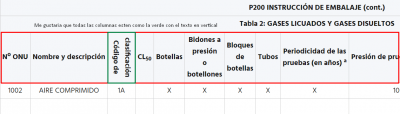
Buenas en la home de mi pagina hay una tabla,
Me gustaria que las fuentes de la cabezera estuvieran en vertical como
He puesto esto, pero solo me hace columna me gustaria hacerlo en todas las columnas.
Esto es lo que hice pero solo logre poner una, imagino que hay q identificar celda por celda y columna pero no se como escribirlo en codigo
.wpdt-cell.wpdt-bc-F5F7FA.wpdt-bold.wpdt-valign-middle.wpdt-overflow-text {
writing-mode: vertical-lr;
}
Un saludo
Contenido solo visible a usuarios registrados
Hola Carlos,
Verifica agregando el siguiente código css:
td.wpdt-cell.wpdt-bc-F5F7FA.wpdt-bold.wpdt-overflow-text {
writing-mode: vertical-lr;
height: auto !important;
}
Ten en cuenta que esto hara que la columna se vea mas alta y por ende necesitaras que el código te ajuste la altura del mismo, de lo contrario se sobrepasará el texto del recuadro, es por esto que le agregue un height automático.
Verifica y nos comentas.
Un saludo 🖐️
Muchas gracias Argenis, funciona perfecto, lo único podrian las dos primeras columnas:
Nº ONU y nombre y descripcion permanecer en horizontal como estaban.
Es decir Nº ONU y nombre y descripcion en horizontal (osea normal como estaban) y el resto en vertical.
Un saludo y muchas gracias por la ayuda
Hola Carlos,
En este caso tendrías que optar por tomar como información la data-cell-id, de forma que únicamente tome estas dos para este cambio, utiliza este código:
[data-cell-id="A3"], [data-cell-id="B3"] {
writing-mode: horizontal-tb !important;
}
Con el estarías indicándole que apliqué esto a la celda A3 y B3 que corresponden a los dos campos que nos comentas.
Verifica y ya nos dices que tal va.
Un saludo 🖐️
Hola Carlos,
Encantados de poder ayudar, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con gusto lo atenderemos.
Un saludo 🖐️