Hola amigos. Quiero colocar un fondo negro a mis formulario de contact form 7. He probado de dos formas. Primero he metido el shortcode en un grupo y le he puesto el fondo negro. Se ve perfecto en Chrome, pero en firefox las cajas de introducción de texto se desbordan. He probado también sin agrupar el shortcode y modificándolo a través de CSS adicional, pero el problema es que el fondo negro sólo cubre el área del formulario y cuando intento añadirle algo de padding para que sobresalga el marco y no quede tan justo también se desborda. Mi web es prueba.unifilomedia.net. Gracias de antemano
PD: No consigo adjuntar la imagen. He probado de las dos maneras posibles, pero por alguna extraña razón no lo consigo.
Un saludo virtual 🙂
Si. Lo que ocurre es que cuando lo visualizo en firefox se desbordan los elementos fuera del fondo negro . No sé por qué pero no me funciona el tema de adjuntar archivos. No va el drag and drop y tampoco con el menú de elegir archivo, por eso es tan difícil de explicar. No da error, pero no me aparece el archivo que estoy intentando adjuntar. No sé si me explico porque no te lo puedo mostrar. Lo siento. Gracias de antemano
Hola Carmen,
Entiendo, disculpa si aun no logro ver el error.
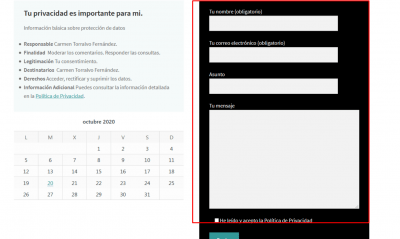
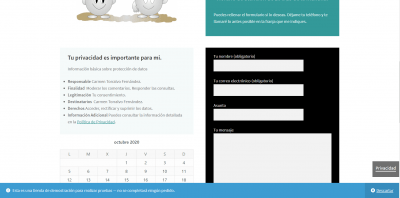
En este caso he realizado pruebas desde mozilla firefox y veo la pagina de la siguiente forma
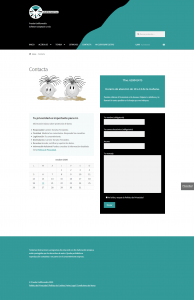
De esta forma la veo en chrome
No veo que se han desbordado los elementos fuera del formulario, es posible que estés viendo alguna versión de tu sitio web guardada en cache?
Prueba borrar la cache de mozilla y verifica si aun logras ver de forma incorrecta el formulario
-> https://support.mozilla.org/es/kb/limpia-la-cache-y-elimina-los-archivos-temporales-
De igual forma puedes adjuntarnos las imágenes en un repositorio externo como dropbox y luego compartir el url con nosotros donde podamos visualizarlas
Un Saludo
A mi se me desborda cuando pongo la versión móvil. Se me desborda también el primer formulario de la página de inicio, no sé si es porque he eliminado la caja de mensajes. Mira a ver, porfa. Gracias de antemano.
Un saludo 🙂
Hola Carmen,
Entiendo, en este caso prueba añadir el siguiente código CSS en el apartado Apariencia -> Personalizar -> CSS Adicional
@media screen and (max-width: 467px) {
input[type="text"], input[type="number"], input[type="email"], input[type="tel"], input[type="url"], input[type="password"], input[type="search"], textarea, .input-text {
width: 100%;
}
}
Guarda los cambios y verifica si con esto el formulario se visualiza de forma correcta
Un Saludo
Hola Carmen,
Enhorabuena haz logrado solucionarlo, siempre encantados de poder ayudarte 😀
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊