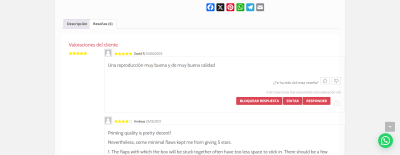
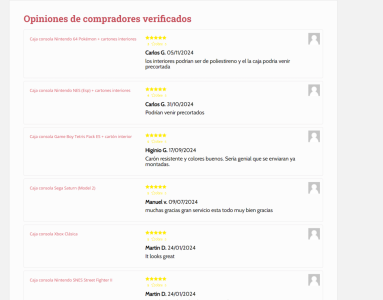
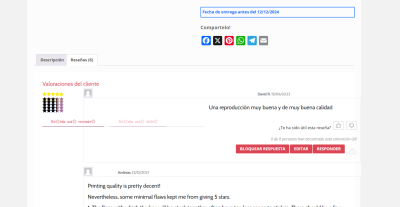
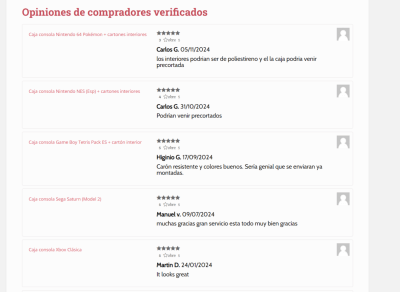
Buenos días, tengo un problema css con el plugin YITH WooCommerce Advanced Reviews, he conseguido dar formato en la página de producto en la pestaña reviews (adjunto captura) por ejemplo https://retroboxes.es/clonprueba/producto/caja-consola-mega-drive-1/ pero al hacerlo se desconfigura la página donde se muestran todas las valoraciones de productos (adjunto captura) en https://retroboxes.es/clonprueba/opiniones-de-los-clientes/
Podéis ayudarme con esto?
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Nadinne
Me puedes decir que es lo que necesitas cambiar con CSS ?
Un saludo
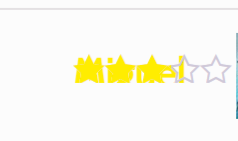
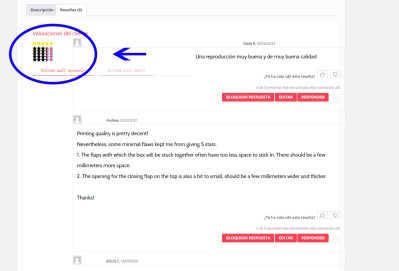
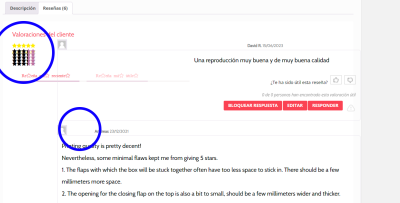
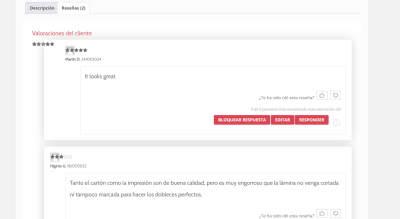
Si, como puedes ver en la segunda captura las estrellas están desconfiguradas el marco con el relleno (no se si me explico) en la pagina https://retroboxes.es/clonprueba/opiniones-de-los-clientes/
Adjunto captura en detalle.
sin que afecte a las estrellas de los productos en por ejemplo https://retroboxes.es/clonprueba/producto/caja-consola-mega-drive-1/
Hola Nadinne,
El problema es el CSS que añade este plugin, no funciona bien. Revisa si con el siguiente CSS logras solucionarlo
p.meta {
margin-top: 50px;
color: #000000;
}
.woocommerce .star-rating {
position: relative;
width: 40.4em;
font-family: WooCommerce;
height: auto !important;
}
.description.ywar-description {
color: #000000;
}
Un Saludo
Hola, gracias. He añadido el código y en esta pagina https://retroboxes.es/clonprueba/opiniones-de-los-clientes/ se ve genial
pero en la pagina de producto no
https://retroboxes.es/clonprueba/producto/caja-consola-mega-drive-1/#reviews_summary
He añadido el código sin eliminar el que había añadido yo intentando solucionarlo ¿debía haberlo eliminado antes?
Hola Nadime,
Prueba añadiendo el CSS pero solo a la página de testimonio, para eso podemos usar el page id. Puedes probar el siguiente CSS y ver si funciona
.page-id-1092 p.meta {
margin-top: 50px;
color: #000000;
}
.page-id-1092 .woocommerce .star-rating {
position: relative;
width: 40.4em;
font-family: WooCommerce;
height: auto !important;
}
.page-id-1092 .description.ywar-description {
color: #000000;
}
Un Saludo
Pero este código solo sirve para esa página? y para el resto?
@karen no me has contestado si debía eliminar el código que había añadido yo intentando solucionarlo, lo digo porque no funciona este código.
Hola Nadinne,
Elimina el código funciona solo para la página de testimonio, en que otra página quieres que aplique? si es posible envíanos la URL para revisarlo.
Un Saludo
Es un producto, hay 300 más. Se trata de la pestaña valoraciones de cada producto.
Todavía no me has contestado a mi pregunta de si debo eliminar el código que había añadido yo con anterioridad a la creación de este tema, por si está interfiriendo.
De momento borro el ultimo que me has dado.
Hola Nandime,
Borra todos los códigos, tanto el que añadiste como los que te envíe. Una vez lo tengas eliminas envianos la URL donde se muestran los testimonios, en un producto específico para revisarlo y ver de forma más detallada como se aplica cada CSS.
Un Saludo
@karen ya he eliminado todo el código, esta es la url de la pagina que recopila todas las valoraciones...
https://retroboxes.es/clonprueba/opiniones-de-los-clientes/
y esta es la de un producto que tiene reseñas, ya que todos no tienen reseñas...
https://retroboxes.es/clonprueba/producto/caja-consola-mega-drive-1/#reviews_summary
y otro producto con reseñas también...
https://retroboxes.es/clonprueba/producto/caja-consola-xbox-clasica/
gracias.
Hola Nadinne,
Es posuble que tengas conflictos entes los CSS de los plugins, prueba si el siguiente codigo te funciona
.page-id-1092 p.meta {
margin-top: 50px;
color: #000000;
}
.page-id-1092 .woocommerce .star-rating {
position: relative;
width: 40.4em;
font-family: WooCommerce;
height: auto !important;
}
.page-id-1092 .description.ywar-description {
color: #000000;
}
#reviews .comment_container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
padding: 20px;
}
#comments .commentlist li .star-rating {
display: flex;
flex-direction: column;
}
.woocommerce #reviews #comments ol.commentlist li img.avatar {
position: relative;
}
div#comments .woocommerce .woocommerce-product-rating .star-rating {
margin: .5em 4px 0 4rem !important;
float: left;
}
Si con el sigue generando el error desactiva los plugins de reviws y solo deja el que se muestra en los productos, una vez lo tengas nos avisas para revisarlo
Un Saludo
Hola Nadinne.
Estas tocando algo ? lo comento porque lo estoy revisando y veo que no se muestra como en la captura.
Por favor, elimina los códigos que utilizaste para la página de producto y deja solo los de la página de valoraciones.
Una vez lo tengas lo indicas y lo revisamos.
Un saludo