Hola,
Espero que esteis bien.
Necesito traducir woocommerce porque aparecen algunas palabras en ingles en la tienda web y he intentado usar "Loco Translate" pero... aunque busqué y traduje las palabras que necesito traducir éstas no se traducen, no aparecen traducidas.
A que puede ser debido? Porque no se aplican las traducciones?
Gracias por vuestra ayuda por adelantado.
Ana
Contenido solo visible a usuarios registrados
Hola Ana.
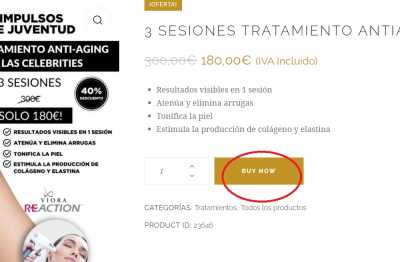
Puedes adjuntar una captura de lo que necesitas traducir ?
Sabiendo lo que necesitas podremos ofrecerte una mejor solución
Un saludo
Hola Ana,
En algunas ocasiones este tipo de texto son añadidos por el tema que usas u otro complemento, en este caso revisa si dentro de las opciones de traducción con el tema y loco translate logras localizar estos textos.
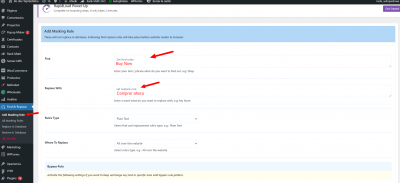
Por otro lado si no así una opción con lo que puedes probar modificar estos textos es con el siguiente plugin -> https://es.wordpress.org/plugins/real-time-auto-find-and-replace/
Una vez lo instalas solo debes añadir una nueva regla y colocar el texto que deseas modificar por el nuevo, por ejemplo
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Karen,
Espero que estes bien.
Gracias por tu respuesta.
He instalado y probado ese plugin (no lo conocía) pero con dos palagras que he probado no me funciona.
-adjunto imagen-
La verdad es que siempre usé loco translate y me funcionó, pero esta vez tampoco, como escribí antes.
¿Como puedo cambiar esas palabras al español?
Gracias por tu ayuda,
Ana
Hola Ana.
Vamos a modificarlo con una función:
.- Añade lo siguiente al final del archivo functions.php que encontraras en wp-content -> themes -> jacqueline-child
function my_text_strings( $translated_text, $text, $domain ) {
switch ( $translated_text ) {
case 'APLY COUPPON' :
$translated_text = __( 'Añadir Cupon', 'woocommerce' );
break;
case 'BUY NOW' :
$translated_text = __( 'Añadir a la cesta', 'woocommerce' );
break;
case 'Continue Shopping' :
$translated_text = __( 'Continuar Comprando', 'woocommerce' );
break;
case 'Update Cart' :
$translated_text = __( 'Actualizar Carro', 'woocommerce' );
break;
// aquí podemos añadir mas bloques de traducción
}
return $translated_text;
}
add_filter( 'gettext', 'my_text_strings', 20, 3 );
Si te das cuenta en el código le indicamos que texto queremos modificar con la siguiente linea:
case 'APLY COUPPON' :
Y luego le pasamos la traducción en la siguiente linea:
$translated_text = __( 'Añadir Cupon', 'woocommerce' );
Si quieres añadir mas textos solo tienes que copiar uno de los bloques y pegarlo después del ultimó bloque a traducir:
La estructura de un bloque seria la siguiente:
case 'Update Cart' :
$translated_text = __( 'Actualizar Carro', 'woocommerce' );
break;
Esto lo puedes utilizar paar todos los textos que quieras modificar de WooCommerce
Un saludo
Hola Pepe,
Pues hoy no es mi día, porque no me traduce el código... 🙁
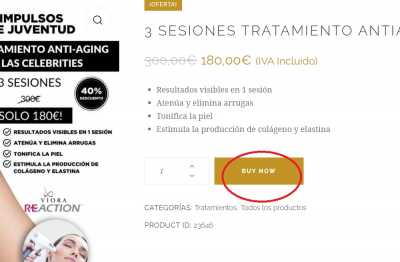
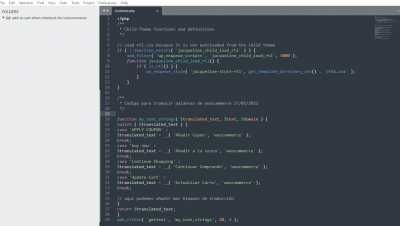
te adjunto como lo hice en una captura de pantalla. Creo que lo hice bien y como a la primera no me traducia he probado en poner unas palabras en minúscula (por si acaso) pero no, no traduce.
El código lo pues en el theme-child y despues limpie la cache (por si acaso también)
Que puedo hacer?
Gracias Pepe!
Ana
Hola Ana.
Ok vamos a modificar solo el boton de añadir al carro.
Elimina el código anterior y añade el siguiente:
add_filter('gettext', 'translate_text');
add_filter('ngettext', 'translate_text');
function translate_text($translated) {
$translated = str_ireplace('BUY NOW', 'Añadir al carrito', $translated);
return $translated;
}
Como en el anterior añadimos el texto ( tienes que respetar mayusculas y minusculas, tal cual se muestra ) y añadimos el texto que queremos que muestre:
str_ireplace('BUY NOW', 'Añadir al carrito', $translated);
Un saludo
Pepe!!
Se cambió!!!! 😊 Muchas gracias!
Genial!!!! Que crack!!
(Me parecia ya imposible que se cambiara)
Como sigo ahora?
Ana
Que tal Ana,
Si el fragmento de código antes comentado por mi compañero te ha funcionado puedes aplicar el caso para las demás cadenas de texto que deseas traducir, por ejemplo
add_filter('gettext', 'translate_text');
add_filter('ngettext', 'translate_text');
function translate_text($translated) {
$translated = str_ireplace('BUY NOW', 'Añadir al carrito', $translated);
$translated = str_ireplace('APPLY COUPON', 'Aplicar Cupón', $translated);
$translated = str_ireplace('CONTINUE SHOPPING', 'Continuar Comprando', $translated);
return $translated;
}
Si te fijas he agregado una linea extra con el termino exacto que deseo traducir respetando mayúsculas y minúsculas y luego coloco el texto que deseo e muestre, tal y como hicimos con el boton
Como en el anterior añadimos el texto ( tienes que respetar mayusculas y minusculas, tal cual se muestra ) y añadimos el texto que queremos que muestre:
str_ireplace('BUY NOW', 'Añadir al carrito', $translated);
Saludos!
Hola, buenos días, 😊
La solucion de código que me habeis dado ha resultado genial.
Ha ido perfecto y pude cambiar todas las palabras que he necesitado de woocommerce. 😉
Muchas gracias por vuestra gran ayuda!
Os deseo un feliz día a todos!
Un abrazo!
Ana
Hola Ana.
Genial !!! Me alegra que lo solucionaras.
Cualquier cosas sabes que nos puedes encontra por aquí 😉
Un Abrazo muy fuerte Amiga 🤗 !!! y que tengas un feliz día 😎