Hola,
Tengo instalado el plugin para chat de whatsapp (que ahora aparece en todas las páginas), y veo que en la configuración del plugin puedo limitar a que aparezca solo en una página.
Pero estoy pensando en habilitar próximamente (ahora no está visible) una zona de cuenta de cliente o "Mi Cuenta" y me gustaría saber de que forma puedo hacer para que el icono de whatssap solo aparezca en la página "mi cuenta" pero, solo si el usuario está logueado y si no que no aparezca.
Hice alguna prueba y me aparece en la pagina "mi cuenta" pero, aparece cuando está el formulario para loguearse, es decir aparece antes de estar logueado, lo que necesito es que aparezca, despues de loguearse, es decir solo si está logueado.
Hay alguna forma de hacerlo?
O quizás ese plugin no vale y sabéis de uno que si.
Muchas gracias por anticipado.
Saludos !
Ana
Contenido solo visible a usuarios registrados
Hola Ana.
Veo que utilizas Joinchat, por defecto no existe la opción que buscas, no te se decir si en la version premiun es posible.
Personalmente lo consultaría con su soporte, es posible que con alguna función se pueda implementar.
Tienes el siguiente plugin:
-> https://wordpress.org/plugins/buttonizer-multifunctional-button/
Con este plugin sí que puedes indicarle a que rol de usuario quieres mostrarlo, por ejemplo a usuarios registrados pero esa opción solo esta disponible en al version de Pago del plugin.
Un saludo
Hola Pepe,!!
Muchas gracias por tu ayuda.
Espero que sigas bien. 😊
Siguiendo tu consejo he contactado son soporte de joint.chat y me han atendido muy rápido, me dicen que si se podría hacer pero que es necesario una
programación a medida y que si se adquiere el soporte premium la hacen.
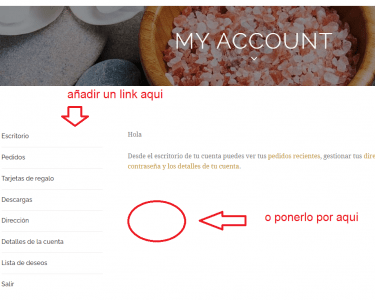
Dándole vueltas ahora a tu otro consejo, el del botón.... he pensado... 🤔 no podría yo, poner un botón o link en la página de una vez logueado? la
que aparece lo de Escritorio- pedidos - mi suscripción -direcciones-metodo de pago...etc
Esa página que aparece, que creo que es de woocommerce, verdad?
Se puede hacer simplemente poniendo un link, por ejemplo? y que no afecte a lo demás. Que opinas?
Sabes cual es ese archivo?
Gracias por tu gran ayuda como siempre y tu amabilidad.
Ana 😊
Hola Ana,
En este caso para añadir un contenido adicional en esta sección puedes probar con el siguiente código que debes añadir en el function.php de tu tema (preferiblemente un tema hijo) o a través de un plugin como code snippets
add_action( 'woocommerce_account_content', 'action_woocommerce_account_content' );
function action_woocommerce_account_content( ) {
global $current_user; // The WP_User Object
echo '<p>' . __("<a href='https://www.webempresa.com/' targe='_blank' class='mi-boton'>Ese es mi texto personalizado con enlace</a>", "woocommerce") . '</p>';
};
Luego si deseas darle une estilo de botón puedes utilizar el siguiente código CSS que debes añadir en el apartado de Apariencia -> personalizar -> css adicional de tu sitio web
.mi-boton {
background: #7f54b3;
padding: 10px;
color: #fff;
text-decoration: none !important;
}
.mi-boton:hover {
background: #cccccc;
}
En el siguiente artículo puedes revisar como añadir códigos en el function de tu tema o con un plugin -> https://www.webempresa.com/blog/que-son-los-snippet-y-como-introducir-nuevas-funcionalidades-en-tu-wordpress.html
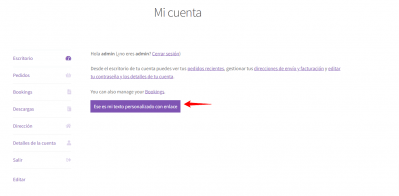
El resultado será como el siguiente
Revisa si con esto logras modificar lo que necesitas
Un Saludo
Hola Karen!!
Espero que estés bien. Muchísimas gracias!!
Justo lo que necesitaba y funciona bien.
Que Crack eres!!! 😜
Agradezco mucho tu ayuda y buen trabajo.
Un abrazo y cuídate!!
Ana 😊
Hola Ana,
Me alegra muchísimo que sea lo que necesitarás, es un placer para nosotros siempre poder ayudarte 😀
No dudes en escribirnos si tienes cualquier otra consulta
Un Saludo 😊