Buenas tardes amigos, estoy realizando una web con Elementor y tengo problemas con la versión responsive. Os explico.
Intento editar en la versión móvil o en la versión tablet y los cambios me aparecen en la versión de ordenador cuando se supone que no debe ser así.
¿Alguien me podría decir el porque? ¿o como solucionarlo?
Saludos a todos
Hola Amador,
¿Podrías compartirme una captura de pantalla de cómo estás editando lo que indicas y cuál es el resultado? Por favor
Buenas tardes, en primer lugar muchas gracias por contestar a mi pregunta. Te explico
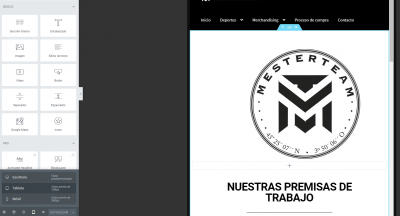
-En la captura 1 tengo Elementor en el modo tablet para realizar un cambio cualquiera, en este caso para hacer la prueba he cambiado un h1 de color, de negro a verde, que se supone que solo se debe de ver verde en la opción de tablet.
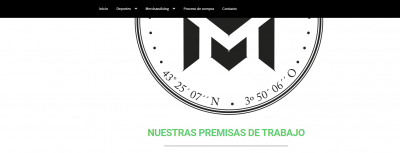
-En la captura 2 se puede ver en la versión de ordenador como se ha cambiado también el color del h1.
Hola Amador,
Entiendo, ¿Podrías indicarnos el dominio de tu sitio web? Por favor. Algunas cosas como los colores de fuente deben modificarse mediante código CSS si lo que deseas es que esta propiedad cambie dependiendo del dispositivo. Indícanos tambien en forma de lista todos los cambios que desees aplicar dependiendo del dispositivo, por favor.
Saludos.
Buenas noches, el dominio es mesterteam.com, realmente el cambio de colores era simplemente de prueba para que vieras que se cambia en el ordenador a pesar de realizar el cambio en la versión tablet. Los cambios que quiero realizar son los necesarios para que se vea bien tanto en tablet como en móvil.
En la versión móvil se ve muy mal, tenéis algún tutorial o sabéis de alguno para que pueda seuirlo?
Saludos y gracias por la ayuda
Hola
Tienes algún sistema de cache u optimización activo?, tendrías que desactivarlo mientras haces cambios de diseño.
Luego si sigues con problemas, prueba construir una nueva página desde cero y verifica si te sucede lo mismo.
Saludos.
Que yo sepa no tengo ningún sistema de optimización activo, podría ser el cache de Google Crome?
Hola
Dudo que si estas en modo de construcción sea la cache de navegador, igual podrías probar borrando cache.
Sin embargo también prueba construyendo nuevamente la página desde cero y verifica si te sucede lo mismo, no es necesario que termines toda la versión desktop, ve probando en Tablet y movil conforme vas avanzando.
Saludos.
Buenos días, pero a que te refieres con rehacer la web, ¿dentro del mismo hosting? o en otro espacio. Por Ejemplo realizar otra página dentro de la web e ir comprobando si
me sigue fallando?
Hola Amador,
No es que Elementor esté fallando, ni tampoco tu web está fallando. Veo que estás usando StoreFront como template y entre tus plugins tienes a Elementor y StoreFront Designer.
Lo anterior podría ser un problema ya que estarías mezclando 2 constructores web, Elementor por un lado y la extensión para StoreFront.
Te sugiero revisar los recursos y la documentación oficial del plugin de Elementor -> create-ecommerce-website
Si prefieres utilizar el plugin de StoreFront te comparto la documentación del plugin que puede servirte como orientación -> storefront-designer
Saludos 🙂
Buenos días,
No hay problema con el Elementor por lo que se refiere al cambio de color. Hay algunas acciones que no se pueden hacer automáticamente para modo responsive, por ejemplo, cambiar el color de un texto. Te lo cambiará para todas las versiones, móvil, tablet y pc. Igual que si quieres un tipo de letra para cada dispositivo, del mismo texto en concreto, tampoco puede hacerse automáticamente. Elementor es muy flexible en el responsive pero hay algunas cosas, que además tienen sentido, que no se puedan hacer para cada versión. Si pruebas de cambiar el "margin" por decir un ejemplo, sí que te lo hará para cada dispositivo como tu quieras.
Hay 2 opciones en el caso que quieras cambiar el color de texto para cada dispositivo:
1. Copias el texto 3 veces (con 3 cajas de párrafo diferentes), una para cada dispositivo, con el color que quieras a cada uno, y le vas indicando en Avanzado->Adaptabilidad, cual quieres que aparezca en cada dispositivo.
2. Manulamente mediante CSS, con class o un id, y con media query @media, en el menú de Wordpress -> Apariencia -> Personalizar -> CSS Adicional o en el propio editor de CSS de Elementor.
Si lo que ocurre es que no te cambia ningún "elemento" para diferentes versiones (paddings, margins, tamaño de letra, % de columna, etc), sí que ya es un problema más grave de Elementor, y deberías contactar con su soporte, y revisar como ha dicho el compañero, la compatibilidad del otro plugin, StoreFront.
Saludos.
Hola Alex.
Gracias por aportar información al foro, me parece fantástico que como usuarios podáis ayudaros entre vosotros.
Un saludo y Muchas Gracias por tu ayudar a otros usuarios 😉
Muchísimas gracias por tu ayuda, veré si tiene que ver algo StoreFront Designer. Si persiste el problema me vuelvo a poner en contacto con vosotros.
Mil gracias
Buenas noches Álex, seguiré tus consejos a ver si puedo sacar algo en claro. Muchísimas gracias por tu amplia y completa respuesta.
Saludos!!
Hola Amador,
Quedamos al pendiente de tu caso y atentos a tus comentarios, saludos 🙂