Hola,
Espero que sigais bien 🙂
Tenemos una web que queremos ver si optimizamos para mejorar los tiempos de carga que ahora con "PageSpeed Insights" son malos, malos (de 0 a 100 da un 16)
Para mejorar la carga, he instalado y configurado hace unos momentos dos plugins que vosotros aconsejais.
Uno es para minificar JavaScript,html y css, el plugin "Autoptimize" y el otro es para optimizar imagenes el plugin "optimizador.io"
Pues bien, la cuestión es que cuando estaba ya configurado el autoptimize y en marcha el optimizador.io, la página no se ve, parece que carga algo raro (hace como un pantallazo que sale como algo y desaparece) y que antes no hacía y despues de eso se queda como cargando todo el rato y no carga nada. (Ya lo he desactivado)
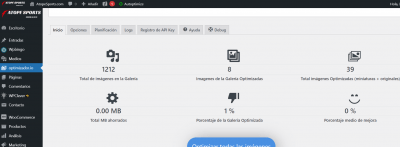
En teoría también el optimizador.io esta "trabajando", parece que tarda en optimizar las imágenes, pero veo que por ahora tampoco hace nada (lleva según el panel 39 imágenes de 1212 y ahorro de 0,0 MG) adjunto imagen.
Total, que no se que está pasando con esos dos plugins, he abierto un ticket en webempresa soporte técnico, y me han dicho que el plugin autoptimize está generando problemas quizás alguna incompatibilidad, me han enviado este ráport:
-----
He revisado tu cuenta y veo que el plugin Autoptimize está afectando a la carga de archivos JS de tu plantilla, que puede que no sea compatible:
Uncaught TypeError: e(...).radioButtonGroup is not a function
at autoptimize_2f8996f59eed52e04d40e04c554f1ca8.js:2741
at e (autoptimize_2f8996f59eed52e04d40e04c554f1ca8.js:2741)
at autoptimize_2f8996f59eed52e04d40e04c554f1ca8.js:2741
at autoptimize_2f8996f59eed52e04d40e04c554f1ca8.js:2741
autoptimize_2f8996f59eed52e04d40e04c554f1ca8.js:2741 Uncaught TypeError: e(...).radioButtonGroup is not a function
at autoptimize_2f8996f59eed52e04d40e04c554f1ca8.js:2741
at e (autoptimize_2f8996f59eed52e04d40e04c554f1ca8.js:2741)
at autoptimize_2f8996f59eed52e04d40e04c554f1ca8.js:2741
at autoptimize_2f8996f59eed52e04d40e04c554f1ca8.js:2741
----
He desactivado el minificar javascript, css y html de autoptimize y baciado caché y al menos ya se ve la web de nuevo, ahora lo acabo de desactivar.
Pero me gustaría de alguna forma, minificar a ver si consigo subir la carga de la página porque ahora está bastante mal. No se si podeis echarle un vistazo y decirme que he de hacer para hacer que la web cargue al menos de manera normal, ya ni pido que sea super rápida 🙁
Y sobre todo que no de problemas, como me ha pasado, que por arreglar lo que hice es empeorar 🙁
Muchas gracias por anticipado!
Ana
Contenido solo visible a usuarios registrados
Hola Ana.
parece que tarda en optimizar las imágenes, pero veo que por ahora tampoco hace nada
El plugin optimiza las imagenes en segundo plano, es decir, no las optimiza todas de golpe.
lleva según el panel 39 imágenes de 1212 y ahorro de 0,0 MG
Ten en cuenta que si las imagenes ya estan optimizadas no las va a optimizar mas, hay un limite de optimización para que las imagenes no pierdan calidad.
Antes de empezar a realizar pruebas instala el siguiente plugin y revisa si mejora la carga y la puntuación que obtienes
-> https://es.wordpress.org/plugins/wp-meteor/
Un saludo
Hola Pepe! 😀
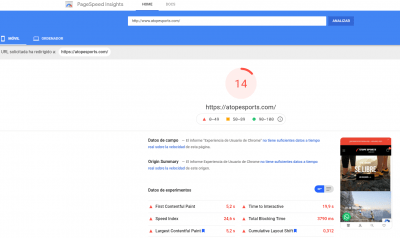
He instalado el plugin wp-meteor y he pasado de nuevo pagespeed insights, pero parece que tengo mala suerte, ahora está a 14 🙁
Está un poco peor que antes. No es raro? Se supone que debería mejorar, no? 🙄
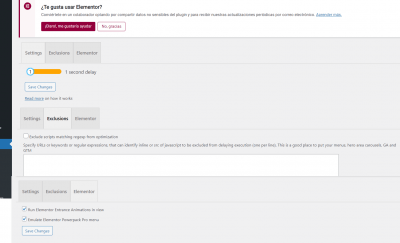
Te adjungo una imagen con la configuración que he puesto (la que venía por defecto)
He de hacer algo que no hice?
Quedo a la espera. Gracias por adelantado.
(Ahora si que te queda menos para las vacaciones 😉 )
Gracias por todo.
Ana
Hola Ana
He revisado la web y hay algunas optimizaciones qye puedes realizar:
- Deshabilitar Cart Fragments en tu tienda ahorra mucho consumo de recurso: https://www.webempresa.com/blog/lentitud-carrito-compra-tienda-online-woocommerce.html
- Evitar que Contact Form 7 cargue en cada visita: https://www.webempresa.com/blog/evitar-carga-contact-form-7-en-todas-las-paginas.html
- Instalar y activar wp-optimize: https://www.webempresa.com/wordpress/como-mejorar-velocidad-wordpress.html#optimizaddbb para ver que te indica a nivel de optimización bb.dd y activa las opciones de minificar javascript, css y cache del plugin
Repasa las recomendaciones indicadas para mejorar la carga de la web.
Ten en cuenta que estas son varias recomendaciones que realizamos tras analizar puntos a mejorar a nivel de optimización de tu web, que en la mayoría de las instalaciones WordPress que hemos probado ha dado muy buenos resultados, pero cada instalación es un mundo y no en todas se consiguen los mismos resultados.
Revisa lo que te indico y nos comentas lso resultados.
Un saludo
Hola Pepe,
Bueno, he hecho todo lo que me has in dicado, creo que no me dejé nada...
Deshabilite contact form en toda la web menos en iniico y contactar.
Deshabilité Cart Fragments mediante código.
E instalé el plugin WPoptimize y lo configuré según lo uqe he leido por internet.
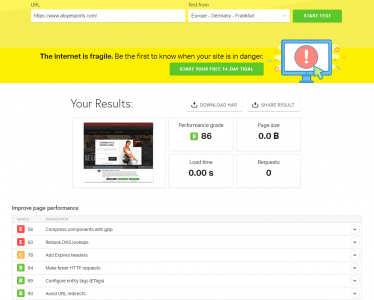
El resultado es este:
Los resultados en Pingdom ahora son mejores, ahora da : B-86
Los resultados en Google PageSpeed Insights son iguales : 14 (igual que al principio 🙄 )
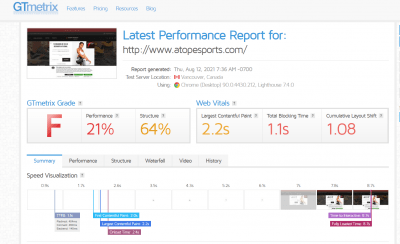
Los resultados en GTMetrix son : F - 21% 64%, creo recordar equ me daba el mismo resultado antes.
Te adjunto imágenes de los tres.
Que opinas?
No se que hacer para que mejore la carga.
Quedo a la espera.
Gracias por anticipado.
Ana
Hola Ana.
Es complicado porqué tambien puede afectar la programación de la propia plantilla
La verdad que nosotros podemos ayudarte con algunas pautas como las que te hemos dado pero no podemos ponernos a depura todo el código de tu web.
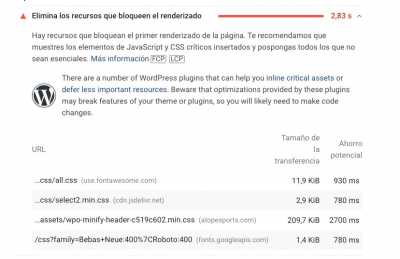
Las mayores cargas que veo son Externas por ejemplo de fuentes:
Incluso algunas son del propio Google:
Puedes probar si con otra plantilla mejora la carga, por ejemplo puedes probar con Storefront
-> https://woocommerce.com/es-es/storefront/
La activas momentaneamente y revisas el resultado
Puedes poner en contacto con algún colaborador y te ayudaran a depurar la web:
-> https://www.webempresa.com/directorio-colaboradores.html
Un saludo
Hola Pepe,
Si. Voy a ponerme en contacto con los desarrolladores del theme y les cuento a ver que me aportan.
Muchas gracias por revisarlo todo y revisarlo de nuevo. Claro quitar cargas externas a Google ... complicado
Y es que la web ya está acabada y online, entiendo la sugerencia de cambiar a storefront, para hacer una prueba, pero no se, creo que es un lio y temo que
la web se pueda romper o que se yo, ahora que está todo hecho y acabado. 🙄
Y si sale bien la prueba, que deberia hacer? una nueva web con storefront? 😑 despues de tenerla acabada... ☹️
A ver que puedo ir haciendo para mejorar la carga, lo veo complicado.
Gracias por todo, como siempre. 😊
Ana
Hola Ana,
En este caso verifica que te comenta el desarrollador del tema otra opción es verificar con nuestro directorio de colaboradores quienes puedes ayudarte a comprobar de forma precisa como depurar el sitio web, por otro lado si decides usar storefront es posible que necesites comenzar a modificar la maquetación del sitio web ten en cuenta que cada tema es diferente y sus estilos para el desarrollo del sitio no son iguales.
Un Saludo