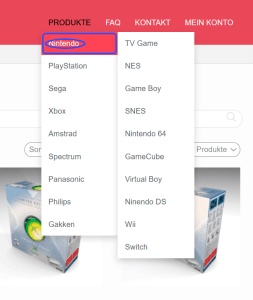
Buenas tardes, estoy intentando que la zona clicable del menú en escritorio (en móvil no), sea clicable no solo el texto sino todo el elemento...
y he probado con este código y funciona bien pero los botones pierden los estilos...
a {
text-decoration: none;
font-size: 16px;
min-width: 10px !important;
padding: 0px 1px !important;
margin-right: 3px;
position: relative;
z-index: 50;
}
a:before {
position: absolute;
content: '';
top: -10px;
right: -10px;
left: -10px;
bottom: -10px;
z-index: 40;
}
Cuando deberían estar así...
Por favor, ¿me podéis ayudar con esto?
Gracias, Nadinne.
Contenido solo visible a usuarios registrados
Perdón, ya lo he solucionado.
Disculpadme.
Gracias.
Por si a alguien le sirve, lo he solucionado dando un poco de padding...
.dropdown-menu > li > a {
padding: 10px 20px 10px 5px !important;
}
Saludos.
Hola, Nadinne
Efectívamente, ampliando el padding del evento ":hover" de ese elemento, mediante CSS, permite que el área de clic se amplí a todo el espacio que ocupa el elemento.
Nos alegra saber que tú lo has podido solucionar. 🙂
Saludos
ostras, pues no lo he hecho en el hover. No lo he hecho bien...
¿Entonces en el hover o en los 2?
He sustituido el código por este...
.dropdown-menu > li > a:hover, .dropdown-menu > li:hover > a {
padding: 10px 20px 10px 5px !important;
font-size: 17px;
}
pero no ocupa todo el elemento, además amplia el elemento al pasar el cursor. ¿Cómo puedo dejarlo un poco mejor?
Olvídalo, me gusta como queda finalmente.
Mil gracias por tu tiempo.
Buen fin de semana.
Nadinne.
Hola Nadinne,
Encantados igualmente quedamos atentos por si tienes alguna otra duda.
Un saludo 🖐️