Hola, no se en que momento me dejó de funcionar Wpdiscuz, pero he visto que es un plugin de comentarios que genera mucho problema, me podrian recomendar un plugin no tan pesado y sencillo que sirva para que mis visitantes envíen un comentario y yo pueda aprobarlo o rechazarlo?
Contenido solo visible a usuarios registrados
Hola Hugo,
Tenemos una entrada en blog que podría serte de ayuda:
https://www.webempresa.com/blog/plugins-comentarios-wordpress.html
Se nombran los plugins que mas recomendamos para gestionar los comentarios aparte del core de wordpress claro, pero como dices con un complemento esta guía tiene unos 6 que puedes darle un vistazo.
Un saludo 🖐️
@argenis Hola Argenis, entiendo, pero como hacer para usar el que ofrece el mismo worpress? ya desactivé el wpdiscuz, pero aun así no he podido solucionar que el mismo de worpress me funcione.
@argenis Hola, mira que no lo tengo activado ya que no quiero comentarios en toda mi web, solo tengo una pagina especifica para comentarios, por algun motivo creo que el problema esta en un bloqueo del CSS Adicional, pero la verdad esa parte no la se manejar como esta estructurado un CSS y me da susto tocar esa parte, ya que la página me la comenzó alguien que fue quien agrego esos codigos y no se como hacerle limpieza a los mismos porque no se como se estructura un codigo CSS y no entiendo de que parte a que parte va, ya vi que allí hay algo de bloqueo pero no se la verdad esa parte de cogido CSS, este es un ejemplo de lo que puedo leer, ahi veo en varias ocaciones que se menciona, COMMENTS y COMMENT, pero no se si sea de ahí el problema.
#thrive-comments .tcm-background-color-ac, #thrive-comments .tcm-background-color-ac-h:hover span, #thrive-comments .tcm-background-color-ac-active:active {
background-color: #000000;
}
.tcm-powered-by {
display: none !important;
}
#thrive-comments button:hover, #thrive-comments button:focus, #thrive-comments button:active {
background-color: #000;
}
#thrive-comments button.tcm-right {
background: #000;
}
#thrive-comments .tcm-svg-fill-ac {
fill: #ffffff;
}
#thrive-comments button, #thrive-comments #tcm-login-up, #thrive-comments #tcm-login-down {
color: #fff;
}
#thrive-comments .tcm-border-color-ac {
border-color: #000000;
}
.tcm-comment-author-name {
/* height: 37px; */
line-height: 22px;
}
section#polls-widget-2 > .mvp-widget-home-head {
display: none;
}
.mvp-widget-feat2-right-main.left.relative h2 {
font-size: 18px;
max-height: 85px;
overflow: hidden;
}
.mvp-widget-feat2-right-text.left.relative h2 {
max-height: 84px;
overflow: hidden;
font-size: 18px;
}
.wprc-form ul li {
margin-left: 0 !important;
}
.wprc-form ul {
padding-left: 0;
}
.wprc-container button.wprc-switch, .wprc-container button.wprc-switch:hover {
color: #fff !important;
}
.wprc-content button.wprc-submit, .wprc-content button.wprc-submit:hover {
color: #fff !important;
}
.wprc-container button.wprc-switch, .wprc-container button.wprc-switch:hover {
color: #fff !important;
}
.wprc-content button.wprc-submit, .wprc-content button.wprc-submit:hover {
color: #fff !important;
}
.textwidget.custom-html-widget div#polls-2 {
margin-left: 35px;
max-width: 320px;
}
form#polls_form_2 p:nth-of-type(3) {
float: left;
margin-bottom: 20px;
position: relative;
text-align: center;
width: 100%;
}
form#polls_form_2 p:nth-of-type(3):before {
content: '';
background: #555;
display: inline-block;
position: absolute;
left: 0;
bottom: 50%;
width: 100%;
height: 1px;
z-index: 0;
}
form#polls_form_2 p:nth-of-type(3) strong {
background: #fff500;
display: inline-block;
font-size: 1.1rem;
font-weight: 700;
line-height: 1;
padding: 5px 13px;
position: relative;
text-transform: uppercase;
transform: skewX(-15deg);
z-index: 1;
font-family: 'Source Sans Pro', sans-serif;
}
div#polls-2-ans p:nth-of-type(1) {
margin-top:15px;
max-width: 320px;
}
div#polls-2-ans p:nth-of-type(2) {
display: none;
}
section#polls-widget-2 > ul {
display: none;
}
.wp-polls .Buttons {
background-color: black!important;
color: white!important;
border: none;
padding: 10px 15px;
}
@media screen and (max-width: 620px){
.wprc-form .left-section {
width: 100%;
}
.wprc-form .right-section {
width: 100%;
padding-left: 0;
}
textwidget.custom-html-widget div#polls-2 {
margin-left: 0;
max-width: 100%;
}
#encuesta {
width: 100% !important;
margin-top: 50px;
display: flex;
justify-content: center;
}
.wpcp-carousel-wrapper.wpcp-wrapper-55992 {
width: 100% !important;
}
.wpcp-carousel-wrapper.wpcp-wrapper-55992 div {
width: 100%;
}
.textwidget.custom-html-widget div#polls-2 {
margin-left: 0;
}
.wpcp-carousel-wrapper.wpcp-wrapper-728 {
width: 100%;
}
div#dpb-hidden-movil {
width: 100%;
}
div#arslider {
width: 100%;
}
div#sp-wp-carousel-free-id-728 {
width: 100%;
}
.wpcp-carousel-section.wpcp-standard, .wpcp-carousel-section.wpcp-standard .slick-list {
width: 100%;
}
div#dpb-hidden-movil #polls-2 {
width: 100%;
}
div#dpb-hidden-movil #polls-2 #polls-2-ans {
width: 100%;
}
div#dpb-hidden-movil #polls-2 #polls-2-ans p:nth-of-type(1) {
width: 100%;
margin-top: 15px;
}
div#arslider h2 {
text-align: center;
padding-bottom: 10px;
}
}
@media(min-width: 600px) and (max-width: 767px){
textwidget.custom-html-widget div#polls-2 {
margin-left: 0;
max-width: 100%;
}
#encuesta {
width: 100% !important;
margin-top: 50px;
display: flex;
justify-content: center;
}
.wpcp-carousel-wrapper.wpcp-wrapper-55992 {
width: 100% !important;
}
.wpcp-carousel-wrapper.wpcp-wrapper-55992 div {
width: 100%;
}
.textwidget.custom-html-widget div#polls-2 {
margin-left: 0;
}
.wpcp-carousel-wrapper.wpcp-wrapper-728 {
width: 100%;
}
div#dpb-hidden-movil {
width: 100%;
}
div#arslider {
width: 100%;
}
div#sp-wp-carousel-free-id-728 {
width: 100%;
}
.wpcp-carousel-section.wpcp-standard, .wpcp-carousel-section.wpcp-standard .slick-list {
width: 100%;
}
div#dpb-hidden-movil #polls-2 {
width: 100%;
}
div#dpb-hidden-movil #polls-2 #polls-2-ans {
width: 100%;
}
div#dpb-hidden-movil #polls-2 #polls-2-ans p:nth-of-type(1) {
width: 100%;
margin-top: 15px;
}
div#arslider h2 {
text-align: center;
padding-bottom: 10px;
}
#mvp-home-widget-wrap .mvp-flex-col-noad {
margin: 0 0px 30px 0 !important;
width: 50%;
height: 300px;
}
section#mvp_flex_widget-3 .mvp-flex-story-out.right.relative {
margin-right: 15px;
}
#mvp-home-widget-wrap a:first-child .mvp-flex-col-noad, #mvp-home-widget-wrap a:nth-child(3n+4) .mvp-flex-col-noad > div {
margin-right: 0 !important;
}
#mvp-home-widget-wrap a:first-child .mvp-flex-col-noad, #mvp-home-widget-wrap a:nth-child(3n+4) .mvp-flex-col-noad {
display: none;
}
#mvp-home-widget-wrap .mvp-flex-col .mvp-flex-story-img {
max-height: 186px;
min-height: 186px;
}
.mvp-flex-story-wrap.left.relative img {
width: 100%;
}
}
@media(min-width: 768px){
#mvp-home-widget-wrap .mvp-flex-col-noad {
margin: 0 0px 30px 0 !important;
width: 33.33%;
}
section#mvp_flex_widget-3 .mvp-flex-story-out.right.relative {
margin-right: 15px;
}
#mvp-home-widget-wrap a:first-child .mvp-flex-col-noad, #mvp-home-widget-wrap a:nth-child(3n+4) .mvp-flex-col-noad > div {
margin-right: 0 !important;
}
#mvp-home-widget-wrap a:first-child .mvp-flex-col-noad, #mvp-home-widget-wrap a:nth-child(3n+4) .mvp-flex-col-noad {
margin: 0 !important;
}
#mvp-home-widget-wrap .mvp-flex-col .mvp-flex-story-img {
max-height: 186px;
min-height: 186px;
}
.mvp-flex-story-wrap.left.relative img {
width: 100%;
}
}
@media(min-width: 992px){
#mvp-home-widget-wrap .mvp-flex-col-noad {
margin: 0 0px 30px 0 !important;
width: 33.33%;
height: 430px;
}
section#mvp_flex_widget-3 .mvp-flex-story-out.right.relative {
margin-right: 30px;
}
#mvp-home-widget-wrap a:first-child .mvp-flex-col-noad, #mvp-home-widget-wrap a:nth-child(3n+4) .mvp-flex-col-noad > div {
margin-right: 0 !important;
}
#mvp-home-widget-wrap a:first-child .mvp-flex-col-noad, #mvp-home-widget-wrap a:nth-child(3n+4) .mvp-flex-col-noad {
margin-right: 0 !important;
}
#mvp-home-widget-wrap .mvp-flex-col .mvp-flex-story-img {
max-height: 240px;
min-height: 240px;
}
.mvp-flex-story-wrap.left.relative img {
width: 100%;
}
}
input.wpcf7-form-control.wpcf7-text.wpcf7-email.wpcf7-validates-as-required.wpcf7-validates-as-email {
background-color: #f5f5f5;
border: 1px solid #000;
padding: 20px 10px 10px 10px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
span.mvp-feat1-pop-head{
color:#000;
}
ul.mvp-feat1-list-buts li.active span.mvp-feat1-list-but{
color:#000;
}
span.mvp-post-cat{
color:#000;
}
span.mvp-prev-next-label{
color:#4d4d4d !important;
}
.mvp-widget-feat2-side-more-but{
color:#4d4d4d !important;
}
.wp-polls ul li, .wp-polls-ul li, .wp-polls-ans ul li{
margin:10px;
}
.mvp-ad-label{
display:none;
}
.cn-button.bootstrap{
background-color:#fff500;
color:#000;
}
a, a:visited{
color:#4d4d4d;
}
.span.mvp-cd-cat, span.mvp-cd-date{
display:none;
}
.textwidget p, .textwidget div{
width:590px;
}
#encuesta{
width:0px;
}
/*#sp-wp-carousel-free-id-728.sp-wpcp-728 .slick-prev i, #sp-wp-carousel-free-id-728.sp-wpcp-728 .slick-next i{
display:none;
}*/
/*ocultar formulario comentarios
#mvp-content-bot {
}
#mvp-side-wrap a{
width: 100%;
}
span.mvp-widget-home-title{
transform: skewX(-1deg);
}
span.mvp-feat1-list-but{
transform: skewX(-1deg);
}
span.mvp-feat1-pop-head{
transform: skewX(-1deg);
}
*/
/*tamaño imagenes instagram*/
#sb_instagram.sbi_col_3 #sbi_images .sbi_item {
height:100px;
}
/*columnas de contacto*/
.flexbox-container {
display: -ms-flex;
display: -webkit-flex;
display: flex;
}
.flexbox-container > div {
width: 50%;
padding: 10px;
}
.flexbox-container > div:first-child {
margin-right: 20px;
}
@media screen and (min-width: 900px) and (max-width: 2080px) {
.wpcf7 input[type="text"]
{
background:#f5f5f5;
color: #000;
width: 50%;
border: 1px solid #000;
padding:20px 10px 10px 10px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#wpcf7-f812-p464-o1 input[type="email"]
{
background-color:#f5f5f5;
color: #000;
width: 50%;
border: 1px solid #000;
padding:20px 10px 10px 10px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
/*suscribete*/
#wpcf7-f559-p464-o2
input[type="email"]
{
background-color:#f5f5f5;
color: #000;
width: 50%;
border: 1px solid #000;
padding:20px 10px 10px 10px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.wpcf7-textarea
{ width: 50%;
color: #000;
background:#f5f5f5;
border: 1px solid #000;
padding:20px 10px 10px 10px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.wpcf7-submit{
background-color:black!important;
color:white!important;
border:none;
padding:15px;
}
.wpcf7-form label{
color:#222;
font-family:'Montserrat', sans- serif;
font-size:12px;
}
.textwidget div {
width:660px;
}
.textwidget p{
width:517px;
}
}
@media screen and (max-width:1100px){
.textwidget div {
width:590px;
}
.textwidget p {
width: 345px;
}
}
/*formulario de contacto*/
@media screen and (max-width: 899px) {
.wpcf7 input[type="text"]
{
background:#f5f5f5;
color: #000;
width: 85%;
border: 1px solid #000;
padding:20px 10px 10px 10px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#wpcf7-f812-p464-o1 input[type="email"]
{
background-color:#f5f5f5;
color: #000;
width: 85%;
border: 1px solid #000;
padding:20px 10px 10px 10px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
/*suscribete*/
#wpcf7-f559-p464-o2
input[type="email"]
{
background-color:#f5f5f5;
color: #000;
width: 100%;
border: 1px solid #000;
padding:20px 10px 10px 10px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.wpcf7-textarea
{ width: 85%;
color: #000;
background:#f5f5f5;
border: 1px solid #000;
padding:20px 10px 10px 10px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.wpcf7-submit{
background-color:black!important;
color:white!important;
border:none;
padding:15px;
}
.wpcf7-form label{
color:#222;
font-family:'Montserrat', sans- serif;
font-size:12px;
}
.textwidget div {
width:406px;
}
.textwidget p{
width:400px;
}
}
@media screen and (max-width: 520px) {
#wpcf7-f559-p464-o2
input[type="email"]
{
width:60%;
}
.wp-block-embed__wrapper {
height: 215px !important;
}
.textwidget div {
width:172px;
}
.textwidget p{
width:224px;
}
}
@media screen and (max-width: 420px) {
figure.wp-block-embed-youtube.wp-block-embed.is-type-video.is-provider-youtube.wp-embed-aspect-16-9.wp-has-aspect-ratio .wp-block-embed__wrapper {
height: 160px !important;
}
.flexbox-container{
display:block;
}
/*suscribete*/
#wpcf7-f559-p464-o2
input[type="email"]
{
width:48%;
}
}
.wprc-container button.wprc-switch, .wprc-content button.wprc-submit{
background: #fff500;
border: 1px solid #fff500;
border-radius: 0;
color: #000;
box-shadow: none;
padding: 10px 15px;
}
.wprc-container .wprc-content{
border-top: 4px solid #fff500;
}
.wprc-content button.wprc-submit, .wprc-content button.wprc-submit:hover{
background: #000;
border: 1px solid #000;
color: #fff500;
}
.wprc-container button.wprc-switch, .wprc-container button.wprc-switch:hover{
background: #000;
border: 1px solid #000;
color: #fff500;
}
/* figure.wp-block-embed-youtube.wp-block-embed.is-type-video.is-provider-youtube.wp-embed-aspect-16-9.wp-has-aspect-ratio .wp-block-embed__wrapper {
height: 416px;
} */
.wp-block-embed__wrapper {
height: 416px;
}
@media screen and (max-width: 360px) {
#wpcf7-f559-p464-o2
input[type="email"]
{
width:60%;
}
.wp-block-embed__wrapper {
height: 150px !important;
}
}
/*Nuglas*/
#comments {
display: block!important;
}
#mvp-comments-button {
display: none!important;
}
Hola Hugo,
Veo que tienes en tus entradas un complemento para comentarios por facebook, el plan que tienes es eliminar esta utilidad también? o en donde en especifico estas mostrano los comentarios que quieres?
No tenemos el mismo conocimiento que tu tienes de tu sitio por lo que si nos compartes las url donde debemos ver seria mejor para orientarnos.
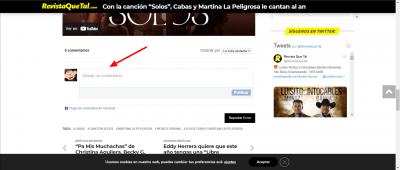
Te comparto una captura del comentario de facebook que te digo:
Un saludo 🖐️
@argenis Hola, realmente para que la página tenga mas interacción con redes, me gusta globalmente en la toda la página, únicamente tener activo los comentarios de Facebook, solo en: https://revistaquetal.com/le-mandaron-a-decir/ es que me gusta activar los comentarios que me llegan para ser probados anónimamente ya que muchas personas en esa sección de la pagina no les gusta que vean quien lo escribió y por eso lo hacen anónimamente, por eso ahí es la única parte donde quiero activar los comentarios para que me lleguen y poderlos aprobar, de resto en toda la pagina ya están los de Facebook.
Hola Hugo,
Esta pagina que compartes no tiene ningún formulario de comentario por lo que no creo que sea posible insertar aquí los comentarios por que no es una entrada como tal, seguramente por esto la persona que desarrolló el sitio utilizo discuz, te sugiero que hagas el intento con este o bien verifiques otro de los complementos que te compartí en la guia para que utilices este y con respecto a los demás formularios de comentario de facebook en las entradas nos comentas si quieres eliminarlo o bien dejarlos activos.
Un saludo 🖐️
@argenis Hola, los comentarios Facebook si son importantes para mi en toda la página, solo necesitaría es que se me activen en la pagina que te dí, por lo que entiendo no funciona porque no es un post, acabo de activarlo en este post: https://revistaquetal.com/resultados-ecar-colombia-radio/ y si veo que se muestran, en este caso se podria borrar la pagina y crear un post con este slag para que sea de esa forma post? sabe de pronto como puedo extraer los comments que hay en wpdiscuz para importarlos a este post que crearia?
Hola Hugo,
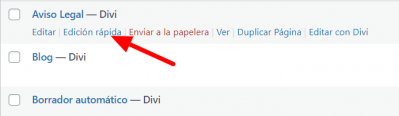
Veo algo muy curioso que puede ser por esto que no estas viendo los comentarios en la pagina que nos compartes, verifica cambiar un momento la url de tu página y agregale un 2 al final, puedes hacerlo haciendo click derecho edición rápida:
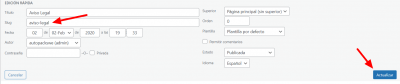
Luego:
Aqui agregas un 2 y luego haces clic en actualizar, lo que veo es que tienes una categoría con el mismo nombre y por esto no se esta mostrando contenido alguno en la pagina que nos compartes, verifica y nos comentas.
Un saludo 🖐️
@argenis Wow GRACIAS 😊 , si lo que hice fue eliminar esa categoría que la verdad no la necesitaba, lo que pasó fue que hace poco elimine el Category en la URL y tal vez por eso quedó en conflicto, ahora puedo ver todos los mensajes, pero lo que veo es que no son los comentarios directos del wordpress sino del plugin, ya activé el plugin de nuevo y se ven correctamente, ahora, veo que al estar desactivado el plugin también puedo ver los comentarios, me gustaría mas sin ese plugin ya que me ahorro un plugin solo por los comentarios en esa parte de mi pagina, me puedes ayudar entonces a ver el porque no se muestran los comentarios directos del wordpress sin tener que activar el plugin, como te digo solo se ven los del plugin así no esté activado. en mi caso me gustaria la parte de comentarios del plugin directo de wordpress que me parece mas sencillo.
Hola Hugo,
Verifica el desactivar el complemento de discuz una vez que lo desactives no se muestra al final del todo (760 comentarios) un formulario de comentario? igualmente si funciona discuz te recomendamos que lo mantengas al final es mucho mas seguro sobretodo a nivel de disminución de spam que el formulario por defecto de wordpress.
Verifica esto y nos comentas.
Un saludo 🖐️
@argenis Hola, si desactivo wpdiscuz si se muestran los 760 comentarios, pero no se vería el formulario para llenar el formulario, yo lo que quería era ahorrarme un plugin, per si me recomiendas tenerlo pues lo dejaré, al igual siempre ha estado.
Mil gracias por tu ayuda y encontrar donde estaba el error.
Hola Hugo,
Si como te comento es lo mejor, sobretodo a nivel de spam es un buen control de comentarios, de lo contrario tendrías que implementar igualmente un complemento para agregar antispam en comentarios a nivel general entonces terminarias sustituyendo un complemento con otro, es mejor dejar el discuz tal como lo tienes que igualmente esta funcionando.
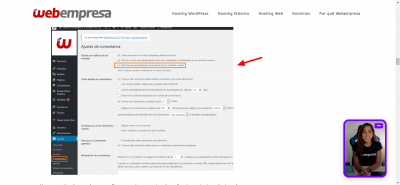
Para evitar problemas de spam recuerda desactivar nuevamente los comentarios en wordpress es decir Ajustes > Comentarios > desactivarlos.
Como siempre encantados de poder ayudar
Un saludo 🖐️