Buenos días!!
En el proceso de registro y en el inicio de sesión (plugin Ultimate Member), me gustaría que el cliente/suscriptor pudiera ver la contraseña. ¿Sabéis si sería posible?
Diariamente recibo mensajes donde se notifica que mis suscriptores han cambiado la contraseña. Según mi análisis de "user experience" me dice que es gente que se conecta desde el móvil y la posibilidad de cometer un error al introducir la contraseña es de un 75% y al no haber un campo que les permita ver donde están fallando, deriva en el abandono de la página o continuas llamadas telefónicas.
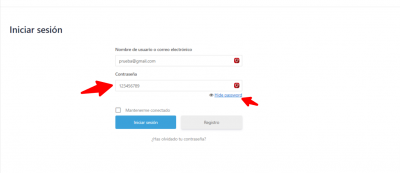
Muchas gracias de antemano. (Adjunto foto)
Contenido solo visible a usuarios registrados
Hola Capicapilla,
En este caso si quieres añadir esta funcionalidad puedes probar con el siguiente codigo que debes añadir en el function.php de tu tema (preferiblemente un tema hijo) o a rraves de un plugin como code snippets
add_filter("um_confirm_user_password_form_edit_field","um_user_password_form_edit_field", 10, 2 );
add_filter("um_user_password_form_edit_field","um_user_password_form_edit_field", 10, 2 );
function um_user_password_form_edit_field( $output, $set_mode ){
ob_start();
?>
<div id='um-field-show-passwords-<?php echo $set_mode;?>' style='text-align:right;display:block;'>
<i class='um-faicon-eye-slash'></i>
<a href='#'><?php _e("Show password","ultimate-member"); ?></a>
</div>
<script type='text/javascript'>
jQuery('div[id="um-field-show-passwords-<?php echo $set_mode;?>"] a').click(function(){
var $parent = jQuery(this).parent("div");
var $form = jQuery(".um-<?php echo $set_mode;?> .um-form");
$parent.find("i").toggleClass(function() {
if ( jQuery( this ).hasClass( "um-faicon-eye-slash" ) ) {
$parent.find("a").text('<?php _e("Hide password","ultimate-member"); ?>');
jQuery( this ).removeClass( "um-faicon-eye-slash" )
$form.find(".um-field-password").find("input[type=password]").attr("type","text");
return "um-faicon-eye";
}
jQuery( this ).removeClass( "um-faicon-eye" );
$parent.find("a").text('<?php _e("Show password","ultimate-member"); ?>');
$form.find(".um-field-password").find("input[type=text]").attr("type","password");
return "um-faicon-eye-slash";
});
return false;
});
</script>
<?php
return $output.ob_get_clean();
}
Una vez lo añades el resultado debe ser:
Verificalo y nos comentas como va todo
Un Saludo
@karen eres una verdadera máquina, de verdad. Todo correcto, he eliminado la caché y ha empezado a funcionar. Mil gracias
Hola Capicapilla,
Enhorabuena ha funcionado, es un placer siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta
Un Saludo 😊