Hola,
Espero que estéis bien.
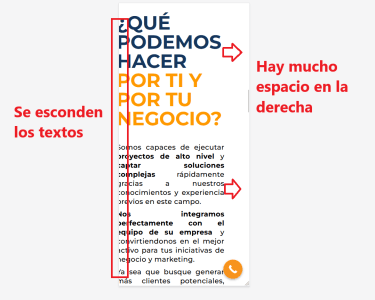
Tenemos la web maquetada utilizando WPBakery Page Builder, versión 7.9, que es la que venía con el theme, pero no se muestra bien en móviles (por ejemplo la pagina de inicio no se ven bien los margenes y se esconden las letras)
El caso es que no puedo editar la visión en móvil, para modificarla o adaptarla, eso es lo malo, no veo esa opción. ¿verdad que deberçía aparecer un desplegable con un icono de tablet, movil..etc? Se supone que en la barra del plugin, en cada página, debería aparecer esa opción escoger ordenador, movil o tablet verdad?
Pues en mi caso no aparece ese desplegable de lo que yo veo. (adjunto imagen)
Sé que no es cosa vuestra, ya que no dais soporte a ese plugin, claro (solo faltaría) pero os consulto por si os han consultado anteriormente un caso así, quizás es tan simple como activar algo que no tengo activado, o algo así por que es raro.
Si podéis ayudarme con esto, por favor.
Muchas gracias por adelantado.
Ana
Contenido solo visible a usuarios registrados
Hola Ana,
WPBakery Page Builder no ofrece tan buenas opciones so alternativas para editar la versión en móvil de un sitio web que se maqueta con este constructor, en su mayoría las opciones móviles son muy limitadas y solo te deja modificar ciertas cosas como el número de columnas y ancho de las secciones, puedes ver sobre ello dentro de su documentación oficinal
-> Contenido solo visible a usuarios registrados
Para modificar otros aspectos, como tamaños de fuentes, márgenes entre secciones, se necesita utilizar reglas CSS aplicadas para estos dispositivos.
Para los elementos como títulos, o párrafos debes comprobar si el mismo módulo te permite tener un tamaño específico para un dispositivo.
Verifícalo y nos comentas como va todo
Un Saludo
Hola Karen,
Espero que sigas bien. 🙂
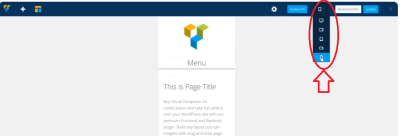
Pues es que en esas instrucciones y videos que me has enviado, aparece precisamente lo del desplegable apra ver en caada versión, mira...
Es que eso creo que me serviría de bastante ayuda y en el mio es lo que digo que no aparece.
Se debe activar o algo? para que se muestre?
Gracias.
Ana
Hola Ana,
En este constructor esto permite verificar como se visualiza el sitio web en un dispositivo específico, pero los elementos como tal deben tener las opciones disponibles en el módulo ya sea de texto u otro que utilices.
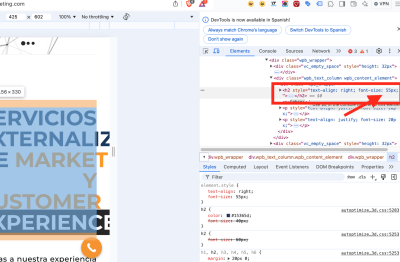
Por ejemplo ahora mismo veo que tus títulos están asignados en el estilo del texto, el tamaño de la fuente:
De manera general coméntanos cuáles son los títulos que necesitas editar y lo comprobamos con algunas reglas CSS
Un Saludo
Hola Karen,
Gracias por tu amabilidad.
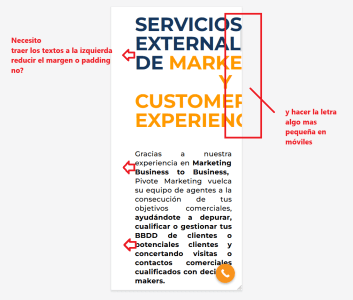
Es que son varias cosas en dos bloques de la pagina inicio.
Son temas de margenes o padding para móviles, que no se muesrta bien
Y creo que siendo el WPBuilder debe tener el responsive solucionado no? porque es un plugin que se usa mucho.
No acabo de entender que se deba hacer con css.
Gracias
Hola Ana,
Como te comento el mismo constructor debe permitirte en la sección o elemento añadir el tamaño y espacios para dispositivos móviles, este constructor no suele ser tan amigable y flexible en este sentido.
Puedes verificar como comentan en su documentación si tienes habilitada estas opciones
-> Contenido solo visible a usuarios registrados
Una alternativa es probar con un CSS como:
@media only screen and (max-width: 600px) {
.vc_col-has-fill>.vc_column-inner {
padding-right: 20px !important;
padding-left: 20px !important;
}
.vc_custom_1731345147193 {
padding-right: 20px !important;
padding-left: 20px !important;
}
h2 {
ont-size: 35px !important;
}
}
Un Saludo
Hola Karen,
Pues ya me he enterado de que es el theme el que tiene desactivada esa opción. 😓
Gracias por el código CSS, he intentado reproducirlo en otra página, a ver si podía ensanchar los paddings, pero no se como hacerlo.
Lo intento y no me sale, no me hace caso.
Si puedes ayudarme con esta página, Contenido solo visible a usuarios registrados así ya para las demás me fijo y supongo lo tendré mejor.
Es reducir los paddings solo para soportes móviles.
Como sería el css?
Muchas gracias por adelantado por tu gran ayuda!!.
Ana 😊
Hola Ana,
En este caso para esta página en concreto verifica si el siguiente código CSS te permite modificar los espacios laterales
@media only screen and (max-width: 600px) {
.vc_custom_1731696016663 {
padding-right: 20px !important;
padding-left: 20px !important;
}
.vc_custom_1569321689301 {
padding-right: 20px !important;
padding-left: 20px !important;
}
.vc_custom_1569303737309 {
padding-right: 20px !important;
padding-left: 20px !important;
}
}
Un saludo
Hola Karen,
Muchas gracias.
He puesto el código pero no funciona tampoco. 😓
A ti te funcionó?
He borrado caché por si acaso, pero nada.
Por que no funciona?
Gracias!
Hola Karen,
Gracias por tu respuesta. 😊
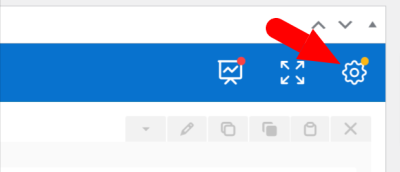
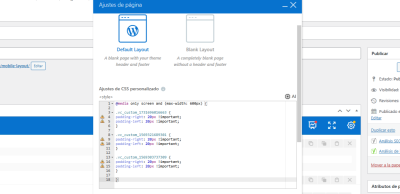
Pues no hay ningún código dentro del engranaje que me has dicho, ni css ni html ni js.
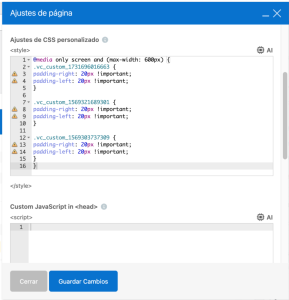
He puesto el código allí y lo he quitado de personalizar > css
Pero sigue sin hacer nada. 😥
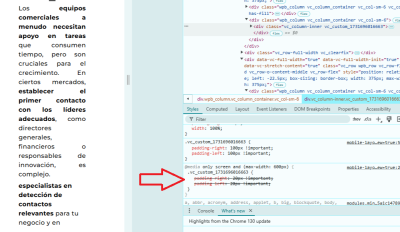
Veo que parece que si está, pero no se porqué aparece como tachado.
Que puedo revisar o intentar ahora?
(a ver si lo conseguimos) 🙄
Gracias Karen!
Ana
Hola Ana,
No logro identificar donde puedes estar añadiendo este código, pero es una regla CSS
Revisa dentro de tu archivo style.css, también revisa si dentro de las opciones de Apariencia u otro apartado pueda estar añadiendo esta regla que no permite que los cambios se apliquen.
Un Saludo
Hola Karen,
Pues si, tenias razón había un código, no estaba ni en configuración de la página ni en apariencia > css , si no que estaba dentro de las propias opciones de diseño de cada bloque que ponía los 100px.
Agradezco tu ayuda Karen 😊
Que tengas un gran fin de semana!
Ana
Que tal Ana,
Entiendo el motivo de tu consulta ha sido resuelto, siempre es un gusto poder ayudarte
Saludos!