Hola
En shop.estetizar.es necesito lo siguiente, tengo en el menú, a la derecha con widget lo siguiente
Esto me hace lo siguiente
La lupa que se expande en todo el menú, y lo oculta para la búsqueda
y luego el carrito de la compra. Lo que pasa que lo quiero subir a la parte de arriba negra
Al lado del login, quiero poner la lupa y el carrito, pero ocurren dos cosas, primero que al ser fondo negro y los iconos son negros, no se ven y necesitaría, supongo que mediante código css adicional, poner los iconos en blanco y segundo que si pongo la lupa en esa parte con widget igual que el login, no funciona, ya que no oculta el resto y no se puede buscar
Como podría hacerlo?
Gracias
Contenido solo visible a usuarios registrados
Hola, Marta
Ten en cuenta que lo que comentas es "personalización" del tema para que se muestren los iconos que indicas en una posición del Tema no declarada y eso, en ocasiones, requiere modificación de código o un snippet personalizado para que se apliquen los cambios, además de añadir estilos CSS en el custom.css de la plantilla. Te podemos ayudar con el CSS y ajustes visuales puntuales, pero no damos soporte que implique programación a medida ya que se escapa de nuestras posibilidades en el Foro.
He accedido a tu web y no veo que tengas activada la "top bar" por lo que no es posible decirte que estilos CSS puedes modificar para el el/los iconos que vayas a situar (lupa y carrito) se vean de color blanco cómo comentas.
Si activas la TOP BAR podremos ver los iconos posicionados y decirte qué estilos modificar.
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
Hola, Marta
He visto la "top bar", disculpa, pero me centré en el dominio de la consulta y pasé desapercibido el que pusiste debajo.
¿Puedes activar el icono de "carrito" y "buscar" en la top bar?
¿Qué plugin de "top bar" estás usando?, si no usas la top bar nativa del Tema o de Elementor.
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
Hola, Marta
Seguramente has añadido esos widgets (búsqueda y carrito) al widget de TOP BAR pero no los veo.
Creo que estás añadiendo esos widgets en la barra lateral (sidebar) derecha, pero como usas el layout de producto en modo "fullwidth" no se muestran.
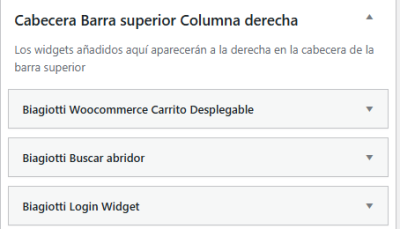
Usas el plugin Classic Widgets por lo que deberías ver en qué bloque de widgets lo estás añadiendo? Si puedes, facilita una captura de tu área de widgets donde se muestre donde los añades, por favor.
La TOP BAR viene por defecto con el tema Biagiotti por lo que posiblemente los ajustes de la "top bar" estén en "Apariencia > Personalizar", dentro de "Cabecera" (header) o en un apartado específico. ¿Lo has revisado?
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
Hola
Estoy con el plugin classic widgets
Los tengo añadidos y como son negros no se ven, es mi problema, pero la lupa no funciona tampoco
Los añado aquí como te comentaba
El top bar está habilitado, si no no lo vería, es este
y donde pongo lo amarillo debajo está la lupa y el carrito
Hola, Marta
Gracias por tu colaboración, me ayuda a poder responderte mejor. 🤗
He recargado la página, varias veces, incluso en "modo incógnito" y no consigo ver los iconos, aunque sean negros. He puesto la web en modo color inverso, para poder verlos y no aparecen, tampoco en el código los veo.
¿Has marcado alguna opción para que solo sea visible logueado? En tu captura apareces como "usuaria conectada" y aunque no se muestran los iconos esos, por ser del mismo color del fondo, si los seleccionas con el ratón ¿se muestran?
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
Hola
Pues no sabría decirte, pero lo he realizado en modo incognito, y están en negro pero si paso el ratón si que me sale para seleccionar el botón
No te preocupes ya buscaré otra opcion
Gracias igualmente
Saludos
Hola Marta,
Verificando con la documentación del tema no veo una opción de añadir este buscador en el top bar, es posible que aun añadiéndolo el mismo no funcione de forma correcta
→ Contenido solo visible a usuarios registrados
Puedes probar añadiendo otro tipo de buscador con plugins como
→ https://fr.wordpress.org/plugins/ajax-search-for-woocommerce/
→ https://fr.wordpress.org/plugins/advanced-woo-search/
Un Saludo
No te preocupes, muchas gracias por la ayuda, lo haré de otra forma
Saludos
Hola, Marta
También puedes desactivar la opción de "top bar" de tu Tema en uso e instalar un plugin específico de barra superior que luego puedas personalizar un poco más.
Yo suelo usar en algunos sitios https://wordpress.org/plugins/top-bar/ y me va bastante bien, eso sí, vigila el tema de "puntos de fuga" sobre todo en e-commerces porque todo enlace que añadas en la parte superior es un "exit intent" en potencia que puede desviar la atención del visitante y aumentar las tasas de rebotes.
Saludos