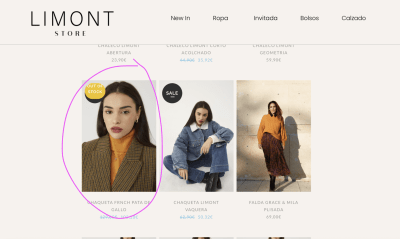
Buenas tardes, podrian decirme como hacer para que el producto cuando esta agotado solo se lea el texto out of stock. Ahora mismo se ve este y en los que estaban rebajados el de rebaja. No tiene sentido que se vea rebajado si no hay stock. Gracias
Contenido solo visible a usuarios registrados
Hola Lourdes,
En este caso, si lo que deseas es no se solapen puedes probar usar el siguiente código CSS y revisar si esta etiqueta se mueve hacia la posición de al lado
.woocommerce .product .onsale.out-of-stock-button {
margin-left: 60%;
}
Revisa esto y nos comentas como ha ido todo
Un Saludo
@karen ¿No es posible hacer que si esta agotado no se muestre el circulo de rebajas?
Hola Lourdes,
Inicialmente no se que añade esta etiqueta, es posible que sea tu tema o alguna extensión, por lo que no estoy segura si te permite ocultarlo, sin embargo puedes revisar si el siguiente código CSS ter permite ocultarlo solo de estos productos
.outofstock .onsale.onsale-outter {
display: none!important;
}
Verifica esto y nos comentas como ha ido todo
Un Saludo