
Hola como estan, los molesto con un problema que no pude resolver aun y ya me quede sin ideas.
En mi sitio web(Woocomerce) El slider(Revolution Slider) se ve mal en vision de notebook, si se mira desde un monitor un poco mas grande ya se ve muy bien.
Es como que se superponen las imagenes del slider quedan como montadas.
dejo las imagenes:
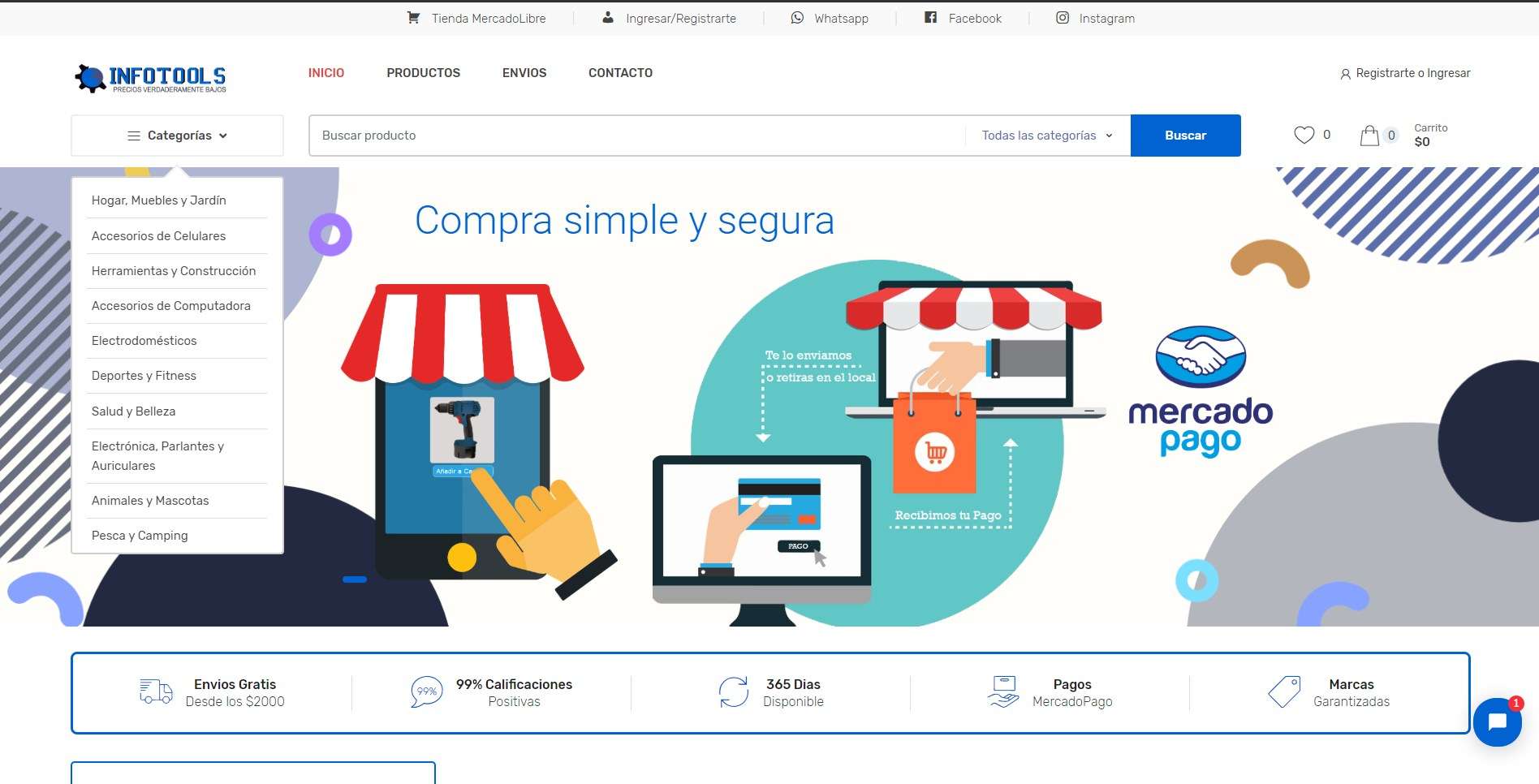
Vision de monitor grande:

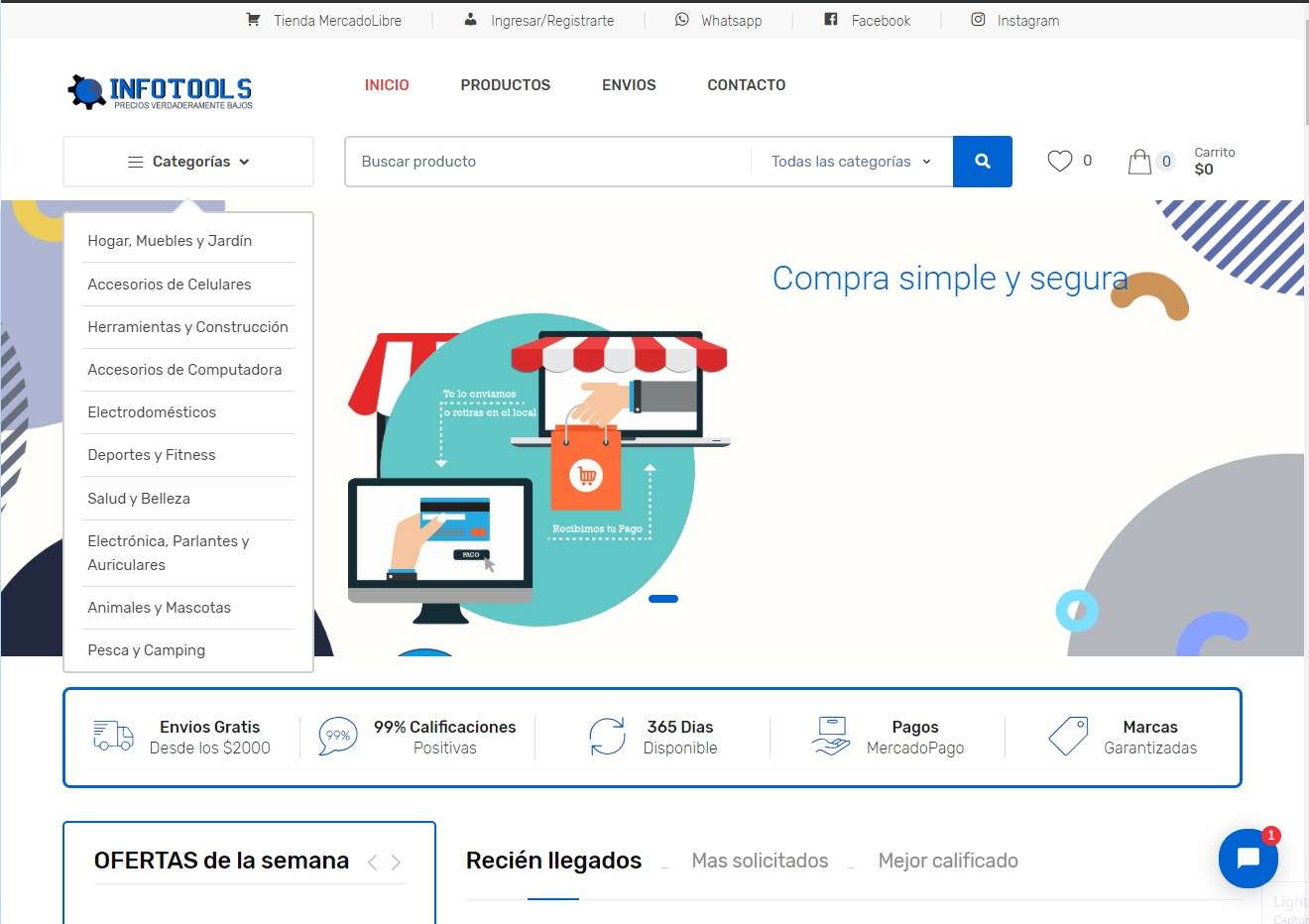
Vision desde notebook:

URL del sitio: Contenido solo visible a usuarios registrados
Hola!
Antes de revisar el revolution slider me gustaría que agregaras el siguiente código css:
@media (min-width: 1200px){
.page-template-template-homepage-v1 .header-v1 .departments-menu>.dropdown-menu{
display:none !important;
}
}
Para agregarlo dirígete a Apariencia -> Personalizar. Te cargará una nueva página y en el menú vertical das click en CSS Adicional, pegas el codigo CSS y das click en Publicar, como se muestra en la siguiente captura.
Si lo anterior no soluciona el problema por favor envíanos capturas de pantalla de la configuración del revolution slider y del slider que estás utilizando.
Saludos.
Hola! Bulmaro, primero que nada te agradezco mucho por interesarte en mi problema, lamentablemente no funciono con el css, en breve voy a subir capturas de la configuracion del revolution slider, hay alguna pantalla en especial que quieras ver?. Muchas gracias!
Hola
El problema según creo es el ancho del slide, prueba con ancho máximo de 800px y verifica ya que actualmente no se ve correctamente en ese tamaño.
Saludos.
En que parte se cambia, yo intente desde la siguiente pantalla http://prntscr.com/nsxjpp pero sigue igual.
Les comparto el css personalizado que muestra el slider @media (min-width: 1200px) and (max-width: 1589px){
.tp-revslider-mainul .tp-parallax-wrap {
left: 350px !important;
}
.tp-revslider-mainul li div:nth-child(2){
left: 778px !important;
}
.tp-revslider-mainul li div:nth-child(3) .tp-caption {
font-size: 26px !important;
min-width: 426px !important;
}
.tp-revslider-mainul li div:nth-child(6){
top: 352px !important;
}
.slider-bottom-caption {
font-size: 12px !important;
}
.tp-revslider-mainul li div:nth-child(5){
top: 432px !important;
}
}
@media (min-width: 1023px) and (max-width: 1279px){
.slider-bottom-caption {
font-size: 10px !important;
}
.tp-revslider-mainul li div:nth-child(5){
top: 260px !important;
}
}
@media (max-width: 1025px) {
.fullwidthabanner,
.fullwidthbanner-container,
.tp-fullwidth-forcer{
height: 320px !important;
}
}
Contenido solo visible a usuarios registrados
Hola
Si, debería ser allí en donde se cambie.
Algo que he visto es que tu slide no tiene animación de los elementos que lo componen, de ser así mejor descarta usar elementos separados y usa sólo una imagen ya que no tiene sentido tener los elementos separados si no tendrán animación.
Puedes probar con la imagen adjunta.
Saludos.
En realidad le saque las animacion para probar si era eso, entra devuelta al sitio vas a ver que lo que pasa es rarisimo, ya no se que hacer!!
Hola info!
He visitado tu web y realizado unas pruebas de visualización con distintos dispositivos y se ve bien, ya no veo el solapmiento de los elementos.
Saludos.
Podes mandarme una captura de como la ves?
aca te mando lo que veo yo
desde edicion:
Contenido solo visible a usuarios registrados
Esa vista es de tablet., me refiero a la vista de notebook tenes en el mensaje anterior las fotos de como se ve
Si veo que que dice notebook, pero en realidad la vista se ve asi,  , no se si es un programa que usas para simular los tamaños, pero para darte cuenta basta con ir achicando gradualmente la ventana del navegador para darte cuenta de lo que digo, yo tengo 3 notebooks en casa y las e probado en todas y se ve como te mande en la foto, desde ya te agradezco muchismo por tu ayuda y el interes.
, no se si es un programa que usas para simular los tamaños, pero para darte cuenta basta con ir achicando gradualmente la ventana del navegador para darte cuenta de lo que digo, yo tengo 3 notebooks en casa y las e probado en todas y se ve como te mande en la foto, desde ya te agradezco muchismo por tu ayuda y el interes.
Un saludo muy grande!










