Buenas! Escribo porque tengo un problema al querer hacer la web responsive Y tras probar diferentes métodos y plugins
no consigo hacer que funcione bien. El problema es que yo al configurar la web en versión móvil y tablet desde las opciones
de personalización se me muestra bien, como quiero y sin ningún problema. Pero luego al verlo en el móvil realmente,
está totalmente cambiado, he probado con varios móviles y en todos se ven mal. Por ejemplo el menú donde estan
los iconos de redes sociales, aparece dos veces no sé porque, no aparece ningún menú tipo hamburguesa a pesar que
he probado un montón de plugins para ello, no aparece tampoco el portfolio que quiero poner en la página de inicio y
además aparece como una flecha de un menú, pero que al pulsar no hace nada. Además ese menú yo no lo he añadido en
ningún momento. Mi web es www.soniaguillem.com
No se si este es el lugar adecuado para preguntar esto, sino indicadme cuál sería porque ya no sé cómo solucionar este problema.
Gracias!
Hola Sonia.
Para la plantilla que nos comentas el primer paso seria importar los datos de ejemplo del plantilla:
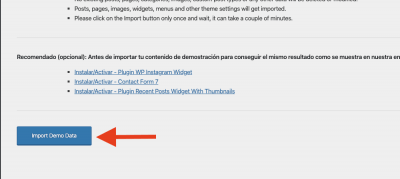
.- Accede apariencia -> Import Demo Data
.- Selecciona el Botón " Import demo data "
Esto importará la configuración de la plantilla tal cual la tienes en la demo de la plantilla.
Es posible que tengas que volver a reubicar el menu despues de la importación.
Tienes que tener en cuenta que esta plantilla tienes dos versiones una es Free y la otra es de pago, la versión de pago tiene muchas opciones para poder personalizar la plantilla.
En este enlace tienes documentación de la plantilla:
-> http://wp-royal.com/themes/ashe/docs/?ref=demo-ashe-free-top-bar-documentation/
Un saludo