Hola,
Tengo varios problemillas con una formulario de contacto de la home de mi sitio web.
1.- Si os fijáis hay dos formularios, son el mismo duplicado. Sin embargo, el que aparece en segundo lugar , son idénticos, pero en el de abajo la primera casilla no se ve (la casilla que es un desplegable). Aparece como letra blanca sobre fondo blanco. Pensaba que eran las cookies pero aunque las borro, me sigue saliendo mal.
2.- Quiero hacer más grande el texto del CTA ¡Quiero que me llamen!
3.- Me gustaría poner la caja de e-mail y teléfono una al lado de la otra, pero en este caso, tampoco me deja
Quería añadiros un par de pantallazos pero no veo la opción de insertar imágenes.
Adjunto código del formulario de contacto.
<div class="form_info">
<div class="info">
<div class="select">
[select* Seguros first_as_label "TIPO DE SEGURO" "Hogar" "Coche" "Moto" "Vida/Protección familiar/estudios" "Ahorro/Inversión" "Multirriesgo" "Oficinas y Comercio" "Comunidades" "Resp. Civil" "Accidentes" ]
</div>
<div class="nombre y apellidos">
<label>[text* your-name placeholder "NOMBRE Y APELLIDOS"]</label>
</div>
</div>
<div class="teléfono">
<label>[text* your-phone placeholder "TELÉFONO"]</label>
</div>
<div class="EMAIL">
<label>[text* your-email placeholder "E-MAIL"]</label>
</div>
[submit "¡TE LLAMAMOS GRATIS!"]
</div>
</div>
Contenido solo visible a usuarios registrados
Hola Raquel.
la primera casilla no se ve
Añade lo siguiente en Apariencia -> Personalizar -> CSS Adicional
.wpcf7 .form_info .info .select select {
color: rgba(63,62,67,0.6)!important;
}
Quiero hacer más grande el texto del CTA ¡Quiero que me llamen!
Modifica la etiqueta del botón por el siguiente:
[submit id:size-text "¡TE LLAMAMOS GRATIS!"]
.- Accede Apariencia -> Personalizar y añade lo siguiente:
#size-text {
font-size:1.5em;
}
Me gustaría poner la caja de e-mail y teléfono una al lado de la otra
.- Añade lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
#responsive-form{
max-width:600px /*-- change this to get your desired form width --*/;
margin:0 auto;
width:100%;
}
.form-row{
width: 100%;
}
.column-half, .column-full{
float: left;
position: relative;
padding: 0.65rem;
width:100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
/**---------------- Media query ----------------**/
@media only screen and (min-width: 48em) {
.column-half{
width: 50%;
}
}
Una vez guardado añadimos la clase las celdas que quieres mostrar en dos columnas:
Te dejo lo que sería el formulario completo y solo tienes que añadir los estilos:
<div class="form_info">
<div class="info">
<div class="select">
[select* Seguros first_as_label "TIPO DE SEGURO" "Hogar" "Coche" "Moto" "Vida/Protección familiar/estudios" "Ahorro/Inversión" "Multirriesgo" "Oficinas y Comercio" "Comunidades" "Resp. Civil" "Accidentes" ]
</div>
<div class="nombre y apellidos">
<label>[text* your-name placeholder "NOMBRE Y APELLIDOS"]</label>
</div>
</div>
<div id="responsive-form" class="clearfix">
<div class="form-row">
<div class="column-half"><label>[text* your-phone placeholder "TELÉFONO"]</label></div>
<div class="column-half"><label>[text* your-email placeholder "E-MAIL"]</label></div>
[submit id:size-text "¡TE LLAMAMOS GRATIS!"]
</div>
</div>
Un Saludo
@pepesoler Muchas gracias.
Todo bien Pepe, salvo que el desplegable se sigue viendo blanco. Solo veo en gris oscuro el placeholder, el resto del desplegable blanco. (solo ocurre en el formulario inferior)
Hola Raquel,
En este caso puedes probar si con el siguiente código puede modificar el color a las opciones de selección, para ello puedes acceder al apartado de Apariencia → personalizar → CSS adicional y pegar el siguiente código
.vc_row.inverse_colors option {
color: #000000 !important;
}
Verifica esto y nos comentas como va todo
Un Saludo
Ahora sí, muchas gracias.
Y una últijma pregunta de los formularios. Estoy tratando de poner la casilla de verificación para que acepten la política de privacidad, pero no me sale el cuadradito para el check...
Gracias
He conseguido que se vea el cuadradito del check pero al poner la etiqueta de aceptación, el color del botón enviar formuarlio se cambia a violeta en lugar de azul (mi sensación es que se juntan los dos colores del botón, el normal y el del pasar el ratón por encima)
Gracias
Hola Raquel.
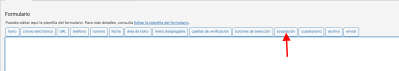
Tienes un elemento que es Aceptación:
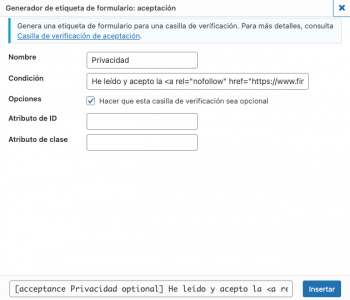
.- Añade el elemento de Aceptación
- Nombre: Nombre que usaremos para referirnos al checkbox. Servirá como identificador para el shortcode del elemento.
- Condición: Aquí vamos a indicar el texto que irá al lado de nuestra casilla de privacidad.
- Opciones: Se refiere a si el campo será obligatorio u opcional.
En la opción condición es donde tienes que añadir el enlace a la política de privacidad, sería algo parecido a esto:
He leído y acepto la <a rel="nofollow ugc" href="https://www.financialbrokseguros.es/privacidad/">Política de Privacidad</a>.
Tienes que modificar la URL por la de tu página de privacidad:
Contenido solo visible a usuarios registrados
Este sería un ejemplo:
Un Saludo
hola Raquel.
Al parecer nos pisamos en la consulta.
El cambio del color es por que al tener el Check el botón está deshabilitado hasta que se seleccione y tiene una opacidad, puedes modificar este comportamiento añadiendo lo siguiente en apariencia -> Personalizar -> CSS adicional:
button[disabled], html input[disabled] {
opacity:9;
}
Un saludo
@pepesoler Gracias Pepe.
El problema es que ese último código funciona bien en los formularios de la home pero en los que tengo en el sidebar de servicios Contenido solo visible a usuarios registrados el texto que antes aparecía en blanco, ahora aparece en negro y no se ve.
Mil gracias!!
Hola Raquel.
Prueba con esto:
.scheme_original label {
color: #fefefe!important;
}
Un Saludo
Hola Raquel,
Nos alegra saber que has conseguido el resultado deseado, recuerda que cualquier otra consulta estaremos atentos
¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en TrustPilot, Facebook o Google, lo que te vaya mejor?
TrustPilot: https://es.trustpilot.com/evaluate/webempresa.com
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo.