Quiero monitorizar el envío de varios formularios con Google Tag Manager. El botón de enviar no tiene nombre y me parece más sencillo monitorizar la carga de la página de agradecimiento, pero en los formularios no se carga una nueva página ya que el mensaje de agradecimiento se carga en el mismo formulario.
He estado revisando en el backoffice pero no veo cómo crear una nueva página diferenciada para el agradecimiento. ¿Me podéis ayudar, por favor?
Es este formulario: https://persianespalacio.com/presupuesto-persianas
Gracias por adelantado,
Rafa
Contenido solo visible a usuarios registrados
Hola Rafael,
Añadir estas opciones usualmente requieren programación adicional, ya que todo depende el código del plugin con el que añadas el formulario, ten en cuenta que cada plugin está desarrollado con un funcionamiento especifico en su código por lo que si el mismo no tiene una opción para añadir una página de gracias, adicional es posible necesites modificar el código del complemento como te comento.
Para verificar un poco mejor puedes indicarnos que plugin o modulo usas para añadir este formulario, de esta forma podemos verificar con mayor detalle lo que nos comentas
Un Saludo
Hola Rafael,
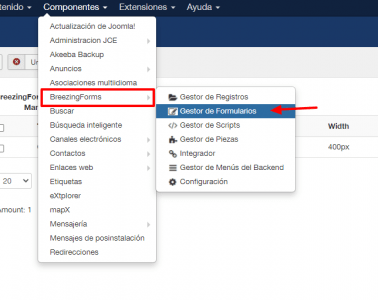
Actualmente veo que este complemento ofrece dentro de sus opciones una página de agradecimiento que puede editar y añadir lo que deseas, para poder editar esta página lo primero es que accedas a Componentes -> BreezingsForms -> Gestor de formularios
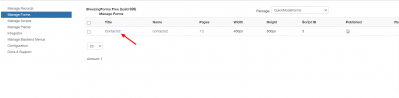
Dentro de las opciones pulsa en tu formulario creado para editarlo
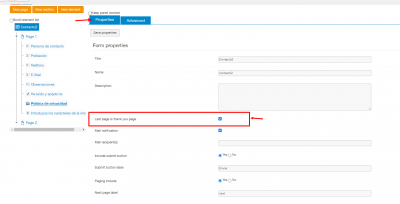
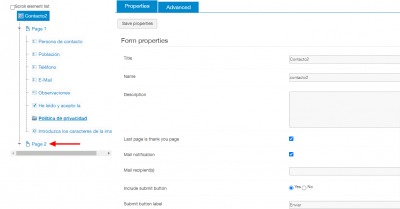
Luego verifica en Properti tengas seleccionado la opción de "Last page is thank you page", si no lo tienes seleccionalo y guarda los cambios
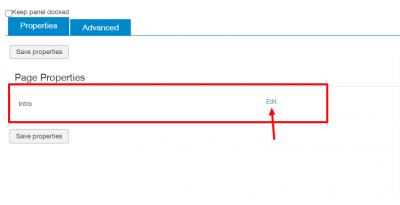
Luego de ello pulsa en la opción de page 2 y seguidamente en Edit dentro de a opción de Intro
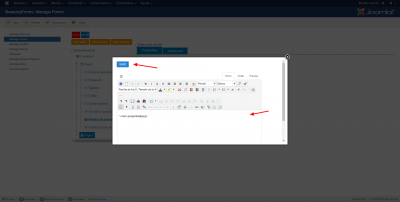
Dentro de esta opción puedes editar el contenido de la página de agradecimiento y añadir lo que necesitas
Guarda los cambios y verifica si con ello puedes configurar lo que necesitas
Si, por el contrario, lo que deseas es crear una redirección a otra página en este caso revisa la siguiente documentación oficial donde te indica como puedes hacerlo -> Contenido solo visible a usuarios registrados
Un Saludo
Esto ya lo tenemos. Ahora mismo, de la manera que está que es la que tu comentas, cuando alguien rellena el formulario, en la misma url le aparece el mensaje de agradecimiento. Lo que queremos, si se puede, es que el mensaje agradecimiento aparezca en otra url, vaya, en otra página. Así, será mucho más fácil monitorizar los formularios rellenados a través de Google Analytics.
Gracias
Rafa
Hola Rafael,
En este caso revisa la segunda opción que te comento, ya que de acuerdo a lo que me comentas te permite añadir una URL diferente para la pagina de agradecimiento
Si, por el contrario, lo que deseas es crear una redirección a otra página en este caso revisa la siguiente documentación oficial donde te indica como puedes hacerlo -> https://crosstec.org/en/support/online-documentation/breezingforms/12-examples-scripts/149-url-thank-you-page.html
Revisa los paso que comentan dentro de la documentación y verifica si con ello logras añadir lo que deseas
Un Saludo