Hola Lourdes,
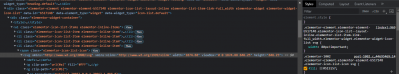
Veo que ya hay estilos CSS aplicados al elemento que deseas que tenga el mismo tamaño que los demás
Podrias probar con cambiar de 80px a 75px que es aproximadamente el tamaño mas acorde según la vista de mi navegador
.elementor-element.elementor-element-b517148.elementor-icon-list--layout-inline.elementor-list-item-link-full_width.elementor-widget.elementor-widget-icon-list svg {
width: 75px!important;
}
Saludos!
Disculpe! El link a la web está equivocado, es otra marca diferente. La web correcta es https://limontstore.com/
Que tal Lourdes,
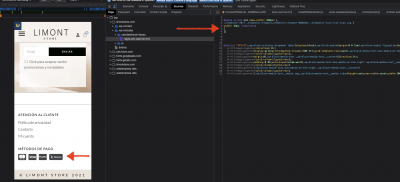
No te preocupes, aplicando el mismo principio podríamos usar un código CSS similar
.elementor-2077 .elementor-element.elementor-element-bb8aca6 .elementor-icon-list-icon svg {
width: 75px !important;
}
Sin embargo desde la estructura de la sección debes darle mas espacio a las columnas que contienen los iconos si deseas que se vean todos en una misma linea, ya que actualmente al aumentar el tamaño del ultimo icono quedara abajo
Saludos!
@bruno-vichetti Muchas gracias, y el mismo cambio en la vesión movil?
Hola Lourdes,
Verifica con este codigo al final del todo, solo para version movil:
@media screen and (max-width: 468px) {
.elementor-2077 .elementor-element.elementor-element-888b91e .elementor-icon-list-icon svg {
width: 63px !important;
}
}
Nos comentas que tal te va.
Un saludo 🖐️