Hola, muy buenas.
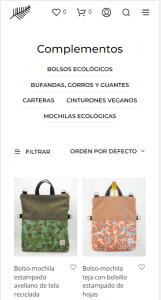
Tratando de mejorar la puntuación de Google de la carga de la página, he activado la opción de "Retrasar la ejecución de java script" que ofrece el plugin WP Rocket. Cuando esta opción está activa, la puntuación mejora muchísimo, pero cuando entras en una página en la que está un catálogo de productos, como una página de categoría o de marca (por ejemplo: https://fieito.com/cosmetica-natural/), la galería de productos no se muestran si no se hace scroll y se espera un buen rato. Esto genera una mala experiencia para el usuario ya que en un primero momento la página parece que no tiene contenido y pueden irse.
Supongo que la solución está excluyendo el java script implicado en la carga de la galería de Woocommerce, pero no se cual es ni como averiguarlo.
Por favor, ¿me podéis ayudar?
(Ahora mismo he dejado la opción "Retrasar la ejecución de java script" desactivada, por si no veis el problema)
Muchas gracias.
Un saludo.
Contenido solo visible a usuarios registrados
Hola Maria,
En este caso puedes probar excluir directamente estas páginas que cargan los productos de WooCommerce, de igual forma si lo que deseas es excluir el archivo especifico puedes seguir las instrucciones que indican WP Rocket en su documentación oficial → Contenido solo visible a usuarios registrados
Verifica esto y nos comentas como va todo
Un Saludo
Hola @karen,
Muchas gracias por tu respuesta.
La primera opción no la veo viable, ya que tendría que excluir todas las páginas de categorías, marcas, etc... Y yo lo que quiero es que mejorar la puntuación de carga también de esas.
Sobre excluir el archivo específico, me remites a una página donde, si no he entendido mal, ayudan a identificar un error de carga de un JavaScript. Sin embargo, yo lo que quiero hacer es excluir los archivos JavaScript implicados en el catálogo de Woocommerce de la opción "Retrasar la ejecución de java script".
No se si me podrías ayudar a identificar esos archivos para que los pueda poner en el lugar destinado para ello que ofrece el plugin WP Rocket.
Mil gracias de nuevo.
Un saludo.
Hola Maria,
En este caso no veo algún script de woocommerce que se este bloqueando, has desactivado WP Rocket para esta página?. Sin embargo puedes probar excluyendo los seguintes enlaces.
/wp-content/plugins/back-in-stock-notifier-for-woocommerce/assets/css/frontend.min.css?ver=3.2
/wp-content/plugins/back-in-stock-notifier-for-woocommerce/assets/css/bootstrap.min.css?ver=3.2
Un Saludo
Hola de nuevo @karen,
He probado a excluir los enlaces que me has proporcionado pero el catálogo de productos sigue sin cargar si no se hace scroll.
No se si me he explicado bien, pero el problema es que cuando alguien llega a una categoría de producto en versión móvil, si no hace scroll, no se le muestra ningún producto. Da la sensación de que la tienda no tiene productos.
Te paso una captura para que veas el problema:
Así se debería mostrar:
Yo creo que la solución pasa por identificar cual es el javascript responsable de la ejecución de la galería de productos de woocommerce y ponerlo en el WP Rocket para que no lo retrase.
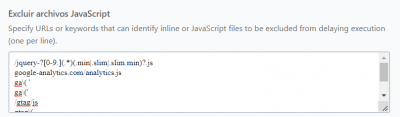
Ahora mismo he activado la opción "Retrasar la ejecución de java script" con la exclusiones de esta captura:
Como te decía, necesito identificar el archivo responsable de la ejecución de la galería de productos de woocommerce y excluirlo aquí:
Gracias de nuevo por tu ayuda.
Un saludo.
Hola María,
Entiendo, estábamos revisando la versión en escritorio. Comprueba si al excluir el siguiente archivo todo funciona de forma correcta
/wp-content/themes/shopkeeper/js/public/misc-product-card-animation.js
/wp-includes/js/jquery/jquery.min.js
Un Saludo
Hola de nuevo @karen,
He probado a excluir esos archivos y los productos no aparecen ni haciendo scroll.
Muchas gracias.
Un saludo.
Hola, buenos días.
Después de hacer algunas pruebas, creo que el error puede estar en el efecto "fade in" que tienen las galerías de producto de Woocommerce cuando aparecen. Por eso, al excluir el archivo que me idicas (/wp-content/themes/shopkeeper/js/public/misc-product-card-animation.js), la galería de productos no aparece ni haciendo scroll.
He llegado a esta conclusión porque en otra parte de la web tenía un módulo con efecto "fade in" que no aparecía ni haciendo scroll cuando activaba la opción de "Retrasar la ejecución de java script" en WP Rocket. Le he quitado ese efecto y ya aparece.
Creo que si se anula ese efecto de las galerías de producto de Woocommerce y luego se excluye el archivo javascript vinculado a esas galerías, la cosa podría funcionar.
El caso es que no tengo ni idea de como anular ese efecto ni como encontrar el archivo responsable para excluirlo del retraso de la ejecución de java script.
¿Me podéis ayudar?
Muchas gracias de nuevo.
Un saludo.
Hola de nuevo,
He conseguido solucionarlo excluyendo todo el fichero correspondiente al JavaScript de la plantilla: /wp-content/themes/shopkeeper/js/
La plantilla no es una maravilla en velocidad, pero he visto que su demo tiene una puntuación aceptable, por lo que el problema de mi mala puntuación no se lo achaco a la plantilla en sí, sino a la gran cantidad de plugins y funcionalidades extra que tenemos montadas en la web. Por eso al excluir todos los JavaScripts referentes a la plantilla, la cosa ha quedado más o menos aceptable.
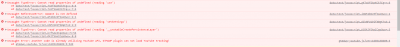
Por otra parte, tratando de revolver esto, me he dado cuenta de que saltan varios errores:
¿Estos errores deberían preocuparnos? ¿Sabríais decirme cómo solucionarlos?
Gracias por vuestra ayuda.
Un saludo.
Hola Maria.
El retrasar la carga de JS puede hacer que la web no se visualice bien ya que el JS carga al final de la ejecución.
Puedes probar excluyendo lo siguiente:
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
js-(before|after)
/jquery-migrate(.min)?.js
(?:/wp-content/|/wp-includes/)(.*)
Otra opción que puedes probar es a desactivar LazyLoad
Un saludo
Hola @pepesoler,
Muchas gracias por tu respuesta.
Creo que se han cruzado las respuestas. Os decía en mi anterior respuesta que he conseguido resolver el problema. Ahora mismo las exclusiones han quedado asi:
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
google-analytics.com/analytics.js
ga\( '
ga\('
/gtag/js
gtag\(
/gtm.js
/gtm-
/wp-content/themes/shopkeeper/js/
Parece que ahora todo funciona perfectamente y la puntuación de carga es aceptable, para lo que tenemos montado.
En la anterior respuesta os comentaba otro problema de errores que he detectado. No se si debería abrir otro tema en el foro o si me podéis ayudar en este.
Gracias.
Un saludo.
Hola Maria.
Los avisos que muestras en la consola ocurre cuando intenta usar o acceder a una variable que no está definida. Este error se puede generar cuando usa JavaScript estándar o cualquier marco de Javascript y puede venir de alguna de las extensiones que tengas instaladas.
Lo primero revisa que esté todo actualizado, plugins, plantilla.....
Si esta todo actualizado y sigue con el error tienes que ir desactivando plugins hasta encontrar el que te esta causando el problema.
Un saludo
Hola Maria.
Nada, gracias a ti.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo