Hola
A ver si me podéis ayudar, hay algún código para unificar toda la tipografía de la web? os cuento, en los ajustes del tema que es biagiotti, tengo puesto Questrial en todas las opciones del tema, pero vemos en muchos sitios que no está esa letra, partes de los productos, o el "iniciar sesión" en algunos plugins....
Sería en shop.estetizar.es
Muchas gracias!
Contenido solo visible a usuarios registrados
Hola Marta,
Si bien resulta algo complicado el abarcar todos los posibles elementos que puedan tener una fuente distinta a la deseada si que podemos ir forzando por medio de estilos CSS la fuente deseada, por ejemplo en el Home he podido apreciar solo dos botones los cuales no figura la fuente Questrial
Por ejemplo todo lo relacionado con WooCommerce podemos abordarlos de la siguiente manera
.woocommerce-page .mkdf-content .wc-forward:not(.added_to_cart):not(.checkout-button), .woocommerce-page .mkdf-content a.added_to_cart, .woocommerce-page .mkdf-content a.button, .woocommerce-page .mkdf-content button[type=submit]:not(.mkdf-search-submit), .woocommerce-page .mkdf-content input[type=submit], div.woocommerce .wc-forward:not(.added_to_cart):not(.checkout-button), div.woocommerce a.added_to_cart, div.woocommerce a.button, div.woocommerce button[type=submit]:not(.mkdf-search-submit), div.woocommerce input[type=submit] {
font-family: Questrial !important;
}
Por otro lado hay elementos como botones que parecen estar incluidos por medio de Elementor, la fuente de estos elementos puede ser ajustada facilmente desde el propio editor o incluso estableciendo tambien una fuente global https://elementor.com/help/view-and-edit-global-fonts/
Saludos!
Hola Marta,
Al ser italic puedes modificar los estilos sugeridos anteriormente añadiendo esa propiedad
.woocommerce-page .mkdf-content .wc-forward:not(.added_to_cart):not(.checkout-button), .woocommerce-page .mkdf-content a.added_to_cart, .woocommerce-page .mkdf-content a.button, .woocommerce-page .mkdf-content button[type=submit]:not(.mkdf-search-submit), .woocommerce-page .mkdf-content input[type=submit], div.woocommerce .wc-forward:not(.added_to_cart):not(.checkout-button), div.woocommerce a.added_to_cart, div.woocommerce a.button, div.woocommerce button[type=submit]:not(.mkdf-search-submit), div.woocommerce input[type=submit] {
font-family: Questrial !important;
font-style: italic !important
}
Se tener secciones especificas en las que necesites ayuda podemos verlas y sugerir los estilos CSS correspondientes aunque pude vier que manejas el inspector de elementos
Saludos!
Hola,
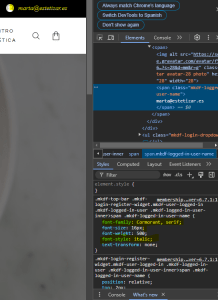
he probado con ese código pero por ejemplo esa parte que es el login no me la ha cambiado, sigue italic
Hola Marta,
Como te he sugerido envianos un apartado en concreto que desees modificar con su URL preferiblemente y lo revisaremos
Saludos!
Es la página de inicio, donde esta iniciar sesión, arriba a la derecha
shop.estetizar.es
Gracias
Hola
sigue igual
Gracias
Correcto Pepe, lo único es quitar Italic
Es lo que me queda
Gracias!
Hola Marta,
En este caso puedes probar si el siguiente código CSS te ayuda a modificar lo que necesitas
.mkdf-top-bar .mkdf-login-register-widget.mkdf-user-not-logged-in .mkdf-login-opener {
font-style: normal !important;
}
.mkdf-dark-link-holder {
font-style: normal !important;
}
Un Saludo
Solucionado!!!
Mil gracias
Hola Marta,
Enhorabuena funciona como necesitas, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consultas.
Un Saludo 😊