¡Buenos días!
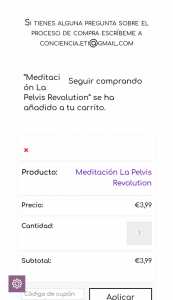
Cuando introduzco un producto en el carrito de mi tienda online me lleva directamente a finalizar compra y en el móvil me sale el nombre del producto + "se ha añadido a tu carrito" en la misma línea que el botón "seguir comprando" (adjunto pantallazo).
¿Habría alguna forma de ponerlo en dos líneas diferentes?
Gracias,
María
Contenido solo visible a usuarios registrados
Hola María,
Prueba si el siguiente código CSS te permite mover el botón de seguir comprando donde deseas, este código debes añadir en el apartado de Divi -> Opciones del tema -> General -> CSS personalizado
@media only screen and (max-width: 500px) {
.woocommerce-message {
display: flex!important;
flex-wrap: wrap;
}
a.button.wc-forward {
position: absolute;
margin-top: 51px;
}
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Maria,
Gracias a ti, es un placer poder ayudarte
Entiendo con esto podemos dar el tema como solucionado.
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊