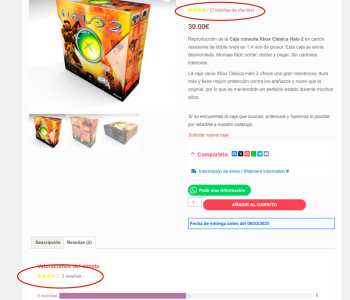
Buenos días, ya os he pedido en varias ocasiones ayuda con este plugin YITH WooCommerce Advanced Reviews debido a como se muestran las estrellas ya sea en la pagina de producto o en la pagina para ver todas las valoraciones de todos los productos, pensaba que la última vez había quedado bien pero revisándolo ayer veo que en esta página https://retroboxes.es/opiniones-de-los-clientes/ se muestran las 5 estrellas en amarillo ya sea que tengan 5 estrellas o menos y el texto también en amarillo (en todos los navegadores)...
Algo parecido ocurre en las páginas de producto (solo en el navegador BRAVE)...
mientras que en la misma página en retroboxes.fr https://retroboxes.fr/avis-des-acheteurs-verifies/ si aparece correctamente (en todos los navegadores)...
y en la página de producto también (en todos los navegadores)...
he añadido código vuestro en 2 ocasiones por lo que no se si será un problema. Este problema lo tengo desde que instalé el plugin YITH WooCommerce Advanced Reviews pero solo en retroboxes.es mientras que en los dominios FR, UK y DE no.
¿Qué puedo hacer sin eliminar el plugin?
Gracias, Nadinne.
Contenido solo visible a usuarios registrados
Hola Naddine,
He estado verificando el sitio y veo esto se está mostrando posiblemente por un error en la funcionalidad del plugin, veo que actualmente si añade el rating que se indica, pero el código CSS o algún código adicional del plugin asigna las 5 estrellas
Ya que es un plugin de pago no podemos indicarte que sucede porque no podemos revisarlo, te recomiendo consultes con el soporte del plugin para que te indique de forma precisa como solucionarlo → Contenido solo visible a usuarios registrados
Un Saludo
Ya pero el plugin es el mismo en los otros 3 dominios. Me da que pensar que algún css aplicado por mi hace 5 años en retroboxes.es que fue la primera que hice, esté afectando en esto y alguna otra cosa. Voy a revisar todos los estilos añadidos por mi, a ver que tal.
Gracias de todos modos. Que tengas buena semana.
Hola Nadinne,
De acuerdo, revísalo y nos comentas como va todo
Un Saludo
Ha ido bastante bien, he solucionado el problema, he sustituido todo el css añadido de ES por el de FR, un poco drástico.
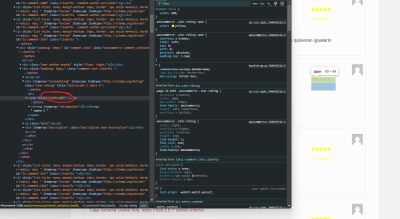
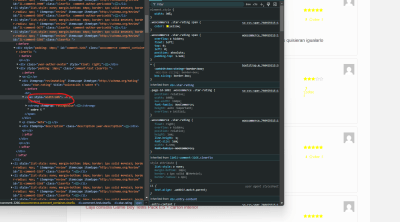
Lo único que veo desconfigurado es la tabla del carrito, mucho espacio para Precio, Cantidad y Subtotal y el espacio del nombre de producto muy pequeño, he probado con width: 25%; pero cambia el tamaño de todas las columnas quedando la zona de eliminar el producto enorme y solo es una pequeña cruz...
sin el width: 25%;
con el width: 25%;
Por favor. ¿Me puedes ayudar con esto?
Hola Nadinne,
Prueba con este codigo CSS:
@media screen and (min-width: 992px) {
td.product-subtotal {
width: 25% !important;
}
td.product-quantity {
width: 25% !important;
}
td.product-price {
width: 25% !important;
}
td.product-name {
width: 25% !important;
}
}
Nos comentas que tal te va.
Un saludo 🖐️
Perfecto, solucionado.
Mil gracias Argenis.
Hola Nadinne,
Enhorabuena lograste solucionarlo, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊