Hola Como están , quiero integrar mi formulario de Mautic en Wordpress con elementor pro , de tal manera de que los leads, ingresen a un segmento de Mautic. Eso por una parte, y por otra parte, como hago par que las etiquetas que creé se vean en elementor pro , las que están integradas son las que crearon en la ayuda de Mautic de webempresa, yo creé una pero no se como hacer para que se vea en elementor,
Gracias
Contenido solo visible a usuarios registrados
Que tal Danko,
Según entiendo ya has creado el formulario en Mautic es correcto? lo que ahora corresponde es añadirlo a tu web
como hago par que las etiquetas que creé se vean en elementor pro
Tal como lo compartido en el enlace anterior puedes integrar tu formulario de Mautic sin necesidad de usar Elementor, si bien lo que deseas es que un formulario construido en Elementor se conecte con Mautic es otro procedimiento en el que también gracias a WP Fusion se pueden estipular etiquetas especificas según el formulario.
Te comparto documentación al respecto https://wpfusion.com/documentation/lead-generation/elementor-forms/
Saludos!
Gracias por tu respuesta, lo que me describes ya lo hice, lo que sucede con eso que darle un diseño a ese formulario para mi es muy difícil que no majo el lenguaje html, entonces lo que quiero es utilizar los formularios de elementor con mi Mautic, tal como se hace con wordpress.
Respecto de las etiquetas lo que yo hice cree una etiqueta en Mautic pero en el campo etiquetas wpfusion no aparece.
me puedes ayudar con eso ?
gracias
Hola Danko,
Lo que expones va mas acorde a uno de los casos que te comentaba en mi mensaje anterior, repasemos las alternativas
1-La mas simple y directa es usar el código generado de tu formulario en Mautic y agregarlo a tu web, de ser necesario puedes luego aplicarle estilos CSS para que tenga el aspecto que gustes, aca en el foro podemos guiarte en el proceso 😊
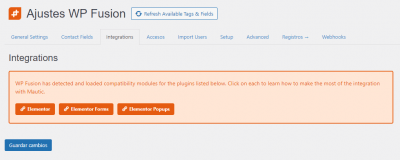
2-Puedes utilizar la integracion que trae por defecto Wp Fusion de unificar Mautic y Elementor, para mayor información puedes consultar dicha documentación desde las opciones Ajustes-> Wp Fusion-> Integrations
Echale un vistazo a la siguiente documentación en concreto donde se detalla como debes configurar el formulario creado en Elementor para a través de las "Actions After Submit" puedes añadie la accion de Wp Fusion
https://wpfusion.com/documentation/lead-generation/elementor-forms/
Por ultimo mencionas lo siguiente
Respecto de las etiquetas lo que yo hice cree una etiqueta en Mautic pero en el campo etiquetas wpfusion no aparece.
Las etiquetas que bien aparecen en WP Fusion son para ser asignadas en casos puntuales como en el registro de nuevos usuarios, en el siguiente apartado se explica al respecto https://www.webempresa.com/guias-mautic/vincular-mautic-con-usuarios-registrados-en-wordpress.html
Desde los formularios creados y sobretodo en Elementor debes definir en dicho formulario la etiqueta que le vas a asignar a cada usuario que haga el "Submit" mas es necesario considerar que las etiquetas no vienen de forma dinamica de Mautic, seran asignadas cuando dicho contacto entre a Mautic.
Saludos!
Muchas gracias por tu respuesta
Acepto tu propuesta 1 "1-La mas simple y directa es usar el código generado de tu formulario en Mautic y agregarlo a tu web, de ser necesario puedes luego aplicarle estilos CSS para que tenga el aspecto que gustes, aca en el foro podemos guiarte en el proceso 😊" es lo que estoy usando pero no se usar CSS, así que enséñame ya que tengo muchos problemas , yo solo he lo grado cambiar el color del botón, pero por ejemplo no se como colocarlo al centro del formulario. te muestro mi landing
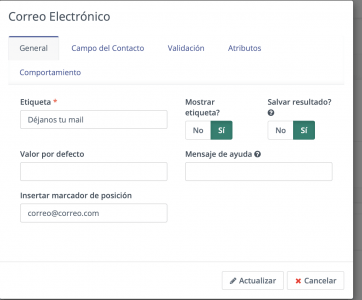
Por otra parte hay una cosa que me está sucediendo con el formulario, tengo un solo campo el de "mail" y lo tengo validado como te muestro, pero si no se coloca el mail, el formulario me envía a otra página de worpress, y no se como arreglarlo para que marque error como en la vista previa del formulario en Mautic o saber donde encontrar esa pagina para poder editarla y ponerle un mensaje como te muestro.
Muchas gracias por tu ayuda
Danko
Hola Danko.
Necesitamos que nos indique la url de la pagina donde podamos ver el formulario añadido y revisarlo.
Si quieres aprender un poco sobre CSS tienes un curso que puedes revisar:
-> https://www.webempresa.com/university/curso-css-wordpress/
Un Saludo
@pepesoler Gracias Pepe te dejo la url https://www.mentealma.com/3tips/
Hola Danko,
Para centrar el botón, prueba con este código css:
button#mauticform_input_3tips_submit {
margin-left: 40% !important;
text-align: center !important;
}
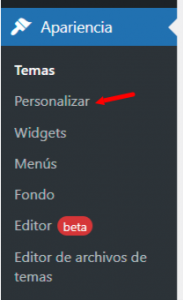
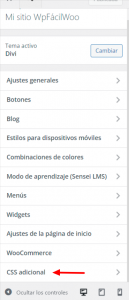
Puedes agregarlo en Apariencias > Personalizar > Css adicional, lo agregas al final del todo. Si necesitas hacer otro cambio en css comentanos por que no sabemos que es lo que buscas exactamente con este formulario en cuanto a apariencia. Si nos comentas podemos ayudarte a crearlo un poco.
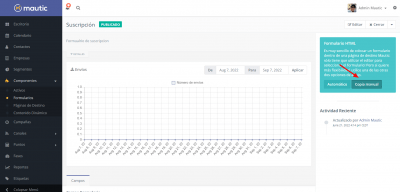
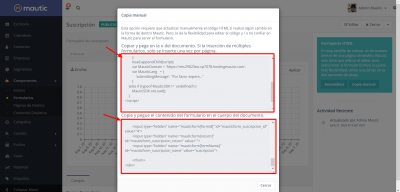
Con respecto al error de redirección, el problema es que solo estás agregando un único código, al momento de hacer clic en mautic aquí:
Debes copiar ambos códigos:
Veo que tienes solo el de abajo, debes agregar otro módulo de código justo arriba del que ya agregaste con el otro código de arriba, esto activa la verificación para que al momento de tu hacer clic en enviar, no haga la redirección.
Un saludo 🖐️
@argenis gracias lo de la verificación funciono, pregunta ¿siempre debo agregar los dos módulos?
Lo otro del código css lo agregue en elementor a avanzado Customer css y no funcionó, no se donde está apariencias personalizar css adicional
me puedes ayudar?
gracias
@argenis gracias, me podrías ayudar con el código css que te pregunte mas arriba por favor y lo copio a ca de nuevo
código css lo agregue en elementor a avanzado Customer css y no funcionó, no se donde está apariencias personalizar css adicional
me puedes ayudar?
Esto me escribiste.
Hola Danko,
Para centrar el botón, prueba con este código css:
button#mauticform_input_3tips_submit {
margin-left: 40% !important;
text-align: center !important;
}
Puedes agregarlo en Apariencias > Personalizar > Css adicional, lo agregas al final del todo. Si necesitas hacer otro cambio en css comentanos por que no sabemos que es lo que buscas exactamente con este formulario en cuanto a apariencia. Si nos comentas podemos ayudarte a crearlo un poco.
Con respecto al error de redirección, el problema es que solo estás agregando un único código, al momento de hacer clic en mautic aquí:
gracias
@argenis Hola funcionó gracias, ahora si quiero centrar cualquier otro formulario le cambio el nombre al código que me enviaste ? eso
gracias
Hola Danko,
Nos alegra que te haya funcionado
ahora si quiero centrar cualquier otro formulario le cambio el nombre al código que me enviaste ?
Los CSS deben adaptarse acorde a la clase o al ID que tenga dicho formulario, dichos estilos te pueden funcionar pero debes considerar que para aplicar los estilos debes tomar la clase o la ID que le corresponda
Daremos la siguiente consulta por resuelta sin embargo te invitamos a que le eches un vistazo a nuestros cursos gratuitos
https://www.webempresa.com/university/curso-css-wordpress/
Saludos!