¡Hola!
Si en mi tienda meto un producto en el carrito no me sale en el menú secundario (el de arriba del todo, donde sale lo de MI CUENTA), ni en la versión móvil, ni tablet ni en la de escritorio.
Hace un tiempo metí un código porque no salía en la versión móvil y en la tablet (en escritorio sí salía) y funcionó pero no sé cuándo dejó de hacerlo.
¿Qué puedo hacer?
Muchas gracias,
María
Contenido solo visible a usuarios registrados
Hola maria.
Lo tienes oculto por CSS:
Lo que no se es si lo tienes oculto en Apariencia -> Personalizar -> CSS Adicional o lo tienes oculto para version PC en el generador de temas de DIVI.
Puedes probar con lo siguiente:
#top-header .et-cart-info {
display: initial!important;
}
Un saludo
@pepesoler gracias Pepe, revisé los plugins y hay uno que estaba dando problemas con el carrito en la versión de escritorio, ya está arreglado.
Sigo sin conseguir poner el carrito en la versión móvil y tablet.
En el CSS tengo este código que antes funcionaba:
/* Carrito en menú móvil y tablet */
@media (max-width: 980px){
#et-secondary-menu, #et-secondary-nav {
display: inline !important;
overflow: visible;
padding-top: 0.75em;}}
Hola Maria.
Añade lo siguiente en Apariencia ->Personalizar -> CSS Adicional:
@media screen and (max-width: 980px) {
#page-container {
padding-top: 0px !important;
}
#top-header {
position: static !important;
display: block !important;
}
#top-header .container {
padding-top: 0.75em !important;
}
#page-container #main-header {
position: relative !important;
top: 0 !important;
}
#top-header #et-secondary-menu,
#top-header #et-secondary-nav {
display: block !important;
float: left;
}
#top-header #et-secondary-nav li {
text-align: center !important;
}
#et-main-area {
padding-top: 1px;
}
#top-header .et-cart-info {
margin-left: 2em;
}
}
Revisa si con eso se muestra.
Un saludo
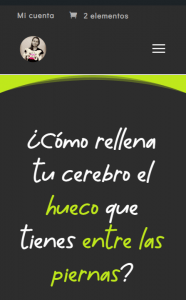
@pepesoler con ese código sí sale, así:
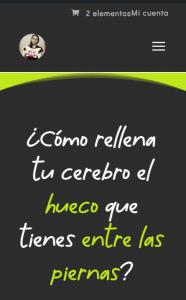
Me gustaría ponerlo a la derecha, pero cuando cambio left por right me sale el carrito y mi cuenta muy juntos, así:
¿Hay forma de que queden como a la izquierda pero a la derecha?
Muchas gracias
Hola Maria.
Prueba con esto:
@media screen and (max-width: 980px) {
#top-header #et-secondary-menu, #top-header #et-secondary-nav {
float: right!important;
}
#et-secondary-menu>ul>li a {
margin-left: 1em;
}
}
Un saludo
Hola Maria.
Nada, gracias a ti 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo