Hola.
Quiero acelerar mi prestashop al máximo.
de momento tengo la cached activada pero desde que la he activado me ocupa gran parte del disco en 4 días.
pero las smart cache para las hojas de estilo css: lo tengo todo en conservar el código html original, eso tengo que cambiarlo no.
lo que no se es que tengo que hacer aqui.
Servidores multimedia (válido únicamente cuando CCC está activado), no se si también tengo que poner algo.
Espero me puedan ayudar, ahora mismo va lenta.
Saludos.
URL del sitio: Contenido solo visible a usuarios registrados
Hola Daniel
Asumo que tienes los parámetros de compresión configurados, puedes enviar una captura de pantalla
http://doc.prestashop.com/pages/viewpage.action?pageId=21463109#ComprenderlosParámetrosavanzados-Combinación%2CCompresiónyCaché%28CCC%29
Leugo con respecto al tema de los servidores multimedia, esto sólo te servirá cuando tengas tu contenido distribuido, por ejemplo tu hosting en webermpesa pero las imágenes de tus productos en otro servidor.
Aqui explican como configurarlo:
http://doc.prestashop.com/pages/viewpage.action?pageId=21463109#ComprenderlosParámetrosavanzados-Servidoresmultimedia%28válidoúnicamentecuandoCCCestáactivado%29
Saludos.
Hola Daniel,
Revisa los artículos:
http://www.prestashop.com/es/consejos-utiles
http://www.jose-aguilar.com/blog/optimizar-la-velocidad-de-cargar-de-prestashop/
De esta forma podrás entender que es cada cosa, y si te interesa activar o no.
Saludos
Me salen estas 3 advertencias.
Par utilizar Memcached, tiene que instalar la extensión PECL de Memcached en su servidor. http://www.php.net/manual/es/memcache.installation.php
Para utilizar APC, es necesario instalar la extensión PECL de APC en su servidor. http://php.net/manual/es/apc.installation.php
Para utilizar XCache, debe instalar la extensión XCache en su servidor. http://xcache.lighttpd.net
memcache no lo voy a activar lo he dejado de la siguiente manera configurado pero sigue cargando muy lenta.
Hola,
En principio si ya tienes activadas las otras opciones de caché no es necesario que actives estas que comentas.
Haciendo pruebas con tu web y entrando en diversas páginas veo que me carga rápidamente.
Además, analizando la web con el PageSpeed, herramienta que analiza la velocidad de carga de las webs, veo que te da para la página de inicio un 83 sobre 100, llegando en páginas interiores a 96 sobre 100, lo que está muy bien.
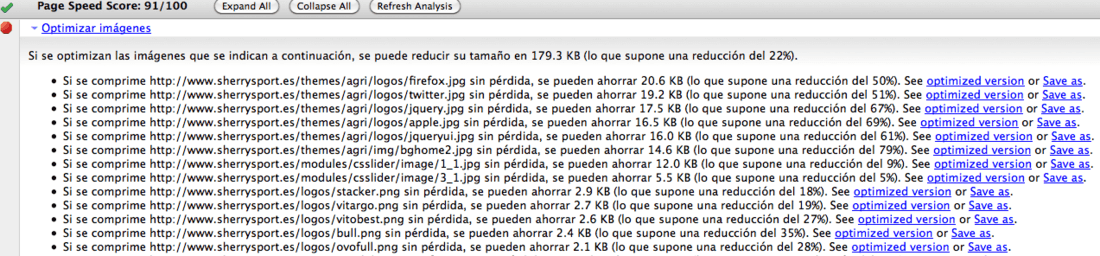
De hecho, lo único que propone a mejorar sería la optimización de algunas imágenes que tienes en la web, cosa que solo se puede corregir cambiando la imagen y no haciendo cambios en la configuración de PrestaShop.
En resumen, no sería necesario que realizases más cambios en la configuración de PrestaShop.
Hola Ya he realizado algunas mejoras para acelerar la carga, que ha mejorado bastante, pero aún quiero que cargue más rápida ya que es un factor indispensable para el seo.
Mirando page speed me da las siguientes recomendaciones, a ver si me podéis ayudar a solucionarlo
Hola,
Realizando una prueba con el PageSpeed para Firebug con Firefox veo que da la opción de descargar la imagen ya optimizada, por lo que solo tendrías que descargarte el archivo y sustituir lo en la web.
Te adjunto una captura de pantalla para que puedas ver cómo me sale a mi.
Ya he arreglado el tema de las imágenes, las imágenes de los productos me las descargo las subo y me vuelve a salir otra vez igual, las otras ya están arregladas.
He optimizado bastante, pero la velocidad de carga no es la que deseo.
Me podríais ayudar para acelerarla un poco más, quiero tenerla en 3 segundos mas o menos.
Hola Daniel,
Sobre esta cuestión:
Par utilizar Memcached, tiene que instalar la extensión PECL de Memcached en su servidor. www.php.net/manual/es/memcache.installation.php
Edita (previa copia de seguridad del archivo) /config/settings.inc.php y añade:
define('_PS_CACHE_ENABLED_', '0');
Para que no recibas warnings de memcache.
Saludos
De momento no voy a activar Memcached, he leído que da bastantes problemas.
Alguna otra cosa que pueda hacer para acelerar la carga aún más.
Saludos
Hola Daniel
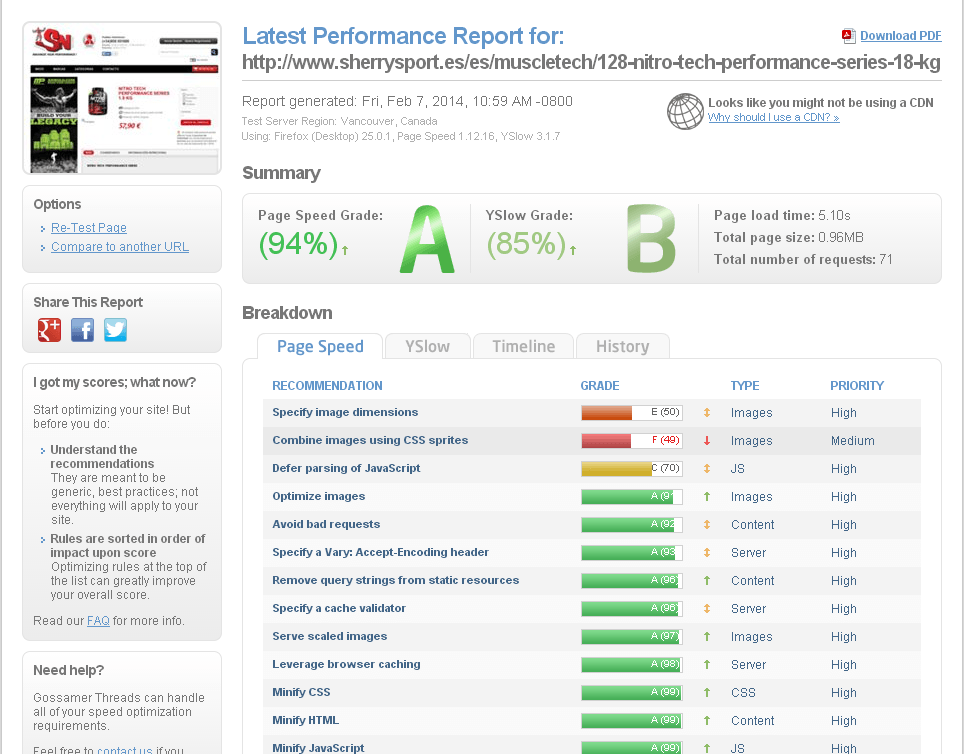
Lo que veo que envías en tu última captura respecto a optimización que aparecer en color rojo es:
Especificar las dimensiones de las imágenes, esto debería ser sólo una recomendación ya que por ejemplo las técnicas recientes de responsive design no es necesario esto.
Lo otro de combinar las imágenes en un sprite, significa tener varias imágenes en una imagen y luego por CSS mostrar solo la parte que quieres, evidentemente esto sería más rápido por que sólo haria una llamada para todas las imágenes contenidas, lamentablemente esto implica cambios en programación, igualmente desde mi punto de vista debería ser una recomendación ya que de otra manera igualmente te complicarías añadiendo código PHP y CSS para esto.
Saludos
Y no podría hacer algo más.
Saludos.
Hola,
Analizando tu página con el PageSpeed veo que da una puntuación de 98 sobre 100, algo que se puede considerar óptimo (es la puntuación más alta que he visto).
Por tanto yo no tocaría nada más ya que puedes generar problemas inesperados y no subirás esa puntuación.
Ten en cuenta que la velocidad de carga de la página depende de más factores que no se pueden controlar como la velocidad de conexión del usuario que se conecta a tu página. Es por ello que no se puede hablar de que una página tarde en cargar menos de x segundos. De hecho tu página me tarda en cargar menos de 2 segundos.
Otra cosa que puede influir en los tiempos de carga es el número de elementos que se carga por página. Por ejemplo, cuando más productos se carguen por página más tardará en cargar debido a que tiene que mostrar más imágenes y textos. De todas formas yo también dejaría lo que tienes ahora como está porque los tiempos de carga son muy buenos.