Hola tengo un problemita con este plugin no me esta funcionando
en ves de ir a https://www.besaintofficial.com/besaint/
va a https://www.besaintofficial.com
me podrían ayudar por favor !
Contenido solo visible a usuarios registrados
Hola Ruben,
Verifica agregar este código:
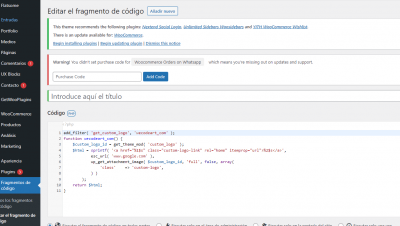
add_filter( 'get_custom_logo', 'wecodeart_com' );
function wecodeart_com() {
$custom_logo_id = get_theme_mod( 'custom_logo' );
$html = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( 'www.google.com' ),
wp_get_attachment_image( $custom_logo_id, 'full', false, array(
'class' => 'custom-logo',
) )
);
return $html;
} Sustituyes google por el url que quieres agregar. Esto lo agregas en el fuctions.php
Un saludo 🖐️
Que tal Ruben,
Segun entiendo el plugin que estas utilizando no es compatible con tu theme flatsome el cual es premium
Si el fragmento de código compartido por mi compañero no te funciona puedes intentar con este otro
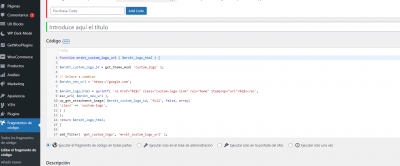
function mrskt_custom_logo_url ( $mrskt_logo_html ) {
$mrskt_custom_logo_id = get_theme_mod( 'custom_logo' );
// Enlace a cambiar
$mrskt_new_url = 'https://google.com';
$mrskt_logo_html = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $mrskt_new_url ),
wp_get_attachment_image( $mrskt_custom_logo_id, 'full', false, array(
'class' => 'custom-logo',
) )
);
return $mrskt_logo_html;
}
add_filter( 'get_custom_logo', 'mrskt_custom_logo_url' );
Si aun sigue sin funcionar toca buscar una alternativa donde puedas construir tu cabecera y designar el enlace del logo en cuestión o siempre puedes consultar a nuestros colaboradores por un código a medida https://www.webempresa.com/directorio-colaboradores.html
Saludos!
Que tal Ruben,
Lamentablemente no podemos aportar mucho mas al respecto considerando que el tema que utilizas es de pago
Puedes consultar directamente a su soporte para solicitar esta funcionalidad o como te mencione en comentarios anteriores hacer la consulta a nuestros colaboradores
Una alternativa es considerar el uso de algun constructor que te permita maquetar a medida la cabecera de tu sitio, puedes echarle un vistazo a lo siguiente
Utilizar el siguiente plugin https://wordpress.org/plugins/header-footer-elementor/ el cual permite crear cabeceras personalizadas pero es requerido el uso de https://wordpress.org/plugins/elementor/
No es lo ideal pero es una forma de que puedas manipular todos los elementos que conforman tu cabecera, incluido el logo de la pagina
Saludos!
Hola Ruben.
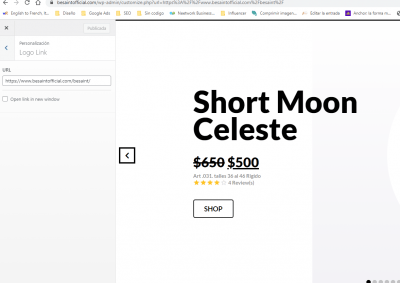
Si no recuerdo mal la plantilla Flatsome tiene una opción para modificar la url del logo, prueba lo siguiente.
.- Accede apariencia -> Personalizar
.- Selecciona " Header "
.- Selecciona " Logo & Site Identity "
Tienes que tener una opción " Logo link " donde puedes añadir la URL a la que quieres que dirija el Logo.
Un Saludo
Hola Rubén,
Encantados siempre de poder ayudar, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con gusto lo vemos.
Un saludo 🖐️