Buenas tardes.
Hay alguna manera de darle el ancho de la pagina al carrusel de imagenes, pero que el resto se quede tal cual tanto para las tiendas que tengo en prestashop 1. y 1.7?
Gracias
Contenido solo visible a usuarios registrados
Hola Isabel,
Puedes indicarnos donde estás intentando añadir, de igual forma coméntanos más a detalle si lo que quieres añadir el ancho completo a la sección donde está el carrusel, si es posible envíanos algunas imágenes sobre como lo añades y lo que deseas de esta forma podemos revisarlo con mayor detalle.
Un Saludo
@karen No he tocado nada hasta que me digais como se hace.
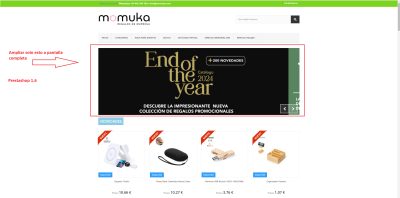
1º Prestashop 1.6 momuka.com. Adjunto pantallazo
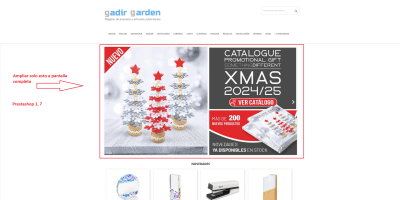
2º Prestashop 1.7 gadirgarden.com. Adjunto pantallazo
Hola Isabel.
Tendrás que editar el archivo header.php y hacer algunas modificaciones en el código del archivo.
.- Accede a tu cuenta de WEPanel -> Administrador de archivos
.- Accede a la carpeta donde tienes la instalación
.- Accede a themes -> default-bootstrap y edita el archivo header.tpl
.- Sobre la línea 255 tienes que tener este código
<div id="slider_row" class="row">
{capture name='displayTopColumn'}{hook h='displayTopColumn'}{/capture}
{if $smarty.capture.displayTopColumn}
<div id="top_column" class="center_column col-xs-12 col-sm-12">{$smarty.capture.displayTopColumn}</div>
{/if}
</div>
Corta ese codigo y lo pegas despues de <div class="columns-container"> que esta sobre la línea 243
El código completo de ese bloque quedaría como esto:
<div class="columns-container">
<div id="slider_row" class="row">
{capture name='displayTopColumn'}{hook h='displayTopColumn'}{/capture}
{if $smarty.capture.displayTopColumn}
<div id="top_column" class="center_column col-xs-12 col-sm-12">{$smarty.capture.displayTopColumn}</div>
{/if}
</div>
<div id="columns" class="container">
{if $page_name !='index' && $page_name !='pagenotfound'}
{include file="$tpl_dir./breadcrumb.tpl"}
{/if}
.- Añade lo siguiente al archivo global.css que encontrarás en themes -> default-bootstrap -> css global.css
#homepage-slider .bx-wrapper img {
height: auto;
width: 3000px !important;
}
.- Borra la cache y lo revisas.
Nota: antes de hacer cualquier modificación recuerda descargar una copia del archivo para tener el original.
Para la de Prestashop 1.7, por favor abre una nueva consulta y lo revisamos.
Un saludo
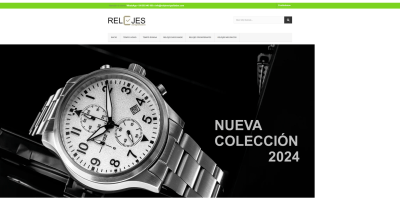
@pepesoler He probado en esta tienda https://www.relojeserigrafiados.com/ que es Prestashop 1.6 y no da el ancho, se queda cortado
Hola isabel.
.- Accede a módulos y edita el módulo Carrusel de imágenes para tu tienda
.- En la opción Anchura máxima de la imagen añade por ejemplo el valor 3500
Vacia la cache y lo revisas.
Un Saludo
Hola isbal.
Nada, Gracias a ti.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo