Avisos
Vaciar todo
Hola retomo este hilo,
Estoy usando Elementor y el plugin que habeis comentado más arriba https://wordpress.org/plugins/woo-addon-uploads/
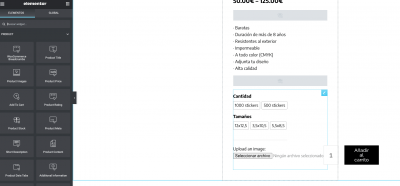
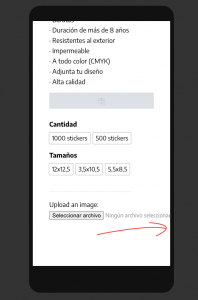
Mi problema sucede cuando se visualiza un producto desde el móvil. El botón de añadir al carrito esta a la derecha del todo y no se ve.
¿Cómo puedo hacer un salto de línea? ¿Puedo hacer un salto de línea con css?
Esta es la web donde me ocurre el problema: https://www.virustickers.com/producto/plancha/
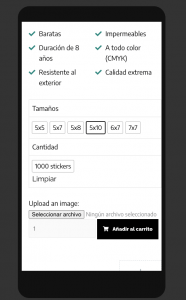
Por otro lado no entiendo por qué se visualiza bien en esta otra página https://www.virustickers.com/pegatinas/
Contenido solo visible a usuarios registrados
Respondido : 24/03/2021 5:06 pm
Hola Santiago,
Prueba si con el siguiente código CSS en tu versión móvil el botón se meustra de forma correcta
@media only screen and (max-width: 500px) {
.woocommerce div.product.elementor form.cart.variations_form .woocommerce-variation-add-to-cart, .woocommerce div.product.elementor form.cart:not(.grouped_form):not(.variations_form) {
flex-wrap: wrap !important;
}
}
Un Saludo
Respondido : 24/03/2021 5:26 pm