Tenemos instalado el plugin woocomerce points and rewards y nos gustaria personalizar el texto en el que aparece el importe junto al producto, es decir, queremos que el texto donde el plugin pone cuanta recompensa obtienes en los productos se vea mas resaltado, ahora aparece en negro y con un tamaño normal, y nos gustaria ponerlo en color rosa y de un tamaño mas superior, para que resalte mucho mas. Añadimos una imagen de lo que explicamos.
Hola Jose,
En este caso puedes ingresar igualmente a Apariencias → Personalizar → Css Adicional y agregar el siguiente código css:
span.wc-points-rewards-product-message {
color: #c65986 !important;
font-size: 20px !important;
}
Con este donde indica color, es el rosa de tu logotipo y donde indica font-size, modifica el tamaño de la fuente por lo que puedes modificar el numero a tu gusto, mientras mas alto sea el numero mas grande será el texto.
Un saludo 🖐️
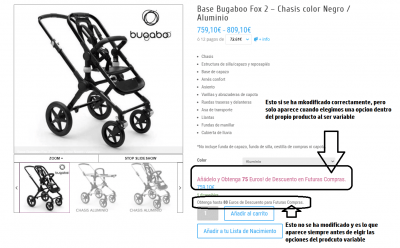
Ha modificado una parte del texto , el problema es que cuando el producto es variable y tiene varias elecciones de color dentro del mismo, el mensaje que aparece de inicio se ha mantenido en negro, no se ha modificado con tu codigo,. Se ha modificado cuando elegimos una opcion dentro del producto, entonces si se cambia la frase de color y tamaño, pero cuando no hemos elegido ninguna opcion se mantiene igual que antes. Podemos conseguir modificar tambien esto? La verdad es que queda bastante bien con tu codigo, te adjunto captura para que puedas ver lo que te explico.