Buenas noches, estoy haciendo una web de formación basada en realización de test, estoy utilizando el plugin Quiz Maker, tengo activado para que se vea cada test en pantalla completa, pero en la versión web si se activa, pero en la móvil no hace nada.
Para evitar que esta diferencia , ¿se podría con CSS eliminar El Cajon, y que se vea a pantalla completa tanto en la web como en la versión móvil?
Gracias
Contenido solo visible a usuarios registrados
Hola Moises,
En este caso puedes enviarnos la URL donde se ve esta sección que mencionas en tu sitio web, de esta forma podemos revisarlo con mayor detalle.
Un Saludo
@karen buenos días, se ve en esta página de ejemplo que he creado, https://teaformacion.es/prueba-video/
Hola Moises,
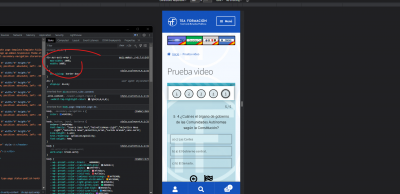
Ya puedo verlo, prueba si el siguiente código CSS te permite eliminar lo que necesitas
div.ays-quiz-container[id^="ays-quiz-container-"] {
box-shadow: none !important;
}
Verifícalo y nos comentas como va todo
Un Saludo
Hola Moises,
En este caso no una opción viable para añadir esta opción con CSS a ancho completo o, ocupe toda la pantalla de la sección, ten en cuenta que esto lo tienes añadido dentro de una sección de la página que adquiere los espacios y tamaños que indique el tema.
En este momento está configurando el ancho completo de todo el contenedor donde se encuentra.
Un Saludo