio-total span').text('0.00 €');
}
}
// Para productos simples, obtenemos el precio con IVA incluido
<?php if ($product->is_type('simple')) : ?>
precioUnitario = <?php echo wc_get_price_including_tax($product); ?>;
actualizarPrecioTotal();
<?php endif; ?>
// Para productos variables, escuchamos los cambios en la variación seleccionada
<?php if ($product->is_type('variable')) : ?>
$('form.variations_form').on('show_variation', function(event, variation) {
precioUnitario = parseFloat(variation.display_price) + parseFloat(variation.display_tax_amount);
actualizarPrecioTotal();
});
$('form.variations_form').on('reset_data', function() {
precioUnitario = 0; // Restablecemos el precio si se quita la selección de variación
actualizarPrecioTotal();
});
<?php endif; ?>
// Actualizamos el precio total cuando cambia la cantidad
cantidadInput.on('change keyup', function() {
actualizarPrecioTotal();
});
});
</script>
<style>
#precio-total {
margin-top: 40px;
margin-bottom: 20px;
font-size: 24px;
color: #333;
}
</style>
<?php
}
}
Un saludo 🖐️
ok ahora si que sale con iva
pero lo que comentaba, si hay alguna forma o plugin que quede mas bonito, mas visual y al lado de añadir
Gracias
Hola Marta,
Disculpa si no comprendo bien la consulta, que deseas modificar, los estilos de como se muestra el impuesto?, actualmente no hay un plugin específico para modificar los estilo, en todo caso puede ser mediante CSS pero necesitamos saber que es lo que quieres modificar.
Un Saludo
Vale ok gracias
Que sea adaptara al diseño que tiene la plantilla, ya que no viene por defecto que aparezca el total, que sea lo mismo, al lado de añadir, con un cuadro etc
pero si no se puede nada
Gracias
Hola Marta,
Correcto, en este sentido necesitarás añadir código CSS e ir modificando hasta obtener lo que necesitas, ten en cuenta que el CSS solo afectaría fuente, color, tamaño pero no que elementor se muestran al lado o añadir algo adicional.
Un Saludo
De acuerdo gracias, lo dejamos así entonces
Hola MArta.
No se como quieres que se muestre pero por ejemplo puedes cambiar la fuente para que sea la misma que utiliza la web y el precio superior:
#precio-total {
font-family: Cormorant, serif;
}
También puedes hacer que el precio se muestre en la parte superiro al lado del precio unitario, si quieres probarlo puedes sustituir el código que te paso Argenis por el siguiente:
add_action('woocommerce_single_product_summary', 'mostrar_precio_total_producto', 9);
function mostrar_precio_total_producto() {
global $product;
// Solo aplica a productos simples o variables
if ($product->is_type('simple') || $product->is_type('variable')) {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
var precioUnitario = 0;
var cantidadInput = $('form.cart .quantity input.qty');
var contenedorPrecioTotal = $('<span id="precio-total"><strong>Precio Total: </strong><span>0.00 €</span></span>');
// Insertar el precio total justo después del precio unitario en la misma línea
$('.woocommerce-Price-amount').first().after(contenedorPrecioTotal);
// Función para actualizar el precio total
function actualizarPrecioTotal() {
var cantidad = parseFloat(cantidadInput.val());
if (!isNaN(cantidad) && cantidad > 0 && precioUnitario > 0) {
var precioTotal = (precioUnitario * cantidad).toFixed(2);
$('#precio-total span').text(precioTotal + ' €');
} else {
$('#precio-total span').text('0.00 €');
}
}
// Para productos simples, obtenemos el precio con IVA incluido
<?php if ($product->is_type('simple')) : ?>
precioUnitario = <?php echo wc_get_price_including_tax($product); ?>;
actualizarPrecioTotal();
<?php endif; ?>
// Para productos variables, escuchamos los cambios en la variación seleccionada
<?php if ($product->is_type('variable')) : ?>
$('form.variations_form').on('show_variation', function(event, variation) {
precioUnitario = parseFloat(variation.display_price) + parseFloat(variation.display_tax_amount);
actualizarPrecioTotal();
});
$('form.variations_form').on('reset_data', function() {
precioUnitario = 0; // Restablecemos el precio si se quita la selección de variación
actualizarPrecioTotal();
});
<?php endif; ?>
// Actualizamos el precio total cuando cambia la cantidad
cantidadInput.on('change keyup', function() {
actualizarPrecioTotal();
});
});
</script>
<style>
#precio-total {
font-size: 18px;
font-weight: bold;
color: #333;
margin-left: 10px;
display: inline-flex;
align-items: center;
}
</style>
<?php
}
}
A Partir de aquí puedes modificar colores de texto añadir un fondo......
Un Saludo