Buenas me gustaria poner el texto de las celdas en rojo en vertical, en su dia abri un hilo y lo conseguimos, segui las instrucciones pero no me funciona, el hilo ya esta cerrado pero era este: https://www.webempresa.com/foro/plugins-wordpress/texto-en-vertical-en-tabla#post-406015
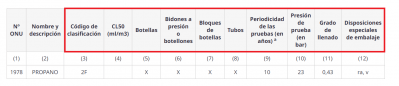
Me gustaria poner las celdas que estan en rojo de esta tabla:
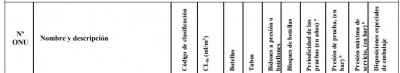
para que queden como esta:
Muchas gracias.
https://safegest.com/clases-de-mercancias-peligrosas/
Contenido solo visible a usuarios registrados
Hola Carlos.
Revisa si es esto lo que buscas:
td.wpdt-cell.wpdt-bold.wpdt-bc-F6F6F6 {
writing-mode: vertical-lr;
height: auto !important;
}
Puedes añadirlo en apariencia -> personalizar -> CSS Adicional.
Un saludo
@pepesoler Hola Pepe gracias en esa pagina me funciona, pero en otra q es un curso no me deja cambiarlo, podria darte unas claves de accfeso al curso para que lo veas por dentro?
Un saludo
Que tal Carlos,
Puedes intentar adaptar el CSS para que se apliquen los estilos un poco mas globales
td.wpdt-cell.wpdt-bold{
writing-mode: vertical-lr;
height: auto !important;
}
Recuerda que no podemos ingresar a los sitios de los clientes sin embargo esperamos apoyarte por este medio en lo posible
Compártenos otro enlace donde aparezca la tabla y validamos si funcionan los estilos
Saludos!
Buenas Bruno, lo que me gustaria es que en lugar de tan general fuera celda por celda menos global pq sino me cambia todo.
Es decir como podria hacer para que la segunda celda sea vertical.
Me gustaria ver el codigo para poder aplicarlo a la otra web.
Un saludo
Hola Carlos,
lo que me gustaría es que en lugar de tan general fuera celda por celda menos global pq sino me cambia todo.
En este caso tu solicitud es mucho mas especifica y para poder asignar estilos a elementos específicos pues es necesario que tengan algún identificador que diferencie un elemento de otro como por ejemplo puede ser una clase, otra opción es que puedas jugar con el selector nth donde indicando el numero del elemento puedes aplicar estilos específicos por ejemplo
#wpdtSimpleTable-2 td:nth-child(2){
writing-mode: vertical-lr;
height: auto !important;
}
En el estilo referenciado esto primero definiendo el ID único de la tabla el cual es #wpdtSimpleTable-2, luego estoy asignando los estilos al elemento "td" en la segunda posición, el numero entre paréntesis es donde decimos la posición del elemento que queremos aplicar los CSS
Para mayor información https://www.w3schools.com/cssref/sel_nth-child.asp\
Saludos!
ya esta @bruno-vichetti @pepesoler gracias por la ayuda, logre solucionarlo era un { lo que me estaba bloqueando todo el codigo.
Muchas gracias!!!
Que tal Carlos,
Excelentes noticias, siempre es un gusto poder ayudarte, cualquier otra consulta estaremos atentos
Saludos!