@pepesoler creo que esa solucion me acaba de duplicar los buscadores y encima sale con ese formato mal
@pepesoler Perfecto solucionado, ahora solo queda el formato que debería salir como en esta web https://mueblespepejesus.es/
Hola Jose Juan,
En este caso prueba si con el siguiente código CSS puedes añadirlo los mismos estilos a la barra de busqueda:
#search_widget form input {
padding: 0px;
border-radius: 5px;
background: none;
height: 22px;
border: none;
color: inherit;
outline: none;
width: 100%;
padding-right: 25px;
}
#search_widget {
overflow: hidden;
}
Este codigo debes añadirlo en el archivo custom.css o theme.css que se encuentra en cuenta de hosting, para ello debe acceder a Adiministrador de archivos -> Themes -> Tu_Tema -> assets -> CSS y editar los archivo Custom.css, puedes pegar el código abajo del todo y guardar los cambios.
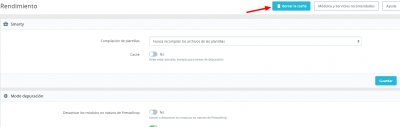
Una vez realizas los cambios accede a tu tienda en Parámetros avanzados -> rendimiento y borra la caché
Revisa si con ello puedes tener los estilos nuevamente como deseas de la barra de búsqueda.
Un Saludo
Hola Jose.
Nada, Gracias a ti.
Cualquier consulta no dudes en comunicarlo.
Un saludo