Hola.
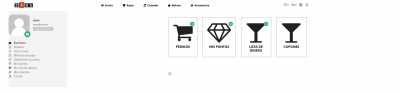
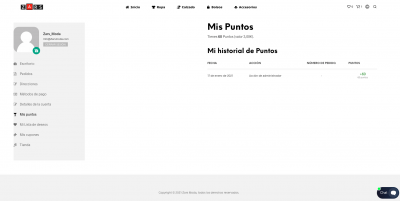
Tengo un problema con el plugin Yith Customize my account, el problema es que se muestra todo el contenido por debajo de la barra lateral izquierda, adjunto Imagen
En la version móvil se ve la barra izquierda cortada también.
Contenido solo visible a usuarios registrados
Hola Francis,
¿Podrías proporcionarnos credenciales de un usuario con el rol de cliente para poder acceder a la sección de mi cuenta? Es que parece ser que tienes desactivado el registro en Woocommerce para tu web, o mejor aún, activa la opción de registro de usuarios en tu sitio web para así crearme una cuenta y poder acceder a la vista donde seo presenta el problema.
Saludos 🙂
Hola Bulmaro.
Deberías poder registrarte, esta activado.
Te adjunto el link directo
https://zarsmoda.com/my-account/
Gracias.
Hola Francis,
Tienes razón, una disculpa.
Por favor, agrega el siguiente código CSS desde Apariencia -> Personalizar -> CSS Adicional:
#my-account-menu{
width: 20%;
margin-left:17%;
}
.woocommerce-account .woocommerce-MyAccount-content{
clear: none !important;
}
Saludos 🙂
Hola.
He probado pero sigue mostrando igual 😥
Gracias
Hola Pepe.
Gracias por el interés, el menú de la izquierda en pc aparece bien pero en el móvil no aparece (Creo que es como si quedase fuera de los márgenes) y los iconos no se porque se van al lado derecho de la pantalla, no consigo centrarlos
Gracias.
![]()
Hola Francis.
Prueba si con esto se soluciona:
@media only screen and (max-width: 600px) {
#my-account-menu {
width: 100%;
margin-left:90%!important;
padding-left:10%!important
}
}
Un saludo
Hola Francis,
En este caso verifica si el siguiente código CSS te permite ubicar la información en la posición correcta
#my-account-menu.position-vertical-left ~ .woocommerce-MyAccount-content {
float: left;
margin-left: -20%;
}
Un Saludo
Gracias Karen, ahora en el PC si se ve correctamente, pero en el movil se ve el icono muy a la izquierda llegando a cortarse casi la mitad del icono 🤯 jeje
Gracias
Hola Francis,
En este caso prueba añadir el siguiente código para que en versión móvil tu contenido se adapte de forma correcta
@media only screen and (max-width: 500px) {
#my-account-menu.position-vertical-left ~ .woocommerce-MyAccount-content {
margin-left: 5%;
}
}
Un Saludo
Genial!! Muchísimas gracias.
Ahora si esta correcto, solo darle unos toques estéticos y listo 🤗
Un par de cosillas (que creo que son fáciles) y ya termino 😜
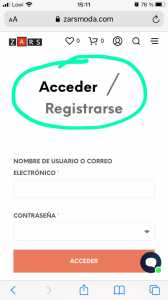
Como puedo cambiar lo de acceder / Registrarse:
En la version móvil es muy confuso porque no esta todo en la misma linea (Acceder/Registrarse) y hay confusion, me gustaría o bien poder cambiar el texto y poner mas corto para que entre en la misma linea, o algún plugin que me permita modificar esa pantalla (no encuentro ninguno)
Y la otra duda es como puedo hacer que cuando se inicie sesión o registre un nuevo usuario se redireccione al la pagina Home y no se quede en mi cuenta
Muchas gracias por toda la ayuda
Hola Francis.
Por favor realiza las consultas por separado al mezclar varias consultas si se alarga puede causar confusión y al final costaría más, al mismo tiempo mantenemos un orden en el foro.
Un saludo