Te detallo algunos problemas que hemos tenido:
1. Cambios que hacíamos en el Backend del editor y no aparecían en el Frontend.
2. Se generaron unos archivos (tipo error_log) en la carpeta public_html/carpeta-wordpress (Los puedo recuperar en la copia de seguridad del día 27/01, se llaman core_ y un número)
3. Errores con la generación de los CSS críticos. Error 28 y errores 400.
Dandole vueltas al tema, sé me ocurre que Wp Rocket unificaba las CSS para minimizar el consumo de recursos. ¿Puede ser que esto este afectando?
¡Saludos!
Contenido solo visible a usuarios registrados
Hola Maribel.
decidí desinstalar y borrar el plugin Wp Rocket y utilice vuestro Plugin Varnish Cache.
Las dos caches pueden trabajar junto es mas seria recomendable que tengas las dos, Varnish Cache es una caché a nivel servidor y se almacena en la Ram y WP Rocket es una caché a nivel aplicación ( WordPress )
-> https://docs.wp-rocket.me/article/493-using-varnish-with-wp-rocket-2-7
Cada vez que hago un cambio en el Backend del editor, he de vaciar el cache con el Varnish Cache, y dentro de las Opciones de Divi también tengo vaciar la Generación de Archivo CSS Estático.
Es normal que pase, cuando estas desarrollado realizas cambios constantes y la cache del navegador no termina de descargar paar volver a cargar la nueva cache.
En estos casos cuando pase prueba a revisarlo con el navegar en privado:
-> https://support.google.com/chrome/answer/95464
Tambien puedes recarga la cache con las teclas CTRL + F5 si utilizas Windows y CMD + SHIFT+R si utilizas Mac
Continuamente las páginas se cargan mal. Por ejemplo: desaparece el header, las imágenes no se alinean con los textos
Si puedes adjuntar una captura de lo que no se muestra bien seria de ayuda para poder identificarlo.
¿Puede ser que estos problemas que tuve con Wp Rocket hayan dejado algún tipo de registro en algún archivo de la web?
En principio no, cuando eliminas el plugin se eliminan todos los registros.
Wp Rocket unificaba las CSS para minimizar el consumo de recursos. ¿Puede ser que esto este afectando?
Lo mismo que lo anterior cuando eliminas o desactivas esa opción del plugin, los archivos ya no tienen efecto.
Un saludo
Buenos tardes, Pepe
Te puedo pasar algunos vídeos que han hecho mis colaboradores de los errores. Pero no sé donde adjuntarlos a este correo. Si quieres te los puedo pasar por Wetransfer pero necesitaría un correo electrónico.
A parte he revisado el archivo .htaccess y aparecen lineas de código del Wp Rocket
Hola Maribel.
Puedes adjuntarlo arrastrando el vido al cuerpo del mensaje o seleccionado Adjuntar archivos:
-> https://soporteforo.webempresa.eu/guia/subir-imagenes-a-consultas-en-foro/
Un saludo
Caso 1
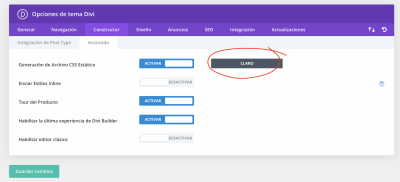
En muchas ocaciones para poder ver los cambios que hago en BackEnd. Aparte de vaciar cache, tengo que activar el Generación de Archivo CSS Estático y vaciarlo.
Estoy trabajando con la CSS Dinámicas (configuración predeterminada de Divi)
Cuando pasan esto, me he dado cuenta que la barra de carga del navegador queda congelada
Caso 2
En ocasiones las páginas no cargan todo el contenido, ni el estilo CSS
.
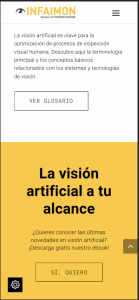
El contenido debería ser este:
Tambien te ajdunto el archivo .htaccess. En la primera parte del documento hay varias redirecciones para el SEO, pero en la segunda parte hay muchas lineas de código que parece que son de cache.
Además tambien adjunto el archivo error_log, porqué la última linea hace referencia al Varnish Cache.
Muchas gracias por vuestro soporte técnico!
Hola Maribel.
tengo que activar el Generación de Archivo CSS Estático y vaciarlo.
En principio no hace falta que lo tengas activo ya que los estáticos los puedes generar desde el plugin WP-Rocket
porqué la última linea hace referencia al Varnish Cache.
Es un aviso de cota excedida de disco pero si te das cuenta es de fecha 20 de enero y a día de hoy tiene que estar solucionado por que no lo vuelve a marcar.
[20-Jan-2022 14:05:28 UTC] PHP Warning: mkdir(): Disk quota exceeded
in /home2/infaimon/public_html/infaimon.[28-Jan-2022 02:58:06 UTC]
PHP Warning: file_get_contents(Varnish.txt): failed to open stream: No such file or directory
in /home2/infaimon/public_html/infaimon.info/wp-content/plugins/we-cachepress/class-we-cachepress-supercacher.php on line 123
En el htaccess Tampoco veo problemas a parte del las muchas redirecciones que tienes añadidas, lo wp-roket son las cabeceras que añade el plugin.
En ocasiones las páginas no cargan todo el contenido, ni el estilo CSS
Revisa si tienes revisiones de las entradas o paginas que quieres mostrar y si alguna de esas revisiones contiene todo el contenido.
No vemos nada que pueda afectar y me decanto por lo que te comente, tema de cache de navegador, cuando estamos en modo desarrollo es normal que pase ya que no le da tiempo a descargar la cache y volver a cargarla por eso te comentaba que lo revisaras en modo Privado.
Un saludo
Buenas tardes, Pepe
Esta mañana durante una reunión que hemos tenido para hablar de la web, se ha reproducido el problema que tenemos con la carga de las páginas. (Te adjunto el vídeo)
Como podrás ver en el vídeo, a una de mis compañeras se le carga mal la página, y después yo lo arreglo vaciando el cache del Varnish y de Divi. Durante todo el tiempo la navegación es en privado.
También es importante que sepas qué no es un error generalizado, por ejemplo, yo en este mismo caso concreto sí que veía la página bien.
-------
Después de visualizar el vídeo varias veces, y intentar reproducir el error en mi navegador. Me he dado cuenta que instantes antes de que cargue la página correctamente, el aspecto de la página es muy parecido a la error de carga de mi compañera. Con lo cual la web no acaba de cargar las CSS y JavaScript. Posiblemente sea debido a que estos archivos han estado "minificados" por el Wp Rocket.
¿Qué debo hacer para solucionar este problema? ¿Vuelvo a instalar el Wp Rocket?
Quedo a la espera de tu respuesta. Muchas gracias por el soporte técnico
Hola Maribel.
por ejemplo, yo en este mismo caso concreto sí que veía la página bien.
Eso es por problemas de cache de navegador de tu compañera y al Vaciar la cache de WordPress vuelve a cagar la cache en el navegador.
Revisa uan cosa:
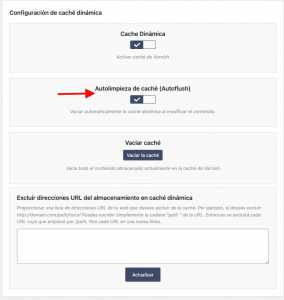
.- Accede a las opciones de Varnish y comprueba sí tines activa la opción " Autolimpieza de caché (Autoflush)”
Si esta activo recargara la cache cada vez que se realice alguna modificación.
¿Vuelvo a instalar el Wp Rocket?
Sí, los dos funcionan muy bien juntos.
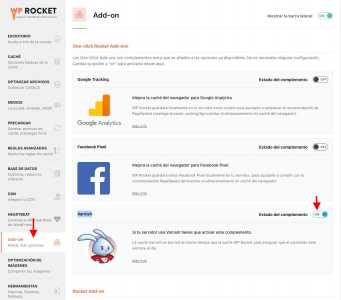
Una vez activado de nuevo WP Rocket:
.- Accede al plugin WP Rocket -> ADD-ON y activa el complemento de Varnish
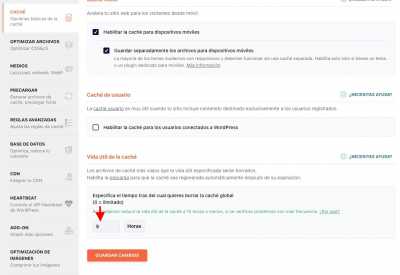
.- En la opción de cache, indica un tiempo de borrado de cache por ejemplo cada 5 Horas:
Ten en cuenta que estos errores los usuarios no suelen tenerlo, de normal pasa si se esta desarrollando la web y se esta accediendo constantemente con lo que la caché de navegador no termina de descargarse, pero de normal los usuarios no estan constantemente accediendo a la web y lo mas normal es que vuelvan a cargar la cache de navegador.
Un saludo
Buenas tardes, Pepe
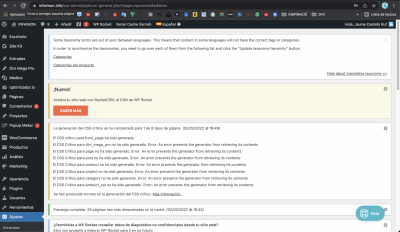
Disculpa que abuse un poco de vuestro soporte técnico con tantas preguntas. He vuelto a instalar en plugin del WP Rocket, ha ido todo bien excepto la Regeneración de la ruta crítica del CSS.
He estado documentándome pero no sé si esta incidencia puede afectar al rendimiento de la web, o si puede originar un error en la cache.
¿Me puedes orientar? ¡Muchas gracias!
Hola Maribel,
El css critico es en caso que el normal falle como sistema de respaldo, no debería ser ningún problema el que no se generase, igualmente ten en cuenta su guia:
https://docs.wp-rocket.me/article/1267-troubleshooting-critical-css-generation-issues
Indican que tienes que tener en lista blanca esas ips para que el complemento pueda generar el css critico, envía un ticket para que el departamento de hosting pueda abrirte estas ips.
Un saludo 🖐️