Hola
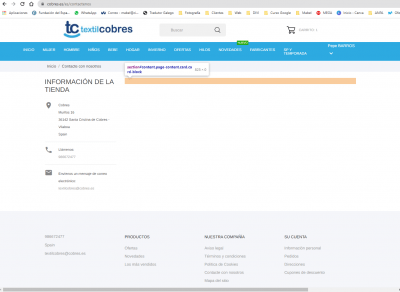
Tengo un problema con el ajuste del contenido dentro de la pantalla, me aparece un scroll horizontal hacia la izquierda.
Sé porqué es, ya que he hecho modificaciones con CSS, y al intentar poner todo el menú en una sóla línea, he tenido que ampliar la zona activa del ratón al pasar por encima de las opciones del menú, ya que se acababa antes (espero haberme hecho entender).
Seguramente hay opciones más eficaces por CSS que las que yo he utilizado, pero es hasta donde sé usarlo.
Si me podéis echar una mano, por favor.
Es en las tiendas https://cobres.es/es/ y https://sabela.es/es/
Muchas gracias
Contenido solo visible a usuarios registrados
Hola Jose,
Puedes respaldar tu código y dejar que se vea tal como estaba antes para poder verificar si podemos actuar sobre eso en lugar de ir superponiendo códigos.
Un saludo 🖐️
Hola,
Creo entender que me pides que quite el código CSS para que veas el estado original, ¿no?
Lo voy a hacer sobre cobres.es, pero mañana tengo que tenerlo puesto otra vez, antes de que empiecen a trabajar en la web.
Ahora mismo os queda limpio de CSS.
Y por si lo queréis ver, os mando el CSS de cobres en un archivo.
Gracias.
Hola Jose,
Tener este aspecto es complicado ya que agregaste un elemento extra que es el selector de idioma y esto complica el espacio que tienes disponible para estos elementos.
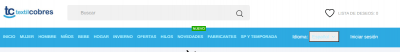
Sin embargo conseguí esta estructura:
Para esto agregas este código:
.topmenu-wrapper {
height: 6em !important;
}
.col-md-7.col-xl-6.topmenu-left {
width: 75%;
}
.col-md-5.col-xl-6.topmenu-right {
width: 25%;
}
.header2 .amenu-item .amenu-link {
padding: 21px 13px 16px 0 !important;
font-size: 12px !important;
font-weight: bold !important;
}
Verifica y nos comentas,
Un saludo 🖐️
Hola
Lo has hecho genial, sobre lo que me has mandado lo he adaptado un poco para obtener el texto un poco más grande ya que no queremos visualizar el idioma ni la lista de deseos.
Si no me equivoco, para que no se salga y haga scroll, has repartido el 100% del espacio de ancho entre .col-md-7.col-xl-6.topmenu-left y .col-md-5.col-xl-6.topmenu-right, de forma que has puesto 75% y 25%, yo lo he puesto 80% y 20% porque así he podido poner la fuente en 13px.
Me has ayudado un montón, muchas gracias.
Hola José,
En efecto, estupendo nos alegra que se solventase el problema, ya veo que se muestra en una sola fila y con los elementos que buscas 😊, recuerda si tienes alguna otra duda puedes crear un nuevo tema y con todo gusto lo atenderemos.
Saludos 🖐️ 🤓