Estoy trabajando en una web, en la que cada página tiene 2 versiones, la url para español y la url para inglés. Cada una tiene su formulario, hecho con el widget de Elementor Pro, y donde cada texto lo traduzco a mano.
Pero dentro de este Widget, aparece en sus opciones una de ellas llamada "Subir archivo", para poder incorporar al formulario la posibilidad de subida de archivos. Esto es precisamente lo que no encuentro forma de cambiar a un idioma diferente al español...
¿Cómo podría cambiar para que esto aparezca en idiomas diferentes?
Contenido solo visible a usuarios registrados
Que tal Manuel,
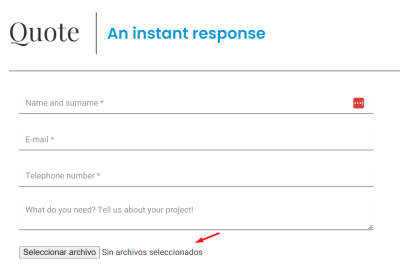
Si bien el elemento que nos comentas se muestra en español
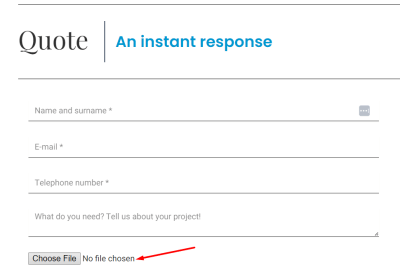
Pero esto ya no depende de una traducción manual sino que el responsable de como es tomado es el idioma del navegador del usuario, si pruebo desde otro navegador con idioma por defecto ingles se va a ver de la siguiente manera
Asi que en este caso no debería ser una preocupación
Saludos!
Hola Bruno,
gracias por tu respuesta. Ese es el problema, que como bien has visto, la versión idiomática /EN/ muestra dichos textos en español.
El dueño de esta web es una empresa que ofrece servicios de traducción, por lo que para ellos es importante por propia demostración de su servicio que si estás en su web en una url versión /EN/, aparezca todo traducido, no dependas del propio navegador...
Hola Manuel.
El botón "Seleccionar archivo" que aparece en WordPress cuando se utiliza un campo de tipo file es generado por el navegador y su traducción no está controlada directamente por WordPress, sino por el lenguaje y las configuraciones del navegador del usuario.
Vamos a ver si podemos modificarlo y cambiar ese comportamiento.
Prueba añadiendo lo siguiente en el archivo functions.php o si utilizas algún plugin para añadir código como puede ser code Snippets:
add_action( 'wp_footer', 'custom_file_upload_button_with_styles' );
function custom_file_upload_button_with_styles() {
// Obtén el idioma actual con Polylang
$current_language = pll_current_language();
// Define los textos según el idioma
$upload_text = '';
$no_file_text = '';
if ( $current_language == 'es' ) {
$upload_text = 'Subir archivo'; // Texto en español
$no_file_text = 'Ningún archivo seleccionado'; // Texto en español
} elseif ( $current_language == 'en' ) {
$upload_text = 'Upload file'; // Texto en inglés
$no_file_text = 'No file selected'; // Texto en inglés
} elseif ( $current_language == 'fr' ) {
$upload_text = 'Télécharger le fichier'; // Texto en francés
$no_file_text = 'Aucun fichier sélectionné'; // Texto en francés
}
?>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function() {
var fileInputs = document.querySelectorAll('input[type="file"]');
fileInputs.forEach(function(fileInput) {
// Crear un botón personalizado
var label = document.createElement('label');
label.className = 'custom-file-upload';
label.innerHTML = "<?php echo esc_js( $upload_text ); ?>"; // Texto del botón
fileInput.style.display = 'none'; // Ocultar el input de archivo original
fileInput.parentNode.insertBefore(label, fileInput);
// Crear un elemento para mostrar "Ningún archivo seleccionado"
var fileNameDisplay = document.createElement('span');
fileNameDisplay.className = 'file-name-display';
fileNameDisplay.innerHTML = "<?php echo esc_js( $no_file_text ); ?>"; // Texto inicial
label.parentNode.insertBefore(fileNameDisplay, label.nextSibling);
// Al hacer clic en el botón, abre el selector de archivos
label.addEventListener('click', function() {
fileInput.click();
});
// Al seleccionar un archivo, cambia el texto
fileInput.addEventListener('change', function() {
if (fileInput.files.length > 0) {
fileNameDisplay.innerHTML = fileInput.files[0].name; // Mostrar nombre del archivo
} else {
fileNameDisplay.innerHTML = "<?php echo esc_js( $no_file_text ); ?>"; // Si no se selecciona archivo
}
});
});
});
</script>
<style>
/* Ocultar completamente el input de archivo original */
input[type="file"] {
display: none;
}
/* Estilos para el botón personalizado */
.custom-file-upload {
display: inline-block;
background-color: #0073aa; /* Cambia el color del fondo del botón */
color: white; /* Cambia el texto del botón a blanco */
padding: 10px 20px;
cursor: pointer;
border-radius: 5px;
font-weight: bold;
border: none;
text-align: center;
}
.custom-file-upload:hover {
background-color: #005a8d; /* Cambia el color al pasar el ratón */
}
/* Estilos para el texto que muestra el archivo seleccionado o "Ningún archivo seleccionado" */
.file-name-display {
display: inline-block;
margin-left: 10px;
font-style: italic;
color: #555; /* Puedes cambiar este color según tu diseño */
}
</style>
<?php
}
Revisa si con eso se soluciona y nos comentas.
Un Saludo
¡Hola Pepe!
Muchísisisisimas gracias!! Ha funcionado!!! Qué bien!
Lo único que me sucede ahora, es que aunque en código que me pasaste indico que el texto de dentro del botón sea el blanco, no hace caso y aparece de color negro 🙁
¿Sabrías a qué se debe?
Ya lo tengo implantado, por si queréis verlo: https://devmc-lehm.margital.es/presupuesto/
Muchas gracias de antemano!!!
Hola Manuel,
Me alegra que el código compartido por mi compañero te haya funcionado
Con respecto al color, supongo que deseas que se vea de la siguiente manera
Puedes forzar el color modificando el siguiente apartado
/* Estilos para el botón personalizado */
.custom-file-upload {
display: inline-block;
background-color: #0073aa; /* Cambia el color del fondo del botón */
color: #ffffff !important; /* Cambia el texto del botón a blanco */
padding: 10px 20px;
cursor: pointer;
border-radius: 5px;
font-weight: bold;
border: none;
text-align: center;
}
Hemos colocado el color blanco en hexadecimal y lo estamos forzando por medio de "!important"
Saludos!
No me ha valido añadir important!, pero he cambiado los colores de fondo y ya está.
Igualmente gracias!!!
Hola Manuel,
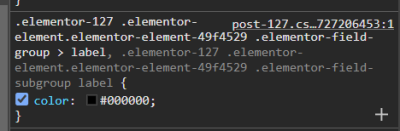
Probablemente no lo ha tomado en cuenta ya que hay un CSS superior desde Elementor que se aplica sobre la etiqueta "label" y al tener mayor jerarquía omite lo que venga después
Lo dejo de referencia por si deseas cambiarlo 😊
Daremos el tema por resulto pero cualquier otra duda que tengas estaremos atentos
Saludos!