Hola a todos, espero se encuentren muy bien
El motivo por el cual escribo, es porque he cambiado el tamaño de "Featured Module" del tema Elara para que ocupe todo el espacio en la versión de escritorio
.featured-module {
width: 130%;
}
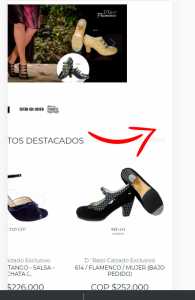
funciona de maravilla para el escritorio, pero me he percatado que en el móvil el "featured modulo" se desplaza bastante hacia la derecha, si lo ajusto en la versión móvil se desajusta en la versión escritorio.
¿Es posible aplicar el tamaño de este modulo por separado?
es decir que pueda yo elegir el tamaño deseado para escritorio y el tamaño deseado para el móvil.
Agradezco su ayuda.
¡saludos!
Contenido solo visible a usuarios registrados
Hola
Podrías envolver tu código en una media query, de manera que sólo se aplique a partir de un ancho específico.
Por ejemplo en el siguiente código se ejecturaría a partir de 780px que es lo que usalmente se usa para tamaños que no son móviles
@media(min-width:780px){
.featured-module {
width: 130%;
}
}
Saludos.
@jmarreros Hola Jhon como siempre tus respuestas son muy efectivas
mil gracias a ti y a todo el equipo de Webempresa por su excelente servicio 🙂