Buenos días:
Estoy mirando este finde el rendimiento y la velocidad de carga de mi web y en Google Search Console me salen estos dos mensajes:
- "Problema con INP: más de 200 ms (móvil)", que afecta a 200 páginas.
- "Problema con LCP: más de 2,5 s (móvil)", que afecta a 200 páginas.
¿Cómo puedo corregirlo? ¿Es algo grave y difícil de corregir teniendo en cuenta mi nivel bajo en estos temas?
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola, José Carlos
Los problemas de rendimiento que citas indican que tu sitio necesita optimización de INP (Interaction to Next Paint) y de LCP (Largest Contentful Paint), que son métricas clave para medir la experiencia de usuario, especialmente en móviles.
No es un problema "grave", en el sentido de que no es un error que rompa tu página, pero sí afecta negativamente a la experiencia del usuario y podría afectar al posicionamiento en Google y en el rendimiento de la web (menos conversiones, mayor tasa de rebote).
Aunque no tengas muchos conocimientos sobre WPO y optimización, no es demasiado difícil corregir, pero requiere algo de trabajo y que te familiarices con ciertas herramientas.
Voy a tratar de explicarte qué significan estos problemas y cómo puedes corregirlos, considerando que mencionas que tu nivel en estos temas es bajo.
Problema con INP:
El "INP" mide el tiempo que tarda tu página en responder a la primera consulta o petición del usuario (como hacer clic o tocar algo).
Un valor superior a 200 ms indica que la página no responde lo suficientemente rápido a estas interacciones.
- Posibles causas:
- Código JavaScript muy pesado o mal optimizado.
- Recursos que bloquean la renderización de la página.
- Exceso de plugins o scripts externos.
- ¿Cómo puedes corregirlo?
Optimiza el JavaScript con herramientas como "PageSpeed Insights" para identificar qué scripts están afectando el rendimiento.
Intenta retrasar la carga de scripts no esenciales.
Desactiva o elimina plugins innecesarios que carguen scripts en el frontal del sitio.
Si tu web carga muchas imágenes, asegúrate de que se usa "carga diferida" para que las imágenes solo se carguen cuando el usuario llega a ellas.
Problema con LCP:
El "LCP" se encarga de medir el tiempo que tarda en mostrarse el elemento de contenido más grande visible en la ventana del navegador (puede ser una imagen o un bloque de texto).
Si este tiempo es mayor a 2,5 segundos, la página parece cargarse lentamente.
- Posibles causas:
- Imágenes grandes o sin optimización.
- Recursos que bloquean la carga rápida (JavaScript y CSS).
- Lento tiempo de respuesta del servidor.
- ¿Cómo puedes corregirlo?
Trata de optimizar las imágenes usando formatos más modernos (WebP).
Comprime las imágenes sin perder calidad usando por ejemplo Optimizador IO -> https://optimizador.io/
Si aún no lo tienes instalado, instala un plugin de caché que ayude a mejorar el tiempo de carga para usuarios recurrentes.
Combina y minimiza archivos CSS y JavaScript para reducir el tiempo de carga. Plugins como "Autoptimize" pueden ayudarte a hacer esto fácilmente. https://www.webempresa.com/blog/autoptimize-wordpress.html
Identifica el elemento más grande que se carga (puede ser una imagen, banner o título) y asegúrate de que se cargue lo más rápido posible.
Con estos pasos iniciales, deberías poder ver mejoras significativas en las métricas de INP y LCP sin necesitar conocimientos técnicos avanzados.
Si tienes dudas en alguno de los procesos, recuerda que estamos aquí para ayudarte.
Hola Luis, muchas gracias. Me suena a chino todo lo que me has contado, ja, ja, ja.
Lo único que sé es que utilizo el Optimizador IO. Formato WepP en las imágenes, antes de subirlas?
Gracias, ya iré viendo todo lo que me has puesto, pero no no tengo ni idea de nada.
Feliz finde.
Lo único que sé es que utilizo el Optimizador IO. Formato WepP en las imágenes, antes de subirlas?
Hola, José Carlos
No es obligatorio que uses el formato WebP si no quieres. No es más que una sugerencia para optimizar la carga. No obstante he comprobado que tienes un total de 24106 imágenes, que ocupan 6190 MB en tu Hosting.
No sería práctico que todas las imágenes fueran WebP o formatos de menor peso, por ejemplo JPG en lugar de PNG, que es más pesado, por eso la optimización antes de subir las imágenes a tu web, es importante, no subiendo nunca imágenes a tamaños mayores del espacio donde se van a mostrar.
Si por ejemplo vas a poner una imagen en un widget que tiene un tamaño de 300x200 píxeles, no te recomendaría nunca subir la imagen a 1000x6000 píxeles o el tamaño superior que se te ocurra, porque entonces WordPress tendrá que reescalar esa imagen, generando nuevos formatos de las imágenes y ocupando más espacio en tu Hosting, además de añadirle peso a la página donde se encuentre y se muestre esa imagen.
Tu web apenas tiene 8 plugins, por lo que el problema de carga, si lo tuvieras, no está relacionado con plugins que interfieran, sino más bien con la optimización de imágenes, antes de subirlas a tu web, con el tamaño adecuado, para que luego Optimizador.io se encargue de optimizar su peso y calidad de forma adecuada.
He revisado el tema Bard Pro que utilizas https://bard-pro.wp-royal-themes.com/demo/?ref=item-bard-pro-prev-btn y está, inicialmente, optimizado para funcionar correctamente en un sitio web y que Google no se queje mucho por la optimización, pero para la cabecera de la web (header) estás usando una imagen de 3840 píxeles de largo por el ancho correspondiente y eso si afecta al INP y el LPC, que miden elementos de mucho peso y cuanto tardan estos en cargar. El fondo de la web quizás deberías probar a desactivarlo y luego pasar PageSpeed o GTMetrix a tu web y ver cuanto mejora la carga de la página con y sin imagen de fondo, y así con otros elementos añadidos al tema que usas.
Es un tema para mirarlo con calma, son muchos detallitos, pero todos suman. Si en alguno de ellos te atascas, revísalo, haz capturas y comenta por aquí lo que puedas, para que sigamos ayudándote en la medida de lo posible.
Saluods y gracias!
Ok, lo miro poco a poco. Tendría que quitar la imagen de header entonces? Al redimensionarla no quedará igual, no?
Quitar el fondo en forma de madera y dejarlo en blanco?
Perdona, es que esto es tan complicado para mí.
Muchas gracias.
Hola, José Carlos
Para ponerte mejor en contexto 🙂
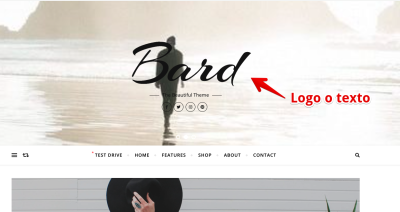
Te adjunto una captura de cómo se ve la imagen de la cabecera de tu web en un monitor de 49 pulgadas, en relación con la parte visible de la imagen y el resto de contenidos de la web.
Esta imagen te la muestro con un ancho de 3800 píxeles, que es como se representa en este caso en el monitor citado. Este tipo de monitores no son lo habitual, de hecho la mayoría de visitantes verá tu cabecera de la web en monitores de 24" o 27" habitualmente y mayor número desde dispositivos móviles, con pantallas y resoluciones más pequeñas en proporción a todo el contenido de tu web.
La imagen original de tu cabecera es de 1300x500 píxeles, sin embargo, ese tamaño nunca va a ser 100% visible en todos los navegadores y en todos los dispositivos o monitores, y se verá algo parecido a lo que te muestro en la siguiente imagen, con base en el tamaño y resolución de la pantalla desde la que se visite tu web.
Observa que en mi caso, hasta el logo insertado en la propia imagen de la cabecera se corta, por lo que quien te visita con determinadas resoluciones no ve tu imagen corporativa al completo.
El tema "Bard" está diseñado inicialmente para mostrar, de forma "responsiva" el logo en el centro de la plantilla, en la cabecera, y que este sea visible en todos los dispositivos. En el momento que lo insertas dentro de la imagen de cabecera y a un lado, obtienes quizás efectos o resultados no deseados.
Dicho esto, deberías, pues analizar qué es lo que realmente quieres que se vea de la cabecera de tu web, a qué tamaño y para que resoluciones habituales, algo que tendrás que consultar en el Google Analytics de tu web para saber qué resoluciones son las más habituales cuando visitan tu web y adaptar la imagen a la más estándar.
Sobre el fondo de la página, de efecto madera, te sugiero que pruebes a quitarlo o desactivarlo (si tu tema te lo permite) y luego analices, tras limpiar la caché de la web, con PageSpeed o GTMetrix, que mejoran los resultados tanto de carga como de WPO.
Podríamos profundizar más, pero va a depender de cómo quieras que cargue de rápido la "home" de tu web, que es la que más mira Google a la hora de aplicar los estándares web para posicionarla.
Espero haber podido aclarar esta duda concreta.
Saludos! 🙂
Hola Luis, muchas gracias. Voy a ir poco a poco. Te agradezco el interés. Saludos.
Que tal José Carlos,
Nos comentas si las acciones sugeridas por mi compañero solventan los apartados que deseas solventar, de esta forma podemos dar por resulta la consulta
Quedamos atentos
Saludos!
Hola Bruno, no veo cambios significativos, pero entiendo que eso es algo que lleva mucho tiempo. Y no tengo la capacidad suficiente como para implementar todas las soluciones que me habéis dicho.
Muchas gracias por todo y un saludo. Podéis dar por finalizada la consulta.
Hole José Carlos,
Es correcto, si bien parte de los ajustes lleva su trabajo, seguramente podrás notar a lo largo del tiempo las mejoras que estos representan
Daremos el tema por resuelto, pero si te encuentras con alguna otra duda o consulta, por acá te esperamos con todo gusto
Saludos!