Buenas noches.
Estoy usando Lovecraft como tema en mi sitio web. También he instalado el plugin "Microthemer" como editor visual de CSS.
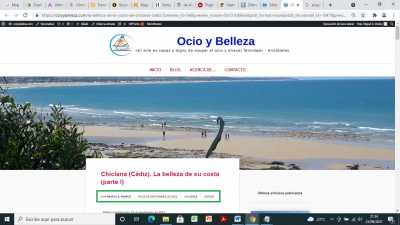
Lo que deseo lograr es eliminar lo que viene justo debajo de los títulos de los posts. Os adjunto captura de pantalla, señalando en verde lo que deseo eliminar.
La duda que tengo es si con el plugin "Microthemer" puedo conseguir o no mi propósito. En caso afirmativo me gustaría saber cómo y en caso negativo me gustaría saber qué otras opciones, distintas de "Microthemer", podría usar.
Gracias de antemano.
Contenido solo visible a usuarios registrados
Hola Miguel,
El plugin https://es.wordpress.org/plugins/microthemer/ sirve tanto para agregar codigo CSS personalizado y como herramienta para inspeccionar el sitio y aplicar cambios esteticos al momento.
Si se te hace intuitivo utilizarlo puedes hacerlo sin problemas, ahora bien debes saber interpretar y tener algunas nociones basicas del uso de CSS para poder sacarle el maximo partido.
Lo que deseo lograr es eliminar lo que viene justo debajo de los títulos de los posts. Os adjunto captura de pantalla, señalando en verde lo que deseo eliminar.
Respecto a esto no puedo ayudarte mientras tu sitio este en modo mantenimiento, si utilizas la herramienta de microthemer posiblemente podras deducir como ver el elemento y poder ocultarlo.
Saludos
Creo que tengo conocimientos básicos (no avanzados) de HTML y también de CSS.
He levantado provisionalmente el "Modo Mantenimiento/Construcción".
Hola Miguel,
Lo que te comenta Bruno sobre los conocimientos básicos es por que tienes la herramienta de inspección con la cual puedes ver como obtener la clase exacta de eso que deseas eliminar y eliminarlo agregando el css.
display: none !important;
O bien directamente el display none sin el important, pero este tipo de códigos son algo básicos. Junto con el manejo del complemento que te permite movilizarte entre las secciones que deseas modificar luego de que las seleccionas debes hacer click en el botón verde:
Igualmente si no logras realizar estos pasos o no logras identificar que es lo que debes hacer puedes agregarlo de forma manual en Apariencias > Personalizar > Css adicional
.post-meta {
display: none !important;
}
Te recomendamos que verifiques algunas guías básicas de css asi como codigos utiles para ocultar o modificar valores:
https://www.webempresa.com/university/curso-css-wordpress/
Un saludo 🖐️
😊 Es cierto. No había caído en hacerlo mediante "Apariencia ---> Personalizar ---> CSS adicional". Me ofusqué con "Microthemer" cuando simplemente se puede conseguir mediante esta opción.
Por mi parte damos el tema por cerrado.
Muchas gracias por vuestra paciencia. 😊
Hola Miguel,
no te preocupes, este complemento de Microthemer es útil pero igualmente en algunos casos es mejor ir a lo tradicional, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con todo gusto lo atenderemos.
Saludos 🖐️ 🤓